
Cet article vous apportera l'apprentissage de JavaScript : Qu'est-ce qu'une chaîne ? Introduction aux connaissances liées aux chaînes js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Chaîne JavaScript
La chaîne JavaScript est utilisée pour stocker et traiter du texte.
Une chaîne peut stocker une séquence de caractères, telle que "HAHA"
Une chaîne est n'importe quel caractère qui peut être inséré entre guillemets ; , vous pouvez utiliser des guillemets simples ou doubles.
Par exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; </script> </html>
Vous pouvez utiliser la position d'index pour accéder à chaque caractère de la chaîne
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
L'index dans la chaîne commence à 0, c'est-à-dire que la valeur d'index du premier caractère est [0], le second est [1], et ainsi de suite.
Vous pouvez utiliser des guillemets dans une chaîne. Les guillemets dans la chaîne ne doivent pas être les mêmes que les guillemets qui entourent la chaîne.
Par exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
Vous pouvez également ajouter des caractères d'échappement à la chaîne pour utiliser des guillemets, qui sont le caractère d'échappement
Par exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
Longueur de la chaîne
Vous peut utiliser les propriétés intégrées length pour calculer la longueur de la chaîne :
Par exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 </script> </html>
Caractères spéciaux Les caractères
sont écrits entre guillemets simples ou doubles en JavaScript.
Sinon, des chaînes comme celle-ci ne peuvent pas être analysées →_→ "Wahahaha" lala"mama"
Comment le résoudre ? ? ? Utilisez simplement des caractères d'échappement, →_→ "Wahahaha" Lala "Mommada"
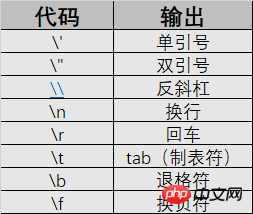
est un caractère d'échappement, qui consiste à convertir des caractères spéciaux en caractère de chaîne. Voir le tableau ci-dessous pour plus de détails

La chaîne peut être un objet
Habituellement, les chaînes JavaScript sont des valeurs primitives et peuvent être créées à l'aide de caractères : var aa= "AA";
Cependant, vous pouvez également utiliser le mot-clé new pour définir une chaîne en tant qu'objet : var stringaa = new String("Enron");
Il n'est généralement pas recommandé de créer un objet String, ce qui affecter la vitesse d’exécution et peut provoquer d’autres effets.
Par exemple :
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象Propriétés et méthodes de chaîne
Les chaînes de valeurs primitives n'ont ni propriétés ni méthodes car ce ne sont pas des objets.
La chaîne de valeur d'origine peut utiliser des propriétés et des méthodes JavaScript, car JavaScript peut traiter la valeur d'origine comme un objet lors de l'exécution de méthodes et de propriétés.
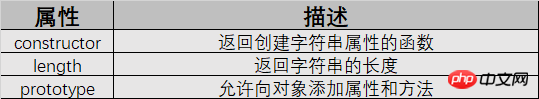
Propriétés des chaînes

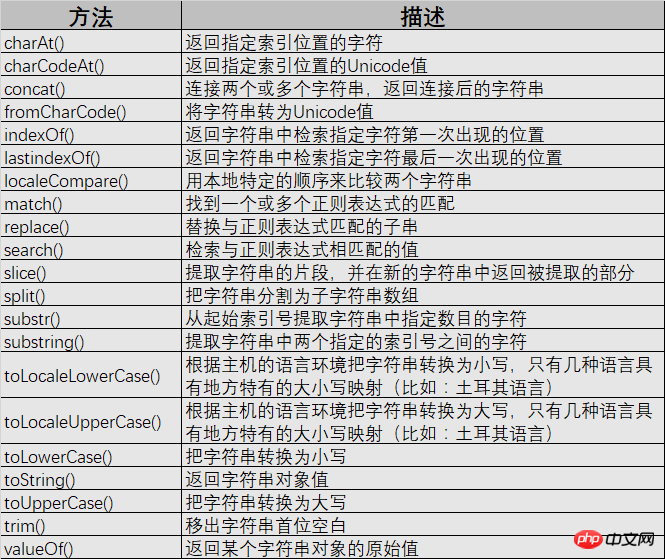
Méthodes des chaînes

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



