
Cet article vous apporte une introduction détaillée (images et textes) sur la gestion du site Dreamweaver. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous aidera. toi.
Pour créer et maintenir un site Web, vous devez d'abord créer et modifier les fichiers du site Web sur le disque local, puis télécharger les fichiers modifiés du site Web sur le serveur Web Internet pour mettre à jour les fichiers du site Web. Un site Web placé sur un disque local est appelé site local, et un site Web situé sur un serveur Web Internet est appelé site distant. Dreamweaver fournit de puissantes fonctions de gestion pour les sites locaux et distants.
Site Dreamweaver fait référence au terme utilisé dans le processus de création et de conception de pages Web dans Dreamweaver. Il définit un nom de site, un dossier pour stocker les fichiers et une fonction qui facilite la gestion et la maintenance à distance du site Web. Pour utiliser la gestion de site Dreamweaver, vous devez comprendre les définitions des trois types de sites suivants :
1. Les informations locales
sont le répertoire de travail local. Aussi appelé « site local ».
2. Les informations distantes
sont l'emplacement où le site distant stocke les fichiers, également appelé « site distant », pointant généralement vers le site qui s'exécute à l'aide du système en cours d'exécution.
3. Le serveur de test
est le serveur utilisé pour tester le site. Une fois le test réussi sur le serveur de test, il est ensuite publié sur le site distant.
D'accord, après avoir compris cela, le travail de base est prêt. Prenons Dreamweaver CS4 comme exemple pour présenter les opérations de base de la gestion de site Dreamweaver :
1. Gérer le site
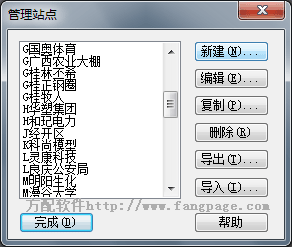
Sélectionnez "Site" -> "Gérer le site" dans la barre de menu Dreamweaver et la boîte de dialogue "Gestion du site" apparaîtra. Dans la boîte de dialogue, vous pouvez sélectionner le site correspondant à définir et à gérer. Comme indiqué ci-dessous :

2. Créez un nouveau site
Vous pouvez créer et gérer efficacement plusieurs sites. sites dans les sites Dreamweave. Il existe deux manières de créer un site. La première consiste à utiliser l'« Assistant de définition de site », qui peut terminer le processus de configuration étape par étape en fonction des invites. La seconde consiste à utiliser les paramètres « avancés » pour terminer. Vous pouvez définir séparément les informations locales, les informations distantes et les serveurs de test selon vos besoins.
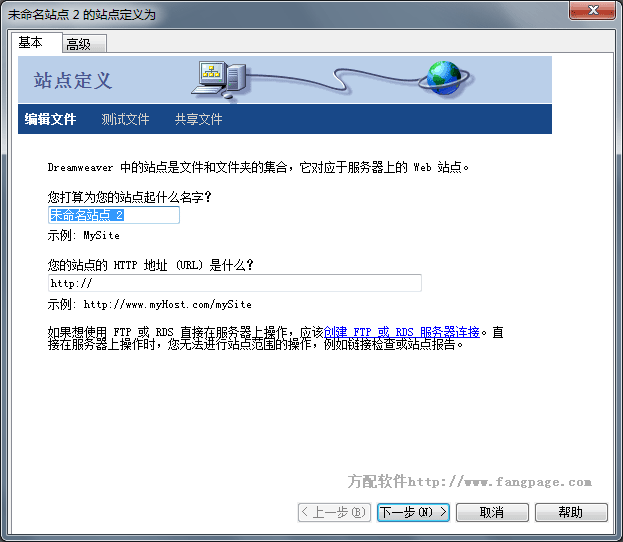
Cliquez sur "Nouveau" -> "Site", la boîte de dialogue de définition du site apparaît, cliquez sur l'onglet "Basique" dans la boîte de dialogue pour utiliser l'assistant de définition de site, ou cliquez sur l'onglet "Avancé" pour utiliser " Paramètres "avancés", comme indiqué ci-dessous :


3. Configurer un site local
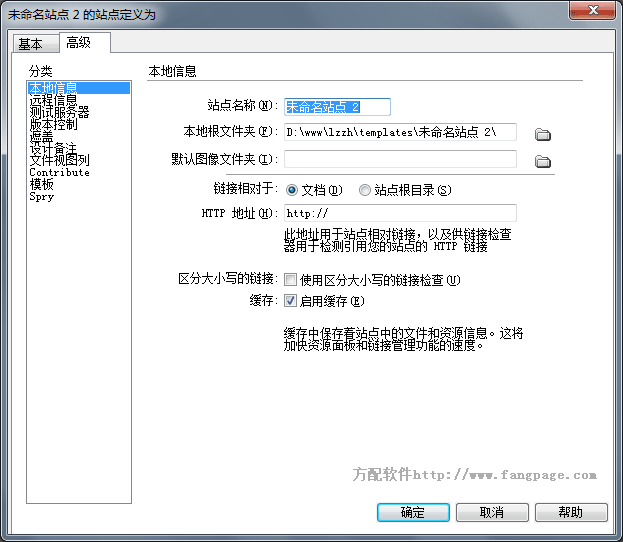
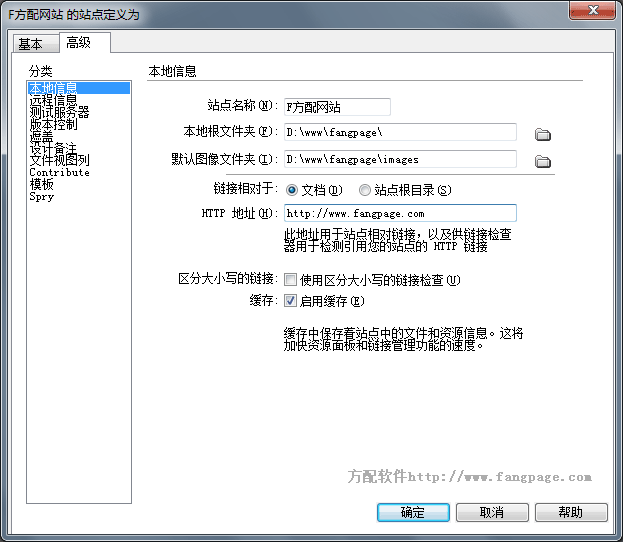
1. Sélectionnez l'onglet Avancé et les options de catégorie Informations locales dans la boîte de dialogue Définition du site.
2. Entrez le "nom du site", tel que "Site Web du parti F"
3. Entrez « Dossier racine local » ou cliquez sur l'icône du dossier pour sélectionner ou créer un nouveau dossier local, tel que D:/www/fangpage.
4. Déterminez le dossier par défaut dans lequel stocker les images dans le « Dossier d'images par défaut », généralement « images » dans le répertoire racine.
5. Dans la zone de texte Adresse HTTP, saisissez l'URL que le site Web utilisera. Cela permet à Dreamweaver de valider les liens de votre site qui utilisent des URL absolues.
6. Activer l'option Cache qui spécifie s'il faut créer un cache local pour augmenter la vitesse des tâches de liaison et de gestion de site.
(Conseils : Pourquoi ajouter une première lettre devant le nom du site ? Le but de l'ajout de lettres est de trouver rapidement le site que vous recherchez grâce aux touches du clavier, car le chinois ne prend pas en charge la recherche par bouton-lettre)

4. Configurer un site distant
Si votre site dispose d'un site distant accès, vous pouvez Selon la configuration suivante, vous pouvez maintenir et gérer le contenu du fichier sur le serveur :
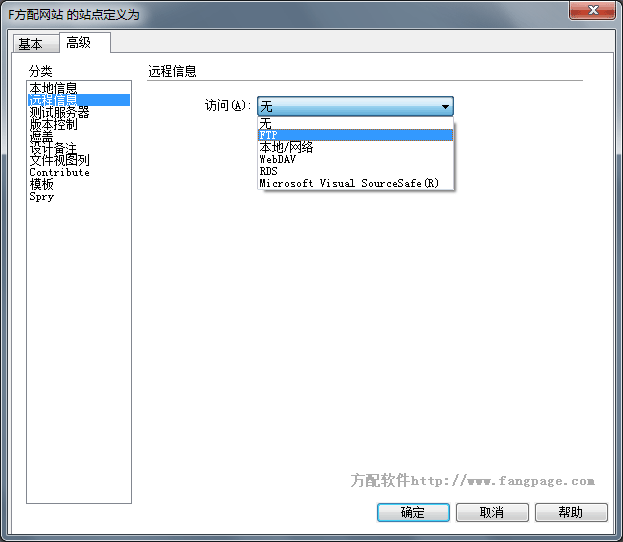
1. Sélectionnez l'option de catégorie "Informations à distance" de l'onglet "Avancé" de la boîte de dialogue de définition du site
2. Sélectionnez une option d'accès.

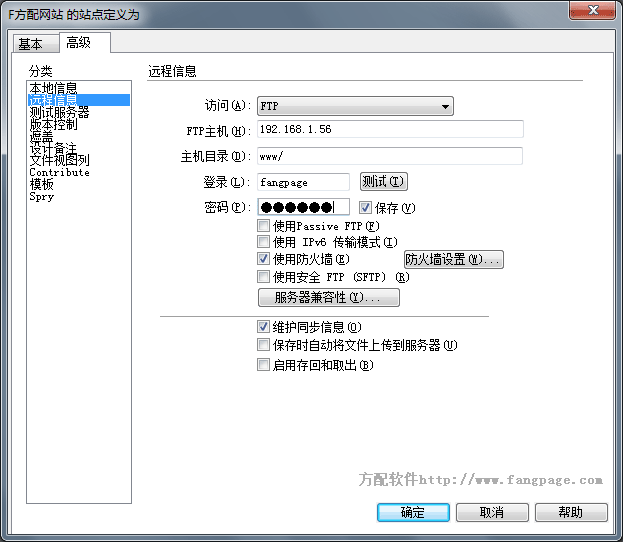
Étant donné que FTP est le téléchargement de fichiers le plus courant fourni par les serveurs de sites Web actuels, ce qui suit sera donc Introduction à la mise en place d'un site distant par accès FTP :
1. Entrez le nom d'hôte FTP, qui est l'adresse IP FTP du serveur du site Web.
2. Entrez le nom du répertoire personnel du site distant.
3. Entrez le nom de connexion et le mot de passe pour vous connecter au serveur FTP.
4. Si la configuration de votre pare-feu nécessite un FTP passif, sélectionnez « FTP passif ».
5. Utilisez les options du pare-feu.
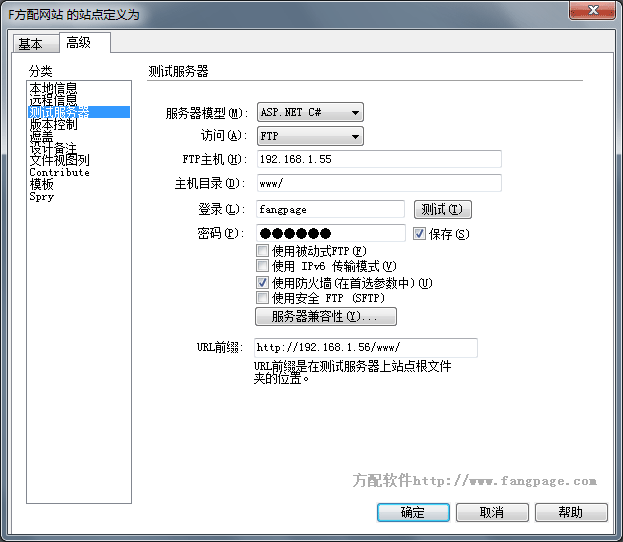
5. Configurer le serveur de test
1. Dans la boîte de dialogue « Définition du site », sélectionnez l'onglet « Avancé », puis sélectionnez « Serveur de test » dans la liste « Catégorie »
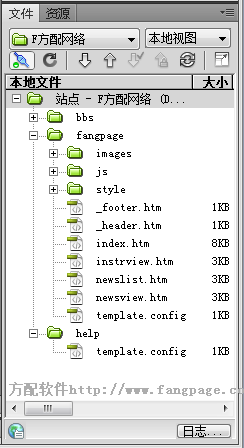
2. Il existe trois méthodes : "Aucun", "FTP" et "Local/Réseau". >1. Une fois les informations du site créées, nous pouvons apporter des modifications unifiées à l'ensemble du site sans que vous ayez à vous en soucier vous-même. "Fichier", qui se trouve généralement sur le côté droit de la fenêtre principale de Dreamweaver, comme indiqué ci-dessous :
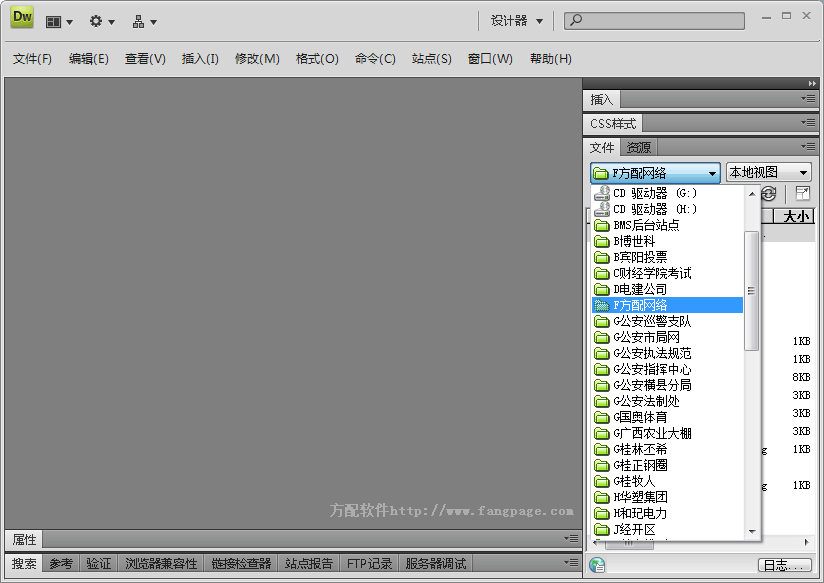
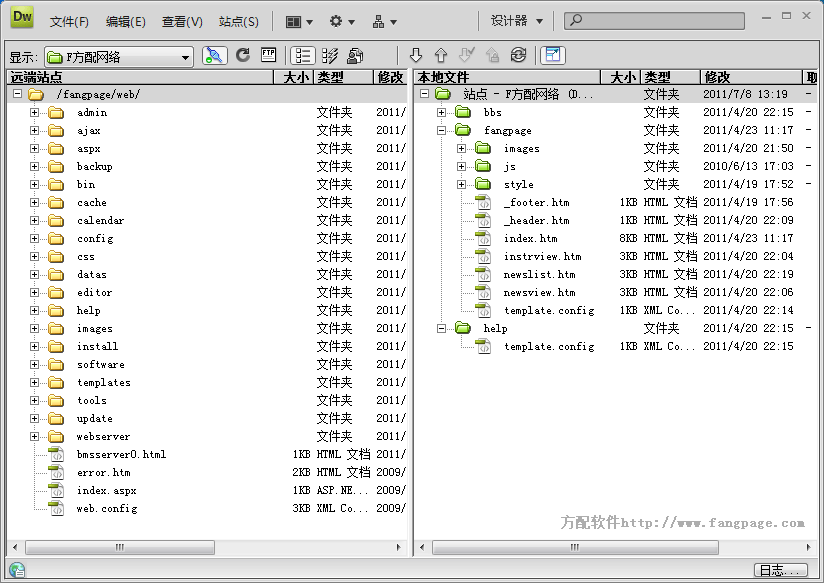
 Dans le panneau "Fichier", sélectionnez un "Site" dans le Menu contextuel « Site » pour maintenir et gérer le contenu du fichier du site correspondant, comme indiqué ci-dessous :
Dans le panneau "Fichier", sélectionnez un "Site" dans le Menu contextuel « Site » pour maintenir et gérer le contenu du fichier du site correspondant, comme indiqué ci-dessous :
Les outils de la barre d'outils du panneau « Fichier » peuvent faciliter la « synchronisation » , "obtenir", "télécharger" et d'autres fonctions avec des fichiers sur le serveur distant,


2. Obtenez des fichiers à partir d'un serveur distant ou de test
 (1) Si vous utilisez FTP pour transférer des fichiers, veuillez cliquer sur le bouton « Connecter » pour ouvrir la connexion au serveur distant. > Si vous voyez le fichier distant qui était précédemment lié, il n'est pas nécessaire de cliquer sur Connecter ; se connecte automatiquement lorsque vous cliquez sur Obtenir.
(1) Si vous utilisez FTP pour transférer des fichiers, veuillez cliquer sur le bouton « Connecter » pour ouvrir la connexion au serveur distant. > Si vous voyez le fichier distant qui était précédemment lié, il n'est pas nécessaire de cliquer sur Connecter ; se connecte automatiquement lorsque vous cliquez sur Obtenir.
(2) Sélectionnez le fichier sélectionné. Les fichiers doivent être téléchargés. Ces fichiers sont généralement sélectionnés dans la vue "Vue à distance" ou "Serveur de test", ou les fichiers correspondants peuvent être sélectionnés. être sélectionné dans la « Vue locale » (3) Cliquez sur le panneau « Fichier » sur le bouton « Obtenir » de la barre d'outils, ou sélectionnez « Obtenir » dans le menu contextuel
Si le fichier est actuellement ouvert dans Dans la fenêtre du document, vous pouvez sélectionner "Gestion des fichiers" -> "Obtenir" dans la fenêtre du document, une boîte de dialogue apparaît vous demandant si vous souhaitez obtenir le fichier correspondant 
(1) Sélectionnez les fichiers à télécharger. ces fichiers dans la vue "Local", vous pouvez également sélectionner les fichiers correspondants dans la vue "Distant"
(2) Cliquez sur le bouton "Télécharger" dans la barre d'outils du panneau "Fichier", ou sélectionnez. "Télécharger" dans le menu contextuel si le fichier est actuellement ouvert dans la fenêtre du document. Sélectionnez "Gestion des fichiers" -> "Télécharger" (3) Si vous souhaitez télécharger les fichiers pertinents, cliquez sur "Oui", sinon cliquez sur le bouton ; Bouton "Non". 🎜>
4. Si le site distant est un serveur FTP, utilisez FTP pour synchroniser les fichiers :(1. ) Sélectionnez un fichier ou un dossier spécifique. Si vous souhaitez synchroniser l'intégralité de votre site, ignorez cette étape.
(2) Cliquez sur le bouton "Sync" dans la barre d'outils du panneau "Fichier", ou sélectionnez "Sync" dans le menu contextuel. Si le fichier est actuellement ouvert dans la fenêtre du document, vous pouvez sélectionner « Gestion des fichiers » -> « Synchronisation » dans la fenêtre du document et la boîte de dialogue « Synchroniser les fichiers » apparaîtra.
(3) Sélectionnez le sens de synchronisation correspondant, sélectionnez « Aperçu » pour comparer les fichiers, puis cliquez sur « OK ».
Ce qui précède présente principalement comment planifier, concevoir et gérer des sites dans Dreamweaver CS4. Vous pouvez créer des sites de différentes manières. le serveur. Les sites Web peuvent être publiés et entretenus régulièrement pour garantir que le site est à jour et fonctionne correctement.
Grâce à l'introduction ci-dessus, je pense que tout le monde a une compréhension préliminaire des fonctions de gestion de site de Deamweaver. Mais pour vraiment apprécier sa puissance et sa vitesse, vous devez en faire lentement l’expérience dans votre futur travail. Il existe de nombreuses autres fonctions dans le gestionnaire de site Web. Je ne les aborderai pas une par une ici. Vous pouvez les essayer une par une !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Le rôle de la balise de base
Le rôle de la balise de base
 Recommandation du logiciel de programmation PHP
Recommandation du logiciel de programmation PHP