
Le contenu de cet article explique comment utiliser le sélecteur de focus ? Comment utiliser le sélecteur de focus a une certaine valeur de référence. J'espère qu'il vous sera utile. . a aidé.
sélecteur de focus
: Le sélecteur de focus est utilisé pour spécifier le style utilisé lorsque "l'élément de formulaire" obtient le focus du curseur, principalement dans le texte d'une zone de texte sur une seule ligne ou sur plusieurs lignes. zone de texte et autres éléments de formulaire utilisés lors de l'obtention du focus et de la saisie de texte.
Généralement, la mise au point et la perte de mise au point concernent les deux éléments de formulaire : la zone de texte de la zone de texte sur une seule ligne et la zone de texte de la zone de texte sur plusieurs lignes.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
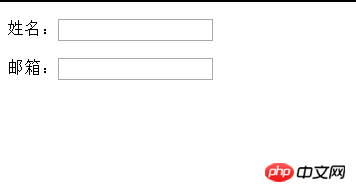
</html>L'effet est le suivant :

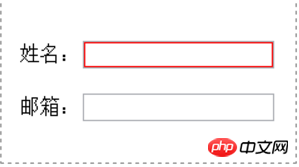
Analyse :
Ici lorsque le texte box obtient le focus Lorsque vous utilisez l'attribut outline pour ajouter un contour rouge à la zone de texte, l'effet est le suivant :

Ce qui précède explique comment utiliser le sélecteur de focus ? pour utiliser le sélecteur de focus Introduction, si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 STYLE.CONTEXTE
STYLE.CONTEXTE
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Quel est le format du document ?
Quel est le format du document ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Comment ouvrir un site Web 404
Comment ouvrir un site Web 404
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie