
Le contenu de cet article explique comment envelopper automatiquement les mots ? Le tutoriel sur le retour à la ligne automatique forcé par CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Introduction au retour à la ligne
Le retour à la ligne consiste à définir si le texte de l'objet adopte une disposition de nouvelle ligne lorsqu'il rencontre le bord supérieur du objet.
1. Syntaxe
word-wrap:normal - permet au contenu de repousser la limite spécifiée du conteneur et ne s'enroule pas lorsqu'il rencontre des mots anglais consécutifs sans espaces ou des nombres sans espaces (par défaut, non l'objet est défini) Avec le style par défaut)
word-wrap:break-word - le contenu sera automatiquement renvoyé à la ligne lorsque trop de contenu atteint la limite de l'objet.
2. Situations courantes
Lorsqu'il y a trop de chiffres ou de lettres consécutifs dans l'objet, le contenu ne s'enroulera pas après le conteneur d'objet en haut, mais débordera et continuera à s'afficher. sans emballage. Contrairement aux caractères chinois ou aux espaces, les caractères chinois seront encadrés à la limite du conteneur et automatiquement enveloppés.
3. Utilisez la syntaxe
p{word-wrap:break-word}pour définir le bord du conteneur d'objet de grille supérieur de texte dans le paragraphe html p pour qu'il soit automatiquement renvoyé.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
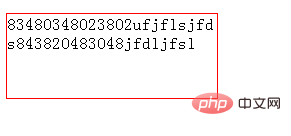
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
</html>L'effet d'affichage est le suivant :

Définir la classe = la largeur, la bordure et la bordure de l'objet bos mettre du continu à l'intérieur du texte constant et du contenu numérique. Si word-wrap: break-word n'est pas défini, le navigateur peut observer que le contenu numérique continu ne dépasse pas la zone de débordement.
Ici, l'objet reçoit le retour à la ligne : style de saut de ligne forcé break-word.
Dans le passé, les anciens navigateurs IE tels que IE6 n'étaient pas pris en charge, mais maintenant la plupart d'entre eux disposent de Google Chrome. À mesure que le système informatique est mis à niveau, des navigateurs IE supérieurs ou des navigateurs d'autres marques sont utilisés, donc la plupart d'entre eux. sont compatibles. Ce style d'attribut de retour à la ligne automatique CSS, vous pouvez l'utiliser en toute confiance.
Ce qui précède est de savoir comment envelopper automatiquement les mots ? Une introduction complète au tutoriel de retour à la ligne automatique forcé CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 Comment envelopper automatiquement un rapport
Comment envelopper automatiquement un rapport
 utilisation de la fonction
utilisation de la fonction
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Comment configurer la mémoire virtuelle de l'ordinateur
Comment configurer la mémoire virtuelle de l'ordinateur
 La différence entre * et & en langage C
La différence entre * et & en langage C
 qu'est-ce que le World Wide Web
qu'est-ce que le World Wide Web
 La fonction de la balise span
La fonction de la balise span