
Cet article vous présente le code sur l'utilisation de FormData() pour télécharger des fichiers ajax. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
HTML :
<form action="">
<input type="file" id="file1" name="">
<br>
<input type="file" id="file2" name="">
<br>
<input type="button" value="保存">
</form>JS :
$("input[type='button']").on('click', upfile);
/**
* [upfile 文件上传]
* @return {[Object]} [成功回调]
*/
function upfile() {
var formData = new FormData();
formData.append("接收字段1", document.getElementById('file1').files[0]);
// console.log(document.getElementById('file1').files[0]);
formData.append("接收字段2", document.getElementById('file2').files[0]);
// console.log(document.getElementById('file2').files[0]);
$.ajax({
url: '接口地址url',
type: 'POST',
data: formData, // 上传formdata封装的数据包
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success: function(data) { // 成功回调
console.log(data);
}
});
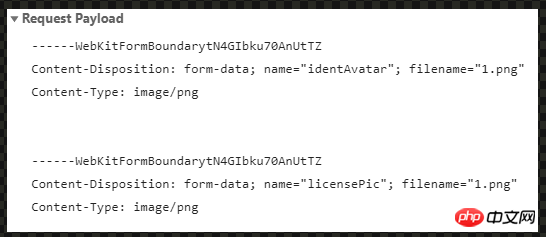
}Effet réussi :

Recommandations associées :
Mise en œuvre de l'effet d'animation du chargement avant la fin de la requête ajax
Comment l'objet path de nodeJs est-il utilisé pour traiter les répertoires ? (Code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Comment télécharger Binance
Comment télécharger Binance
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
 Situations courantes d'échec de l'index MySQL
Situations courantes d'échec de l'index MySQL
 Comment ouvrir le fichier php
Comment ouvrir le fichier php