
La plupart des gens trouveront un peu difficile de styliser la zone de sélection, mais cet article vous aidera un peu. Vous pouvez essentiellement supprimer la sélection d'origine autant que possible, puis utiliser l'habillage div pour le style (applicable à IE8 +). ), sans plus attendre, passons directement au texte.
Cette méthode semble très simple, vous pouvez définir le style selon vos propres besoins (cours recommandé : tutoriel vidéo CSS)
Le code est le suivant :
HTML :
<div class="select-style">
<select>
<option value="city1">合肥</option>
<option value="city2">南京</option>
<option value="city3">芜湖</option>
<option value="city4">杭州</option>
</select></div>CSS :
.select-style {
border: 1px solid #ccc;
width: 120px;
border-radius: 3px;
overflow: hidden;
background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%;
}
.select-style select {
padding: 5px 8px;
width: 130%;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
color: lightblue;
}
.select-style select:focus {
outline: none;
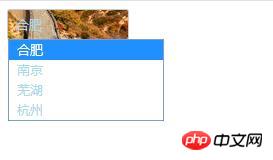
}L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 Comment utiliser la fonction de ligne
Comment utiliser la fonction de ligne
 Patch d'adhésion Thunder
Patch d'adhésion Thunder
 Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique
 utilisation du descripteur de propriété
utilisation du descripteur de propriété
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Comment démarrer la surveillance des données Oracle
Comment démarrer la surveillance des données Oracle