 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter une animation d'exécution de boucle (retard à chaque fois) en CSS3 ?
Comment implémenter une animation d'exécution de boucle (retard à chaque fois) en CSS3 ?
Comment implémenter une animation d'exécution de boucle (retard à chaque fois) en CSS3 ?
Ce chapitre vous présentera comment implémenter une animation d'exécution circulaire en CSS3 (avec un délai à chaque fois) et vous permettra de comprendre le processus d'obtention de l'effet à travers des exemples. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Effet final

Exigence : La petite animation de l'image cadeau est exécutée tous les 2. secondes.
L'exigence n'est qu'une phrase, jetons un coup d'œil au processus de mise en œuvre.
2. Processus de mise en œuvre
Structure de la page Web
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元夺宝
<div></div>
</a>
</nav>
</body>
</html>Rendu :

2. Animation originale
L'effet d'animation original est le suivant : l'animation apparaîtra lorsque la souris survole.
Le style d'animation est le suivant :
/*动画*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*浏览器兼容性部分略过*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}Effet : L'image du cadeau bougera lorsque la souris survolera.

3. Mise en place des exigences modifiées
Les exigences ont changé L'exigence n'est plus d'afficher des animations au survol, mais d'afficher des animations toutes les 2 secondes. .
Idée : S'il n'est pas nécessaire que le survol apparaisse comme une animation, supprimez le survol et affichez l'animation toutes les 2 secondes. Il est facile de penser à un délai de 2 secondes, puis l'animation continuera. exécuter.
A ce moment, le style pertinent devient :
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}Mais l'effet affiché est le suivant : la première animation au chargement de la page sera retardée de 2s, et les animations suivantes ne seront plus retardées . Comme indiqué ci-dessous, cela ne répond pas aux exigences.
Afin de voir l'effet, l'image ci-dessous montre l'effet d'un retard de 6 secondes.

Changez votre façon de penser à ce moment-là. Ne retardez pas l'exécution de l'animation. Au lieu de cela, l'effet de l'animation elle-même est que l'élément ne bouge pas. les 2 premières secondes, et l'élément se déplace dans les 1 suivantes, puis continue l'exécution de la boucle. De cette façon, il apparaîtra visuellement que l'animation est exécutée avec un retard de 2 s et 1 s.
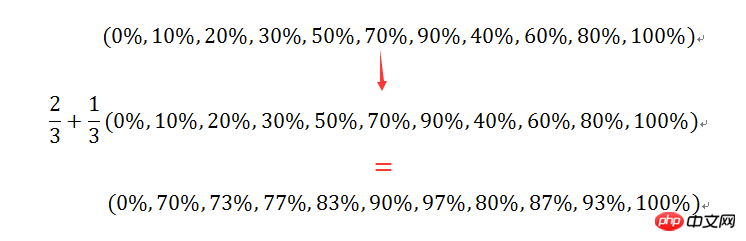
Calculez à quel point le nœud de pourcentage d'origine est devenu.

Changez la durée totale de l'animation à 3s et remplacez le pourcentage d'origine par le pourcentage calculé Le code est le suivant :
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}Le. l'effet est ce à quoi nous nous attendons Maintenant :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 Le dégradé linéaire CSS3 peut-il réaliser des triangles ?
Apr 25, 2022 pm 02:47 PM
Le dégradé linéaire CSS3 peut-il réaliser des triangles ?
Apr 25, 2022 pm 02:47 PM
Le dégradé linéaire CSS3 peut réaliser des triangles ; créez simplement un dégradé linéaire de 45 degrés et définissez la couleur du dégradé sur deux couleurs fixes, l'une est la couleur du triangle et l'autre est la couleur transparente. La syntaxe "linear-gradient(45deg, color value). , valeur de couleur 50 %, couleur transparente 50 %, couleur transparente 100 %)".




%20en%20CSS3%20?)


