
Le contenu de cet article explique comment utiliser les modes désactivé et activé ? L'explication détaillée des éléments désactivés et activés a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
: sélecteur activé et : désactivé
Dans les formulaires Web, certains éléments de formulaire (tels que les zones de saisie, les zones de mot de passe, les cases à cocher, etc.) ont 2 états "disponible" et "indisponible" . Par défaut, ces éléments de formulaire sont disponibles.
En CSS3, nous pouvons utiliser le sélecteur :enabled et :disabled pour définir les styles CSS des éléments du formulaire dans les états disponible et indisponible respectivement. Par exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
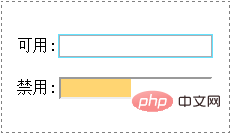
</html>L'effet d'aperçu dans le navigateur est le suivant :

Analyse :
Voici le texte du statut "disponible" Ajoutez un contour à la zone, puis modifiez la couleur de fond de la zone de texte à l'état "désactivé".
Ce qui précède est de savoir comment utiliser désactivé et activé ? Pour une introduction détaillée aux éléments désactivés et activés, si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 fichier hôte
fichier hôte
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 valeur absolue python
valeur absolue python
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 La solution au paramètre d'interface chinoise de vscode ne prend pas effet
La solution au paramètre d'interface chinoise de vscode ne prend pas effet