
Comment définir l'effet de mise en gras de la police en HTML : créez d'abord un exemple de fichier HTML ; puis définissez un div dans le corps ; enfin, définissez l'effet de mise en gras de la police en utilisant la balise

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
Comment mettre en gras la police en HTML ? Le contenu de cet article est de présenter comment définir l'effet gras des polices en HTML, afin que tout le monde puisse comprendre la méthode spécifique d'utilisation de la balise Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Comment définir le style de police gras avec CSS], nous vous avons présenté la méthode spécifique pour obtenir l'effet gras de police via CSS. Les amis dans le besoin peuvent y aller et s'y référer.
Ci-dessous, nous utilisons un exemple de code simple pour présenter comment utiliser la balise du HTML pour obtenir l'effet des polices grasses !
Un exemple de code gras de police HTML est présenté ci-dessous :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,<b>这里使用b标签来加粗字体</b> </p> </div> </body> </html>
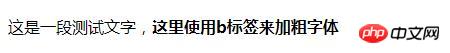
Rendu :

De l'image On voit déjà que la seconde moitié du texte est en gras, ce qui peut être comparé à la première moitié du texte (le texte est en gras). Ici, nous utilisons principalement la balise en html. L'utilisation de la balise est très simple. Écrivez simplement le texte qui doit être mis en gras dans la balise
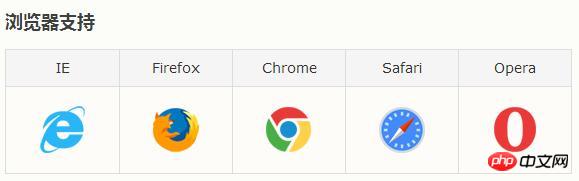
Nous savons déjà comment utiliser la balise pour mettre les polices en gras. Examinons ensuite la prise en charge par le navigateur de la balise html 🎜>
On constate que la balise est supportée par tous les navigateurs, il n'est donc pas nécessaire de penser à la compatibilité de la balise Remarque : La balise du HTML peut définir du texte en gras, mais selon la spécification HTML5, la balise doit être utilisée comme dernière option lorsqu'aucune autre balise appropriée n'est plus adaptée ; et dans HTML5, la balise peut représenter un texte important et obtenir l'effet de mise en gras et de mise en valeur de la police. Par conséquent, nous pouvons également utiliser la balise pour mettre en gras la police afin d'exprimer l'effet de mise en valeur du texte. . [Article connexe :
Remarque : La balise du HTML peut définir du texte en gras, mais selon la spécification HTML5, la balise doit être utilisée comme dernière option lorsqu'aucune autre balise appropriée n'est plus adaptée ; et dans HTML5, la balise peut représenter un texte important et obtenir l'effet de mise en gras et de mise en valeur de la police. Par conséquent, nous pouvons également utiliser la balise pour mettre en gras la police afin d'exprimer l'effet de mise en valeur du texte. . [Article connexe :
]
Résumé : Ce qui précède concerne l'utilisation de la balise Contenu audacieux, vous pouvez l'essayer vous-même pour approfondir votre compréhension. Concernant la méthode d'utilisation de la balise pour mettre la police en gras, nous l'expliquerons dans un prochain article. Nous espérons qu'elle sera utile à l'apprentissage de chacun. 【Recommandations de didacticiels plus connexes】 :
Tutoriel vidéo HTMLCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!