
Ce que cet article vous apporte, c'est d'introduire js pour effectuer une simple vérification des mots de passe des formulaires ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Nous devons d’abord comprendre Comment saisir le mot de passe en toute sécurité ?
De nombreux sites Web nécessitent désormais une inscription, ce qui signifie que les utilisateurs doivent se voir attribuer un nom d'utilisateur et un mot de passe. Voici quelques étapes simples pour rendre le processus plus sûr.
Utilisez le type de saisie "mot de passe"
Utilisez au lieu de , car cela permet au navigateur (et à l'utilisateur) de savoir que le contenu de ce champ doit être protégé.
Le mot de passe n'apparaîtra pas à l'écran au fur et à mesure que vous tapez, et la plupart des navigateurs ne "se souviendront" pas non plus de la valeur saisie dans le champ du mot de passe comme les autres éléments du formulaire.
Dans certains cas, comme sur les appareils mobiles, l'affichage des mots de passe peut améliorer la convivialité sans compromettre la sécurité. Après tout, seul l'affichage du navigateur est obscurci et non les données transférées.
Confirmer la saisie du mot de passe
Étant donné que le type de saisie du mot de passe masque le texte saisi, vous devez demander à l'utilisateur de confirmer qu'il n'a pas commis d'erreur. Le moyen le plus simple est de saisir votre mot de passe deux fois et de vérifier s'ils sont identiques.
Une autre façon consiste à afficher ce qu'ils ont saisi dans le cadre de la "page de confirmation". Le problème ici est que votre mot de passe apparaît dans le navigateur, le cache du navigateur, les proxys, etc. Pour des raisons de sécurité, les mots de passe ne doivent jamais être affichés au format HTML ni envoyés par courrier électronique.
Appliquer des mots de passe « forts » (mots de passe complexes)
Si vous êtes préoccupé par la sécurité, vous devriez avoir une politique sur ce qui constitue un mot de passe valide. Certaines restrictions courantes sont :
1. Au moins n caractères
2. Une combinaison de caractères majuscules et minuscules ;
3.
4. Indépendant des autres données utilisateur (nom, adresse, nom d'utilisateur, ... Laissant maintenant la dernière exigence car elle nécessite un script côté serveur, examinons les possibilités en utilisant le client) ; côté HTML et JavaScript.Sécurité du serveur
js pour implémenter une simple vérification de formulaire opération
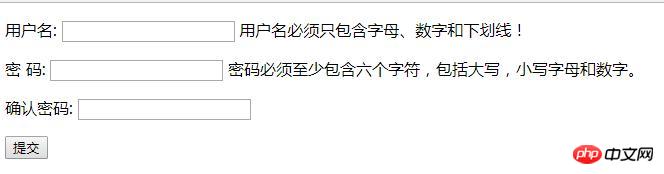
Le formulaire suivant comporte trois champs de saisie : nom d'utilisateur, pwd1 et pwd2. Lorsque le formulaire est soumis, le script checkForm analyse la valeur d'entrée et renvoie vrai ou faux. Si une valeur fausse est renvoyée, la soumission du formulaire sera annulée.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function checkForm(form) {
if(form.username.value == "") {
alert("错误:用户名不能为空!");
form.username.focus();
return false;
}
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("错误:用户名必须只包含字母、数字和下划线!");
form.username.focus();
return false;
}
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("错误:密码必须至少包含六个字符!");
form.pwd1.focus();
return false;
}
if(form.pwd1.value == form.username.value) {
alert("错误:密码必须与用户名不同!");
form.pwd1.focus();
return false;
}
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个数字(0至9)!");
form.pwd1.focus();
return false;
}
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个小写字母(a-z)!");
form.pwd1.focus();
return false;
}
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个大写字母(A-Z)!");
form.pwd1.focus();
return false;
}
} else {
alert("错误:请检查并确认您输入的密码是否一致!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
</head>
<body>
<form onsubmit="return checkForm(this);">
<p>用户名: <input type="text" name="username"></p>
<p>密 码: <input type="password" name="pwd1"></p>
<p>确认密码: <input type="password" name="pwd2"></p>
<p><input type="submit"></p>
</form>
</body>
</html>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!