
Cet article vous apporte une brève introduction au mécanisme setState sous React. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
analyse API : setState(updater, [callback])
updater : mettre à jour les données FUNCTION/OBJECT
callback : rappel FUNCTION après une mise à jour réussie
// updater - Function
this.setState((prevState, props) => {
return {counter: prevState.counter + props.step};
});
// update - Object
this.setState({quantity: 2})Caractéristiques de setState :
1. Asynchrone : React collecte généralement un lot de composants qui doivent être mis à jour, puis les met à jour tous en même temps pour garantir les performances de rendu<.> 2. Problèmes et solutions causés par une fusion superficielle Objecr.assign()
Après avoir utilisé setState pour changer l'état, faites-le immédiatement passer par ceci .state Le dernier statut
Solution : Obtenez
// setState回调函数
changeTitle: function (event) {
this.setState({ title: event.target.value }, () => this.APICallFunction());
},
APICallFunction: function () {
// Call API with the updated value
} Solution : Utilisez la fonction de mise à jour
onClick = () => {
this.setState({ index: this.state.index + 1 });
this.setState({ index: this.state.index + 1 });
}
// 最后解析为,后面的数据会覆盖前面的更改,所以最终只加了一次.
Object.assign(
previousState,
{index: state.index+ 1},
{index: state.index+ 1},
)
//正确写法
onClick = () => {
this.setState((prevState, props) => {
return {quantity: prevState.quantity + 1};
});
this.setState((prevState, props) => {
return {quantity: prevState.quantity + 1};
});
}2. Vous ne pouvez pas attribuer directement une valeur à l'état et le rendu ne se produira pas, par exemple : this.state.num = 2
3. tels que des tableaux et des objets, utilisez des méthodes qui renvoient de nouveaux objets
tableau : n'utilisez pas push, pop, shift, unshift, splice. Utilisez concat, slice, filter, syntaxe étendue
objet : Object.assgin/extended syntax.
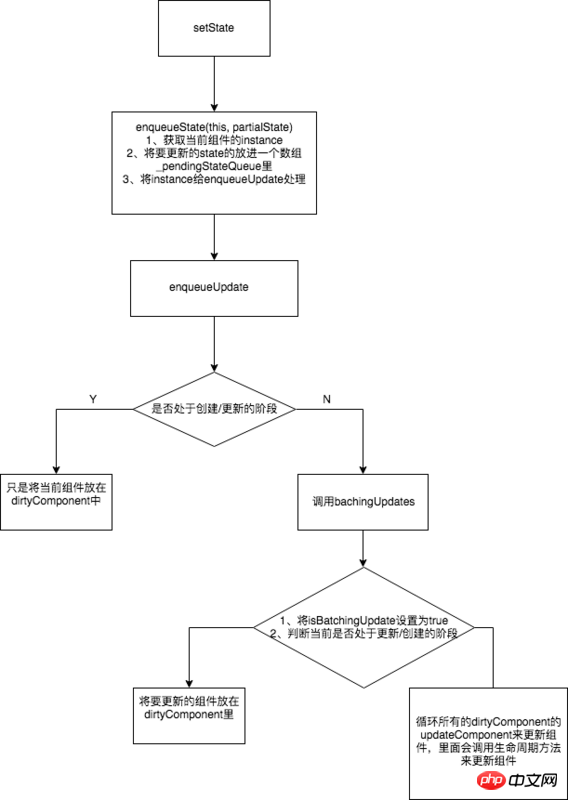
Mécanisme de mise à jour setState
Comme le montre l'image : file d'attente en attente et file d'attente de mise à jour
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!