
Cet article vous présentera comment obtenir l'effet d'animation de feux d'artifice qui s'épanouissent grâce à l'attribut transforms et à l'attribut keyframes de js+css3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
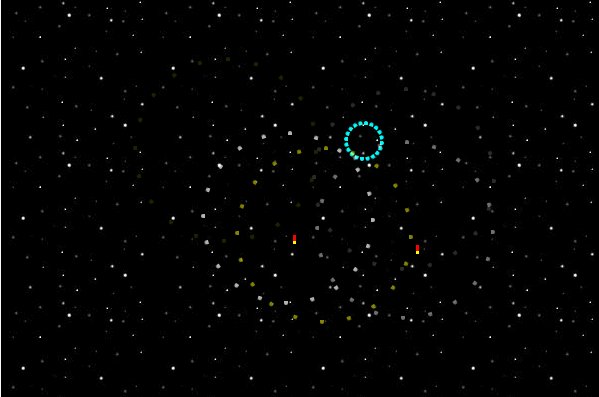
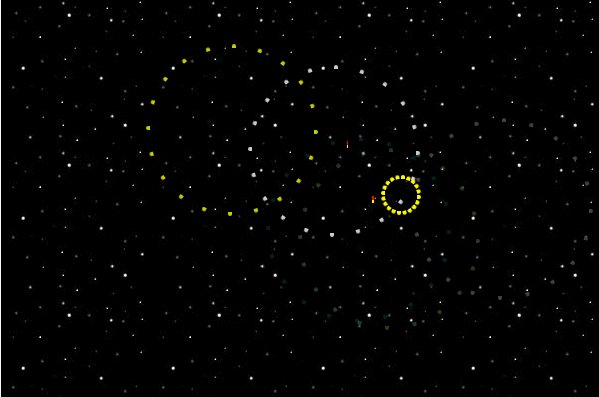
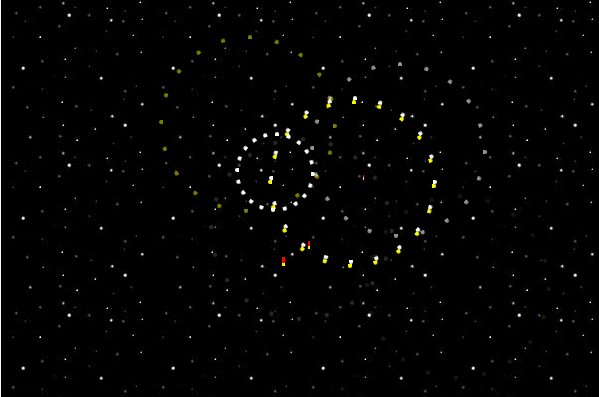
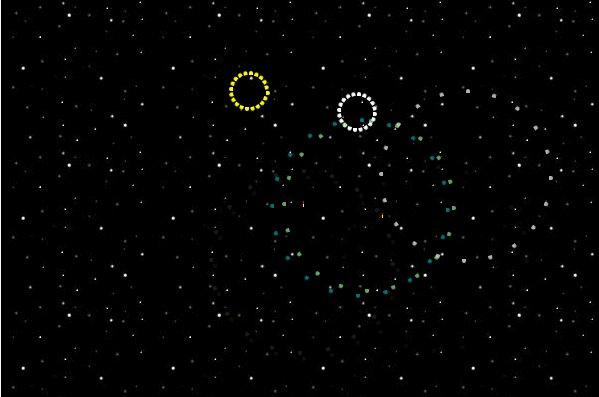
Regardons d'abord l'effet :

Le principe de mise en œuvre de l'animation :
Utilisation de l'animation Deux images clés sont créées :
L'une est la trajectoire ascendante du tube de feu d'artifice et l'autre est les fragments d'étincelles dans le feu d'artifice qui fleurit. Ici vous pouvez voir le croquis de base en cours :
)

Chaque tube de feu d'artifice se voit attribuer un tube aléatoire le long de la ligne en bas du position de départ sur le terrain. Il attribue également une cible aléatoire dans la zone marquée. À mesure que le tube de feu d'artifice s'approche de son point cible, il devient invisible (0x0 pixels).
À ce stade, la fusée devient visible. Il s’agit en fait d’une série de DIV pointant vers l’extérieur de manière radiale, avec une couleur à l’extrémité extérieure – comme une allumette. Pour simuler une explosion, ils ont simplement augmenté la longueur et déplacé la lumière vers l’extérieur.
JavaScript est utilisé pour :
1. Ajouter tous les éléments requis à la page (DOM)
2. et attribuez des images clés au tube de feu d'artifice ; et
3. Spécifiez les couleurs et faites pivoter chaque point lumineux dans la bonne position.
Exemple de code :
code html :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>烟花绽放</title> <link rel="stylesheet" type="text/css" href="css-fireworks.css"> </head> <body> <div id="stage"><!-- 动画效果发生在这里 --></div> <script type="text/javascript" src="css-fireworks.js"></script> </body> </html>
code css (css-fireworks.css)
@-webkit-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
@-moz-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
#stage {
position: relative;
width: 600px;
height: 400px;
margin: 100px auto;
background: #000 url(img/outerspace.jpg);
}
.launcher {
position: absolute;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
background: red;
border-bottom: 3px solid yellow;
}
.launcher div {
position: absolute;
opacity: 0;
-webkit-animation-name: explosion;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: explosion;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
left: 3px;
top: 3px;
width: 10px;
height: 4px;
border-right: 4px solid yellow;
border-radius: 2px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
}Code js (css-fireworks.js)
document.addEventListener("DOMContentLoaded", function() {
var num_launchers = 12;
var num_flares = 20;
var flare_colours = ['red', 'aqua', 'violet', 'yellow', 'lightgreen', 'white', 'blue'];
var cssIdx = document.styleSheets.length - 1;
function myRandom(from, to)
{
return from + Math.floor(Math.random() * (to-from));
}
var keyframes_template = "from { left: LEFTFROM%; top: 380px; width: 6px; height: 12px; }\n"
+ "33% { left: LEFTTOP%; top: TOPTOPpx; width: 0; height: 0; }\n"
+ " to { left: LEFTEND%; top: BOTBOTpx; width: 0; height: 0; }";
for(var i=0; i < num_launchers; i++) {
leftfrom = myRandom(15, 85);
lefttop = myRandom(30, 70);
toptop = myRandom(20, 200);
leftend = lefttop + (lefttop-leftfrom)/2;
botbot = toptop + 100;
csscode = keyframes_template;
csscode = csscode.replace(/LEFTFROM/, leftfrom);
csscode = csscode.replace(/LEFTTOP/, lefttop);
csscode = csscode.replace(/TOPTOP/, toptop);
csscode = csscode.replace(/LEFTEND/, leftend);
csscode = csscode.replace(/BOTBOT/, botbot);
try { // WebKit browsers
csscode2 = "@-webkit-keyframes flight_" + i + " {\n" + csscode + "\n}";
document.styleSheets[cssIdx].insertRule(csscode2, 0);
} catch(e) { }
try { // Mozilla browsers
csscode2 = "@-moz-keyframes flight_" + i + " {\n" + csscode + "\n}";
document.styleSheets[cssIdx].insertRule(csscode2, 0);
} catch(e) { }
}
for(var i=0; i < num_launchers; i++) {
var rand = myRandom(0, flare_colours.length - 1);
var rand_colour = flare_colours[rand];
var launch_delay = myRandom(0,100) / 10;
csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") {\n"
+ " -webkit-animation-name: flight_" + i + ";\n"
+ " -webkit-animation-delay: " + launch_delay + "s;\n"
+ " -moz-animation-name: flight_" + i + ";\n"
+ " -moz-animation-delay: " + launch_delay + "s;\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") div {"
+ " border-color: " + rand_colour + ";\n"
+ " -webkit-animation-delay: " + launch_delay + "s;\n"
+ " -moz-animation-delay: " + launch_delay + "s;\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
}
for(var i=0; i < num_flares; i++) {
csscode = ".launcher div:nth-child(" + num_flares + "n+" + i + ") {\n"
+ " -webkit-transform: rotate(" + (i * 360/num_flares) + "deg);\n"
+ " -moz-transform: rotate(" + (i * 360/num_flares) + "deg);\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
}
for(var i=0; i < num_launchers; i++) {
var newdiv = document.createElement("div");
newdiv.className = "launcher";
for(var j=0; j < num_flares; j++) {
newdiv.appendChild(document.createElement("div"));
}
document.getElementById("stage").appendChild(newdiv);
}
}, false);Résumé : Ce qui précède est l'intégralité du contenu de cet article. Vous pouvez l'essayer vous-même et approfondir votre compréhension. J'espère que cela sera utile à l'apprentissage de chacun. Je recommande l'apprentissage vidéo : tutoriel CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!