
Il y a quatre éléments dans le modèle de boîte CSS, à savoir l'espacement intérieur, l'espacement extérieur, le contenu et la bordure. Ces quatre définissent l'utilisation du modèle de boîte. Aujourd'hui, nous allons parler de l'utilisation de l'espacement extérieur du modèle de boîte css
Comment définir l'espacement extérieur du CSS. ?
Notre espacement extérieur est l'un des modèles de boîte CSS, voyons maintenant comment définir l'espacement extérieur.
margin : est un attribut raccourci qui peut définir tous les attributs de marge dans une seule instruction.
Regardons un exemple de marges complètes :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
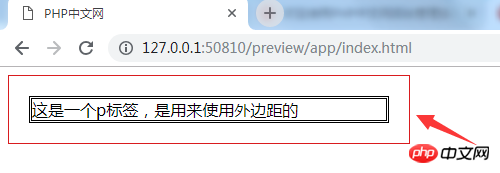
</html> Ceci est un exemple de code HTML simple avec une petite bordure ajoutée à l'intérieur, voyons donc L'effet est le suivant :
C'est l'effet de la chaîne de code à l'instant.
Jetons maintenant un coup d'œil à l'effet de l'utilisation des marges :
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>Ce qui précède utilise le style css pour mettre le haut de la balise p et au milieu de la balise div La distance a été annulée Regardez maintenant l'image :
L'effet est-il le même que celui mentionné ci-dessus ?
Voyons maintenant quel sera l'effet si nous annulons les quatre marges de la balise p. Jetons un coup d'œil :
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>Le code est "C'est le cas". Je ne ressens pas la même chose que ci-dessus, mais il est également évident que cela annule les éléments vers le haut à l'intérieur, donc maintenant les marges sur les quatre côtés sont nulles. Jetons un coup d'œil à l'effet :
 .
.
N'est-il pas évident que toutes les marges ont disparu.
Mais que doit-on faire si l'on veut fixer des marges ?
C'est aussi très simple. Regardons l'exemple :
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>Il s'agit de définir toutes les marges à 20. Si vous pouvez le voir, alors venez Prendre. un coup d'oeil au rendu :

Vous voyez clairement que les bordures environnantes font toutes 20px.
Vous pouvez également définir des marges dans une direction. Par exemple, nous pouvons regarder l'exemple suivant :
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1>这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
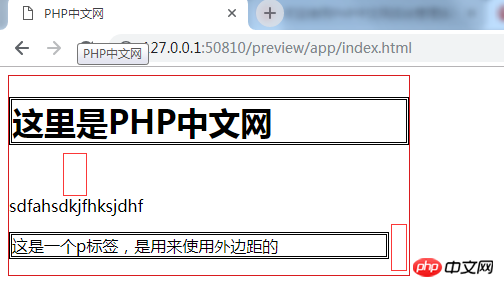
</body>Cet exemple ajoute la marge inférieure au h1. tag. , la distance de marge est de 50 px, la balise p ajoute une marge droite et la distance de marge est de 20 px. Jetons un coup d'œil au rendu :

Est-il évident que c'est ainsi que les marges sont utilisées, et vous pouvez également définir plusieurs marges dans un seul attribut. Tout le monde peut l’essayer, ce n’est pas difficile du tout.
D'accord, ce qui précède représente l'intégralité du contenu de cet article. Si vous voulez en savoir plus, rendez-vous sur la colonne manuel d'apprentissage CSS du site Web PHP chinois pour apprendre. Si vous avez des questions, vous pouvez les poser ci-dessous.
【Recommandation de l'éditeur】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!