
Ce chapitre utilise des exemples pour présenter comment obtenir un positionnement fixe en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Définissez box2 sur un positionnement fixe :
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title>定位</title>
<style media="screen">
.box1{
width:100px;
height: 100px;
background-color: rgb(184, 208, 162);
}
.box2{
width:100px;
height: 100px;
background-color: rgb(231, 223, 143);
position:fixed;
left: 100px;
top: 100px;
}
.box3{
width:100px;
height: 100px;
background-color: rgb(188, 211, 213);
}
span{
background-color: rgb(209, 198, 209);
}
</style>
</head>
<body>
<div>
<div>
</div>
<div>
<div>
</div>
</div>
<span>span元素</span>
</div>
</body>
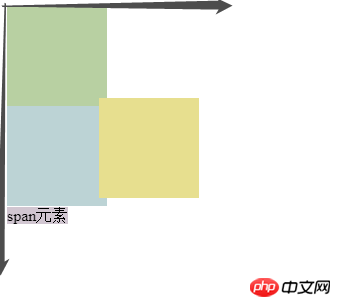
</html>Sortie :
Le positionnement fixe sera toujours positionné par rapport à la fenêtre du navigateur
Positionnement fixe ; sera fixé à une certaine position dans la fenêtre du navigateur et ne défilera pas avec la barre de défilement

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!