
KAPO est un blog personnel, donc la plupart de son contenu affiche également certaines de mes propres informations et travaux. L'intention initiale est de me présenter à tout le monde. Mon intention égoïste est de pouvoir me faire passer pour X lors de l'interview.
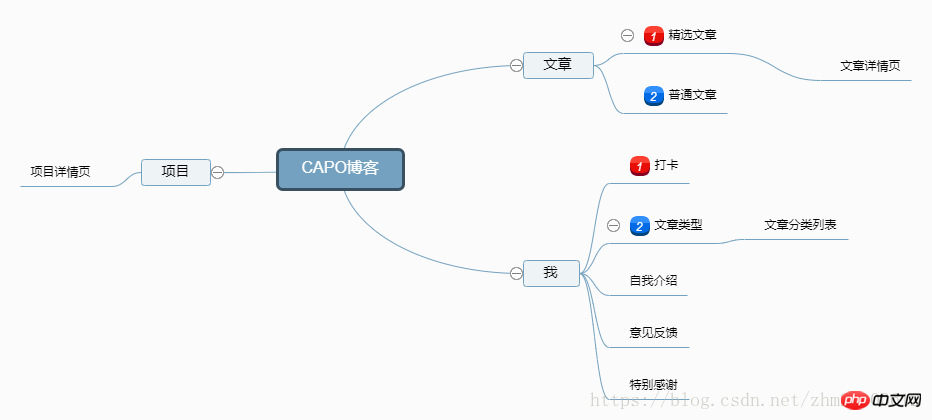
Schéma d'architecture de KAPO 
Le blog est principalement divisé en trois modules : Articles, Projet, I
Articles : Contient des articles sélectionnés et des articles ordinaires. Les articles sélectionnés sont des articles à fort trafic
Projets : Présentation de quelques projets que j'ai réalisés
Moi : y compris l'enregistrement et les types d'articles (front- fin, fonctionnement et maintenance, durée de vie), j'avais initialement prévu de passer directement à la colonne article, mais le switchTab du mini programme ne peut pas prendre de paramètres, je ne peux donc ajouter qu'une nouvelle liste de composants.
Répertoire des pages de KAPO  Répertoire du code source de KAPO
Répertoire du code source de KAPO
actifs : utilisé pour stocker les ressources statiques
- icon KAPO utilise la bibliothèque d'icônes de police iconfont
- images Ressources statiques utilisées dans la page
- nav stocke l'image de l'icône dans les pages tabBar
, le composant du blog KAPO
index (tableau d'articles : page d'accueil, comprenant les articles sélectionnés et la liste des articles. Cliquez sur le contenu, passez à la page de détail)
à propos (moi : y compris l'enregistrement, les remerciements et le contenu de la classification des articles, l'enregistrement est au centre de cette page)
détail (page de détails de l'article)
commentaires (commentaires : afin d'améliorer ce blog, j'espère obtenir les suggestions de chacun)
listes (Page de catégorie d'article : Cette page n'était pas incluse dans le plan original. Pour des raisons techniques, cette page a dû être ajoutée)
moi (À propos de moi : Introduction J'avais des informations personnelles sur moi-même et je voulais utiliser les détails pour écrire un article et le présenter directement, mais je sentais que la qualité n'était pas assez élevée et que le format après transcodage n'était pas le format souhaité, j'ai donc ajouté cette page. Pendant le développement, vous pouvez envisager d'utiliser les détails directement depuis le backend Lire)
plus (check-in : Cette page est la partie la plus essentielle de ce petit programme, utilisé pour enregistrer mes quatre objectifs : une pompe chaque jour, lire cent livres, apprendre une langue étrangère, jouer de la guitare et enregistrer mon processus de mise en œuvre quotidien
projet (projet : enregistre certains des projets que j'ai réalisés, y compris le site officiel, le backend, le compte officiel WeChat et le mini programme)
project_page (page de détails du projet : cette page était également destinée à être un détail page, mais le design de la page de détail ne pouvait pas présenter parfaitement le contenu que je voulais exprimer, elle a donc été repensée )
début : Page de démarrage : Je réfléchis toujours à la façon de l'afficher, J'avais plusieurs designs, mais je les ai tous abandonnés
utils public js library
wxParse est utilisé pour le transcodage, convertissant le code html en un langage reconnu par les mini programmes
Parmi eux, les pages, les utils, les images (transférées vers les actifs), app.json, app.js , app.wxss et project.config.json sont des fichiers générés automatiquement lors de la création d'un nouveau mini-programme
Articles connexes :Analyse et exemples de l'architecture du mini-programme WeChat
Illustration de l'architecture du mini-programme de développement du mini-programme WeChatVidéo connexe :
Tutoriel vidéo sur le développement du mini-programme WeChatCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Comment restaurer les données du serveur
Comment restaurer les données du serveur
 Style de barre de défilement CSS
Style de barre de défilement CSS
 Et Ouyi Exchange ?
Et Ouyi Exchange ?
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Comment localiser l'emplacement du téléphone portable de quelqu'un d'autre
Comment localiser l'emplacement du téléphone portable de quelqu'un d'autre
 Utilisation de getproperty
Utilisation de getproperty
 Que signifie le code open source ?
Que signifie le code open source ?