
Le contenu de cet article explique comment écrire un dégradé de couleurs CSS ? La syntaxe du dégradé linéaire CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Introduction au dégradé linéaire
En CSS3, le dégradé linéaire fait référence au dégradé sur une ligne droite. Dans les pages Web, la plupart des effets de dégradé sont des dégradés linéaires.
Syntaxe :
background:linear-gradient(方向,开始颜色,结束颜色);
Description :
Il existe deux types de valeurs de direction pour les dégradés linéaires, l'une consiste à utiliser l'angle (deg) et l'autre consiste à utiliser le mot clé :

Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
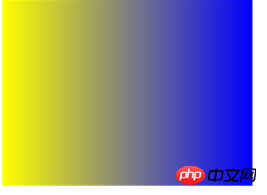
</html>L'effet est le suivant :

Analyse :
"fond : linéaire -gradient (à droite, bleu, jaune);" signifie que la direction du dégradé linéaire est "de gauche à droite", la couleur de départ est le bleu (bleu) et la couleur de fin est le jaune (jaune).
Si vous utilisez « arrière-plan : dégradé linéaire (à gauche, bleu, jaune) ; », l'effet d'aperçu du navigateur est le suivant :

Être spécial ici Faites attention à la direction du dégradé linéaire. Si la valeur de couleur est la même, l'effet réel sera différent en raison des différentes directions du dégradé.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
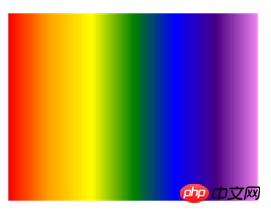
</html>L'effet est le suivant :

Ce qui précède est de savoir comment écrire une couleur de dégradé CSS ? Une introduction complète à la syntaxe du dégradé linéaire CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 nvidia geforce 940mx
nvidia geforce 940mx
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment résoudre le problème selon lequel pycharm ne trouve pas le module
Comment résoudre le problème selon lequel pycharm ne trouve pas le module
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Top 10 des bureaux de change
Top 10 des bureaux de change
 largeur de décalage
largeur de décalage