
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser une grue en papier (avec le code source). Il a une certaine valeur de référence. J'espère que cela sera utile. vous. aider.

https://github.com/comehope/front-end-daily -défis
Définissez dom, le conteneur contient 6 éléments, représentant la tête, le cou, les côtés du corps, les ailes, la queue et la poitrine :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage au centre :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: dodgerblue;
}Définir la taille du conteneur :
.cranes {
width: 52em;
height: 50em;
font-size: 7px;
}Régler la couleur de la grue en papier sur blanc :
.cranes {
color: white;
}Dessiner le head :
.cranes {
position: relative;
}
.head {
border-left: 13em solid transparent;
border-right: 6em solid transparent;
border-bottom: 2em solid;
position: absolute;
left: 0;
top: 21;
transform: rotate(-5deg);
}Résumez le code ci-dessus pour créer des triangles dans un modèle, puis modifiez les données en variables, comme si vous appeliez une fonction :
.cranes span {
border-left: calc(var(--left) * 1em) solid transparent;
border-right: calc(var(--right) * 1em) solid transparent;
border-bottom: calc(var(--bottom) * 1em) solid;
position: absolute;
transform: rotate(calc(var(--rotation) * 1deg));
left: calc(var(--x) * 1em);
top: calc(var(--y) * 1em);
}
.head {
--left: 13;
--right: 6;
--bottom: 2;
--x: 0;
--y: 21;
--rotation: -5;
}Définissez la transparence de manière à ce qu'il y ait est un effet origami où les éléments sont superposés :
.cranes span {
filter: opacity(0.6);
}L'étape suivante consiste à appeler les fonctions qui génèrent les triangles une à une pour créer d'autres triangles :
Cou :
.neck {
--left: 6;
--right: 6;
--bottom: 12;
--x: 14;
--y: 19;
--rotation: 75;
}Côté du corps :
.side {
--left: 1.5;
--right: 11.5;
--bottom: 20;
--x: 18.8;
--y: 15.1;
--rotation: 20;
}Ailes :
.wing {
--left: 18.7;
--right: 30;
--bottom: 8;
--x: 6.7;
--y: 9.2;
--rotation: -41.9;
}Queue :
.tail {
--left: 18.6;
--right: 7.7;
--bottom: 3.9;
--x: 19.6;
--y: 38.1;
--rotation: -126.5;
}Poitrine :
.belly {
--left: 6.2;
--right: 1.8;
--bottom: 11.5;
--x: 17.5;
--y: 27.8;
--rotation: -99;
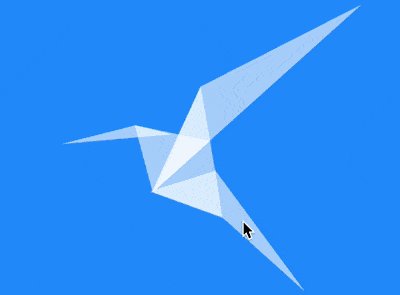
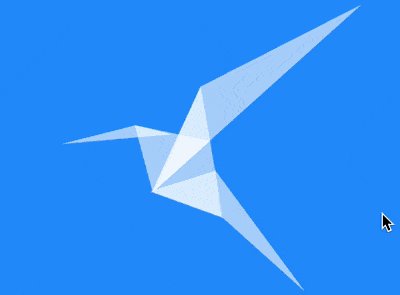
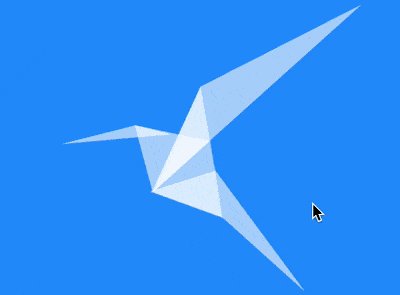
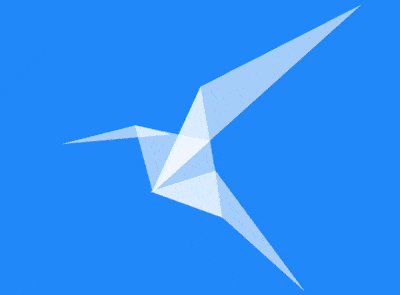
}À ce stade, la grue en papier est terminée.
Enfin, ajoutez un petit effet interactif. Lorsque la souris est survolée, elle se transformera d'un triangle rectangle isocèle en grue :
.cranes:hover span {
animation: appear 1s ease-in;
}
@keyframes appear {
from {
border-left: 3em solid transparent;
border-right: 3em solid transparent;
border-bottom: 3em solid;
position: absolute;
transform: rotate(0deg);
left: calc((52em - 3em) / 2);
top: calc((50em - 3em) / 2);
}
}Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour implémenter l'icône d'album du système Apple (code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!