
本篇文章给大家带来的内容是关于CSS盒模型中两种模型的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


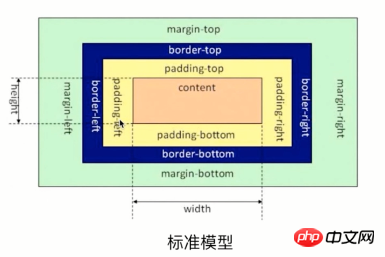
标准模型中,盒模型的宽高只是内容(content)的宽高
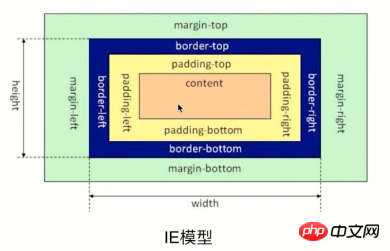
IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
相关推荐:
css flex布局(弹性布局)的属性有哪些?css flex布局属性的介绍
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!