
Le contenu de cet article explique comment utiliser CSS pour implémenter les symboles triangulaires. Le code a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
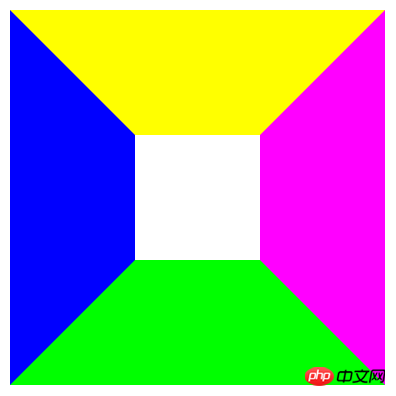
L'image ci-dessous est un élément d'une longueur et d'une largeur de 100px et d'une largeur de bordure de 100px. On peut voir que l'intersection des bordures supérieure, inférieure, gauche et droite en CSS n'est pas une ligne droite. , donc il peut être écrit selon cet attribut Symbole triangulaire

Alors comment utiliser cet attribut de CSS pour obtenir l'effet de symbole triangulaire Le code est le suivant :
code html
<body>
<p></p></body>code css
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
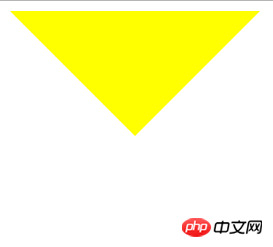
}Rendu :

Cette méthode consiste à utiliser des pseudo-classes pour implémenter le symbole triangulaire, puis à utiliser un positionnement absolu, qui ne prendra pas de place
transparent est une couleur transparente, si vous Les directions des symboles triangulaires que vous souhaitez sont différentes, ajoutez simplement la couleur de bordure de la direction correspondante, et changez les autres en couleurs transparentes
Ce qui précède explique comment utiliser CSS pour réaliser les symboles triangulaires (avec le code ), le contenu de cet article est compact, j'espère que vous pourrez gagner quelque chose, veuillez faire attention au site Web PHP chinois pour en savoir plus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Configurer les variables d'environnement Java
Configurer les variables d'environnement Java
 Comment créer un wifi virtuel dans Win7
Comment créer un wifi virtuel dans Win7
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 La fonction du relais intermédiaire
La fonction du relais intermédiaire
 utilisation du stockage local
utilisation du stockage local
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11