
Dans la conception Web, nous constatons que de plus en plus de texte est placé au-dessus des images. Habituellement, cela n'est pas facile à faire car les images ont des couleurs et un éclairage dynamiques et le texte est principalement d'une seule couleur. Cela n’est généralement pas bon pour la lisibilité et l’accessibilité et peut rendre le texte moins clair.
Cela signifie que si nous voulons introduire une superposition entre une image et un texte, cela assombrit parfois l'image d'arrière-plan pour une lecture plus facile. Nous avons tous besoin d’une technique CSS simple pour introduire ce type de superposition. (Cours recommandé : Tutoriel vidéo CSS3)
Comme je ne veux pas introduire de nouveau balisage pour la décoration, nous utiliserons le pseudo-élément CSS ::after.
Nous pouvons y parvenir grâce au processus suivant.
1. Créez le code HTML le plus simple pour la zone dont vous avez besoin
2. Utilisez l'élément ::before ou ::after pour créer une image d'arrière-plan
3. - Problèmes causés par la modification du positionnement absolu de l'index
4 Vous pouvez essayer d'utiliser le mode mix-blend pour obtenir des effets intéressants
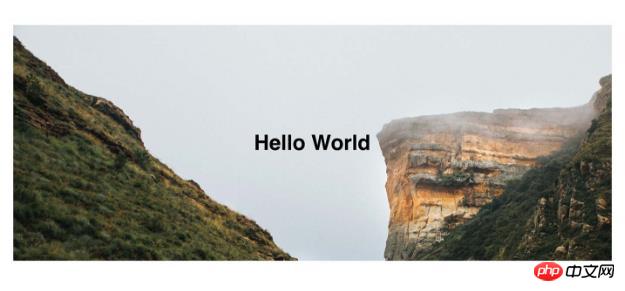
Étape 1 : Ce dont vous avez besoin est sans aucun. marques redondantes Image d'arrière-plan
Dans l'image d'arrière-plan, tout ce que nous voulons vraiment, c'est que l'image d'arrière-plan agisse comme un conteneur et quel que soit le contenu qu'elle doit contenir.
<section class="banner">
<h1>Hello World</h1>
</section>
Dans cet exemple, nous utilisons uniquement un conteneur de section et un
Il y a ici un peu de « magie » qui peut augmenter la hauteur de l'image d'arrière-plan et la position centrale du texte. Ceci n’est pas important pour le cadre de cet article, mais si vous êtes curieux, vous pouvez l’essayer vous-même.
Étape 2 : Utilisez ::after pour ajouter dynamiquement des éléments de superposition
Les éléments ::before et ::after fournis par CSS ont des fonctions puissantes pour nous Ajouter du contenu de style vers des pages qui ne devraient pas affecter le balisage.
En appliquant les éléments ::before ou ::after, vous pouvez insérer des éléments dynamiques dans le DOM avant ou après les enfants de l'élément sélectionné.
Une remarque importante est que tous les pseudo-éléments nécessitent la propriété CSS d'affichage du contenu. Bien que dans notre exemple, le contenu ne soit qu'une chaîne vide.
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
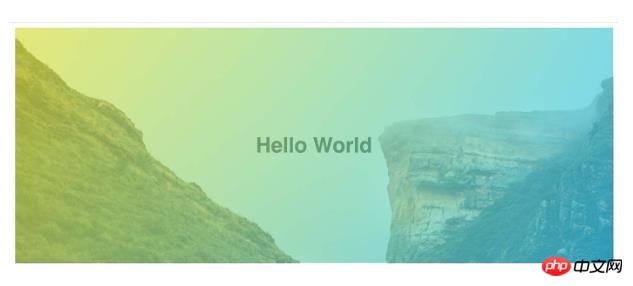
Nous avons maintenant un élément pleine largeur et hauteur. Pour cela, nous utilisons un positionnement absolu car nous ne voulons pas affecter le flux de contenu du document.
Nous utilisons la propriété d'opacité pour rendre la superposition légèrement transparente.
Dans cet exemple, j'ai choisi un effet de dégradé, mais vous pouvez utiliser une simple couleur d'arrière-plan ou même une autre image à superposer.
3. Problèmes causés par l'utilisation du z-index pour modifier le positionnement absolu
Si vous regardez attentivement, vous remarquerez que quelque chose dans cet exemple n'est pas tout à fait correct. Nos superpositions couvrent non seulement l’image d’arrière-plan, mais également le texte contenu dans l’image d’arrière-plan.
En utilisant le positionnement absolu, nous plaçons en fait la superposition au-dessus du contexte d'empilement de l'image d'arrière-plan. Pour résoudre ce problème, la superposition et le contenu doivent être modifiés avec z-index. Je donne généralement 1 à la superposition d'arrière-plan et 100 à la superposition de contenu.
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}Avec ça, nous avons une superposition terminée.

4. Vous pouvez essayer d'utiliser le mode mix-blend pour obtenir d'autres effets
Par exemple, combiner plusieurs éléments. comme indiqué ci-dessous Mélangez le tout !
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5. Code source
HTML :
<section class="banner">
<h1>Hello World</h1>
</section>CSS :
.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h1 {
margin: auto;
}
body {
margin: 10px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le rôle de la balise em en HTML
Le rôle de la balise em en HTML
 Utilisation de uniqueResult
Utilisation de uniqueResult
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 qu'est-ce que Hadoop
qu'est-ce que Hadoop
 Pourquoi Amazon ne peut-il pas ouvrir
Pourquoi Amazon ne peut-il pas ouvrir
 Les principaux composants du dhtml
Les principaux composants du dhtml
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan