
Cet article vous apporte une introduction à l'utilisation de base de HTML5 Canvas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
canvas est ma balise préférée parmi toutes mes nouvelles fonctionnalités préférées en HTML5. Grâce à sa puissance, toutes sortes d’effets spéciaux intéressants peuvent être obtenus.
- C'est un élément de bloc en ligne
- La taille par défaut est de 300 x 150, il ne peut pas être stylisé en CSS, uniquement dans les balises Écrivez ses propriétés à l'intérieur. Tels que largeur = 400, hauteur = 300
- Obtenez toile
var toile = document. querySelector("canvas")
- Obtenez le pinceau (contexte)
var ctx = canvas.getContext('2d')
fill : lié au remplissage
Rect : dessiner un rectangle
Style de paramètre graphique de remplissage
Rectangle de trait
Style de réglage graphique du trait
ctx.lineWidth = 100
Effacer tout le canevas
ctx.clearRect(0,0,canvas.width,canvas.height)
Dessiner un segment de ligne
ctx.moveTo(100,100)
ctx.lineTo( 100 100 )
Stroke
Fill
Les points de début et de fin sont connectés à
Début de ctx.save()
...
Fin de ctx.restore()
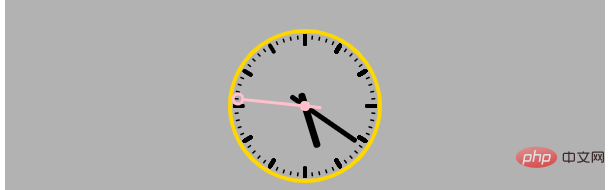
3. Horloge Canvas
var canvas = document.querySelector("canvas"); var ctx = canvas.getContext("2d"); function move() { ctx.save() ctx.translate(300,300) // 初始化一些公共的样式 ctx.lineCap = 'round' ctx.strokeStyle = 'black' ctx.lineWidth = 8 ctx.scale(0.5,0.5) // 画外面的圆 ctx.save(); ctx.beginPath(); ctx.strokeStyle = 'gold'; ctx.arc(0,0,150,0,2*Math.PI); ctx.stroke(); ctx.restore(); // 画里面的刻度 ctx.save() ctx.beginPath(); for (var i=0; i  Effet de carte à gratter
Effet de carte à gratter
L'utilisation des propriétés de synthèse graphique de la toile peut obtenir l'effet de synthèse d'image. Spécifiquement appliqué aux cartes à gratter.
La propriété globalCompositeOperation définit ou renvoie comment dessiner une image source (nouvelle) sur l'image cible (existante) Image source = le dessin que vous avez l'intention de placer sur le canevas
image de destination = celle que vous avez déjà placé Dessin sur toile

var canvas = document.querySelector("canvas") var ctx = getCtx() log(ctx) ctx.fillStyle = 'yellow' ctx.fillRect(0,0,400,400) ctx.globalCompositeOperation = 'destination-out'; // 鼠标按下 canvas.onmousedown = function (event) { ctx.beginPath() ctx.arc(event.clientX - canvas.offsetLeft,event.clientY - canvas.offsetTop, 20,0,2*Math.PI) ctx.fill() // 鼠标移动 document.onmousemove = function (event) { ctx.beginPath() ctx.arc(event.clientX - canvas.offsetLeft,event.clientY - canvas.offsetTop, 20,0,2*Math.PI) ctx.fill() } // 鼠标抬起 document.onmouseup = function () { document.onmousemove = document.onmouseup = null } return false }
Copier après la connexion

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!