
Dans le développement de pages Web frontales, nous devons parfois utiliser des lignes de séparation horizontales pour séparer différents documents, ce qui rendra la page Web entière belle et soignée, et soulignera également l'importance d'un certain paragraphe de texte, donc les lignes de séparation horizontales dans la page Web. Comment y parvenir ? Cet article vous expliquera comment implémenter des lignes de séparation horizontales en HTML.
Il existe une balise
Jetons un bref coup d'œil à la définition de la balise
En HTML, la balise
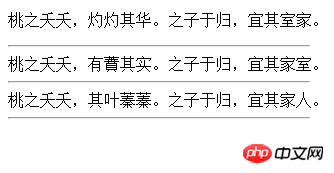
Expliquons ensuite en détail comment définir une ligne de séparation horizontale pour la balise
en HTML
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
</html>
manuel html en ligne du site PHP chinois pour plus d'informations.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction de comptage
Comment utiliser la fonction de comptage
 La relation entre js et vue
La relation entre js et vue
 La fonction de la balise span
La fonction de la balise span
 Java exporter Excel
Java exporter Excel
 Comment résoudre le problème selon lequel pycharm ne trouve pas le module
Comment résoudre le problème selon lequel pycharm ne trouve pas le module
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Qu'est-ce qu'une connexion directe indépendante ?
Qu'est-ce qu'une connexion directe indépendante ?






