
Le contenu de cet article porte sur ce qu'est le sélecteur coché ? Comment utiliser le sélecteur coché a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Qu'est-ce que le sélecteur coché ?
Dans les éléments de formulaire, le bouton radio et la case à cocher ont des états "coché" et "non coché". En CSS3, nous pouvons définir le style CSS lorsqu'il est sélectionné en utilisant le sélecteur :checked.
Actuellement, seul le navigateur Opera prend en charge : le sélecteur coché.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :checked选择器</title>
<style type="text/css">
input:checked
{
background-color:red;
}
</style>
</head>
<body>
<form name="form1" method="post" action="index.html">
性别:
<input type="radio" name="Question1" value="boy" checked="checked"/>男
<input type="radio" name="Question1" value="girl"/>女<br/>
你喜欢的水果:<br />
<input id="checkbox1" type="checkbox" checked="checked"/><label for="checkbox1">苹果</label><br/>
<input id="checkbox2" type="checkbox" /><label for="checkbox2">香蕉</label><br/>
<input id="checkbox3" type="checkbox" /><label for="checkbox3">西瓜</label><br/>
<input id="checkbox4" type="checkbox" /><label for="checkbox4">凤梨</label>
</form>
</body>
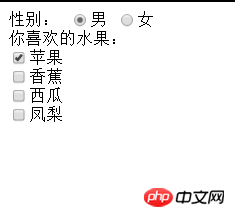
</html>L'effet est le suivant :

Actuellement, seul le navigateur Opera prend en charge le sélecteur :checked.
Ce qui précède est ce qu'est le sélecteur coché ? Une introduction complète à l'utilisation du sélecteur coché. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 STYLE.CONTEXTE
STYLE.CONTEXTE
 VIVO est une marque de quel pays ?
VIVO est une marque de quel pays ?
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Comment utiliser définir
Comment utiliser définir
 Comment obtenir la longueur d'un tableau en langage C
Comment obtenir la longueur d'un tableau en langage C
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel
 introduction à la commande route add
introduction à la commande route add