
Le contenu de cet article explique comment implémenter des boucles imbriquées multicouches pour le rendu de liste dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Tutoriel d'introduction au rendu de liste avec des boucles imbriquées multicouches. Dans les documents officiels actuels, il s'agit principalement de rendu de liste de tableaux unidimensionnels. simple, pour les enfants qui débutent, j'ai toujours l'impression de n'avoir aucun moyen de commencer.
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>Il existe également une table de multiplication qui écrit les données directement dans wxml. Ce n'est pas un rendu de liste d'un tableau dynamique à deux dimensions.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>Alors aujourd'hui, nous parlerons principalement du rendu dynamique de tableaux multidimensionnels et de listes mixtes d'objets. 
ce qu'est le mélange de tableaux et d'objets multidimensionnels, et donnez un exemple très simple
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
}]L'exemple ci-dessus est un tableau. C'est un format JSON que nous rencontrons souvent dans notre processus de développement quotidien
Les éléments de ce tableau sont des objets, et les objets sont divisés en attributs, qui sont un mélange d'objets de tableau. nouveaux dans les petits programmes, ils peuvent rencontrer ce type d'objets de tableau de mixage qui causeront des problèmes.
oneList:[{ id:1, name:'应季鲜果', count:1
},{ id:2, name:'精致糕点', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'无辣不欢生猛海鲜', count:5
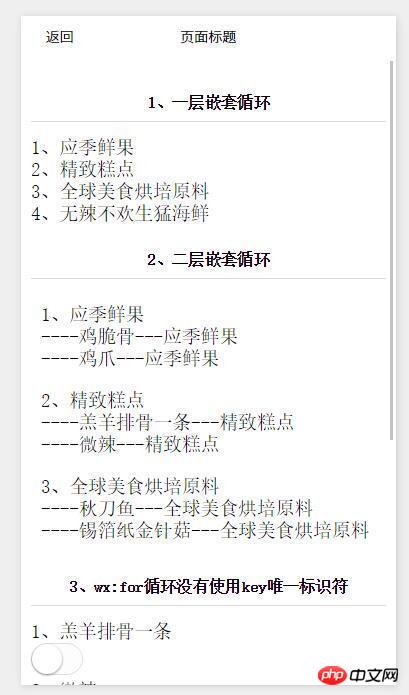
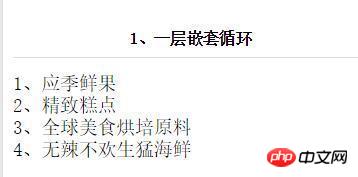
}]Les objets tableau ci-dessus mélangés avec JSON sont testés avec une seule couche de boucle. Voyons comment boucler en wxml. à la page. Les rendus ci-dessus. 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view>Nous pouvons voir que deux accolades sont utilisées directement pour boucler la liste d'affichage. Notez que n'oubliez pas d'utiliser deux accolades pour lister les données. Pour terminer, la vue bouclera, mais ce ne sont pas les données que vous souhaitez boucler, et cela vous donnera l'illusion qu'il y a une boucle. Les outils de développement ici sont un peu trompeurs. Vous devez être plus prudent. à ce sujet. Ici, rappelez-vous que tant qu'il y a des données, des accolades sont requises.
De plus, le nom de la variable d'indice de l'élément actuel du tableau est par défaut index, et le nom de la variable de l'élément actuel du tableau est par défaut item. En même temps, je montre également ici comment utiliser la variable de tableau. noms et indices.
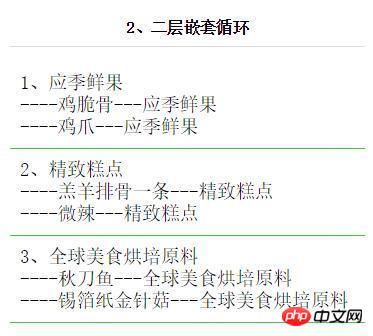
Boucle à deux couches
Code JSON
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀鱼'
},{ 'id':16, 'name':'锡箔纸金针菇'
}]
}]code wxml
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
</view>Les captures d'écran et le code ci-dessus sont pour le contenu imbriqué de la deuxième couche.
Dans le code wxml, nous pouvons clairement voir qu'il y a deux attributs de contrôle de wx:for. Dans le code JSON de la boucle de deuxième niveau, nous voyons qu'il y a également deux données de premier niveau dans chaque tableau. Voici ce qui doit être ajouté. Pour boucler le rendu sur la page, dans la première couche de données, bouclez simplement item.twodata directement. N'oubliez pas d'inclure des accolades.
Dans la boucle de deuxième niveau, il est recommandé de changer le nom de variable de l'élément actuel par autre chose, c'est-à-dire wx:for-item="twodata" vu dans le code wxml, car le nom de variable par défaut de l'élément actuel l'élément actuel est item , si vous ne changez rien d'autre, vous ne pourrez pas obtenir les données de la première couche de boucles, car elles sont écrasées par les noms de variables de la deuxième couche.
Donc dans le code wxml, lors d'une boucle au deuxième niveau, on peut voir que l'on peut également parcourir les valeurs du premier niveau, à savoir - {{twodata.name}} - {{item.name} }.
Les boucles multicouches avec plus de trois couches sont en principe identiques aux boucles à deux couches. Si vous pouvez comprendre les boucles à deux couches. boucle de tableau, for Il peut être utilisé avec succès sur trois couches et plus.
Ce à quoi vous devez faire attention est un problème courant. Les données doivent être placées entre accolades. À partir du deuxième niveau, remplacez le nom de variable par défaut de l'élément actuel par quelque chose d'autre, tel que wx:for-. item="twodata ", et soyez prudent et prudent.
Articles connexes recommandés :
Programme WeChat Mini - Flux de code pour le contrôle de la voiture Raspberry Pi
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment afficher les processus sous Linux
Comment afficher les processus sous Linux
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Pagefile.sys peut-il être supprimé ?
Pagefile.sys peut-il être supprimé ?
 Quelles sont les touches de raccourci couramment utilisées dans WPS ?
Quelles sont les touches de raccourci couramment utilisées dans WPS ?
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées