
Mon éthique personnelle n'est pas profonde et je m'excuse pour tout défaut. Je continuerai à apprendre et à mettre à jour des articles plus précieux pour les partager avec tout le monde. J'espère que tout le monde pourra les signaler et les corriger. Cet article concerne l'apprentissage de l'applet WeChat et l'application du framework wepy.
Le programme WeChat Mini est une application qui ne nécessite ni téléchargement ni installation. En Chine, elle est très populaire dans la promotion d'entreprise et a été utilisée et popularisée au cours des deux dernières années. La popularité et l'attention croissante des entreprises ont également façonné la maîtrise du développement de petits programmes par nos développeurs ; sa popularité spécifique ne sera pas discutée ici, et nous nous concentrerons sur les détails du développement. Aujourd'hui, nous allons donc analyser et comprendre ce mini programme étape par étape :
1. Préparatifs du développement
1. Connectez-vous d'abord à la plateforme publique WeChat https://mp.weixin.qq.com et sélectionnez le programme mini programme (si vous n'êtes pas encore inscrit, vous devez créer un compte public), après vous être connecté
"Paramètres" - "Paramètres du développeur", vérifiez l'AppID de l'applet WeChat
注:不可直接使用服务号或订阅号的AppID
2. Téléchargez les outils de développement
下载地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
3. Créez un nouveau projet
打开并使用微信扫码登录 选择创建“小程序项目” 选择一个要创建项目的文件夹(空文件夹) 输入获取到的 AppID(可以选择不填,但这样会有很多功能受限制) 输入你的项目名
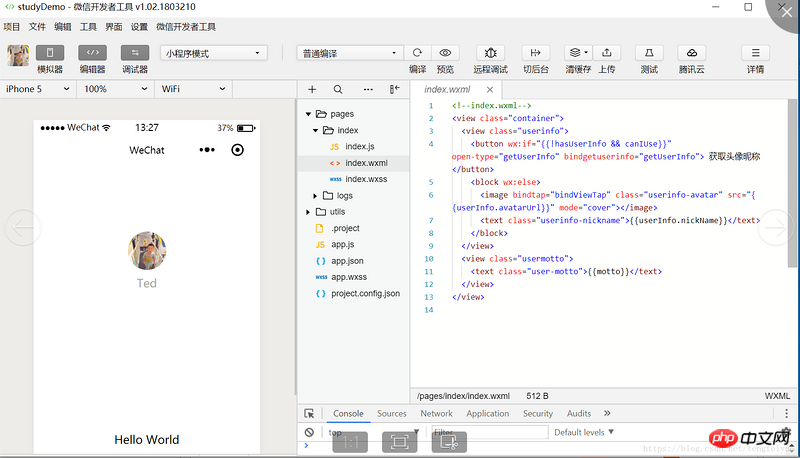
2. Comprendre la disposition de l'architecture de l'éditeur
准备就绪后,进入编辑器进行项目编辑。
Chaque mini-page de programme est créée par le même chemin La composition de quatre fichiers de suffixes différents portant le même nom, tels que : index.js, index.wxml, index.wxss, index.json.
Le suffixe .js est un fichier script, le suffixe .json est un fichier de configuration, le suffixe .wxss est un fichier feuille de style, qui est équivalent au fichier css en HTML,
.wxml Le fichier avec le suffixe est un fichier de structure de page.
app.js est la fonction globale js de la page Vous pouvez appeler des données globales (gloableData) et ses méthodes de page dans les projets en pages
Les styles dans app.wxss sont les styles globaux de. la page, mais ils sont prioritaires. Le niveau n'est pas aussi élevé que la priorité définie par la page locale.
Les éléments de configuration de Windows dans le fichier app.json sont également des paramètres globaux. Le tableau pages définit de nouvelles pages. Le premier est la page d'affichage pour entrer dans le mini-programme. 🎜>
{
[
'pages/index', //放在了前面
'pages/logs'
]
}
les balises d'affichage et de blocage sont ; similaire aux éléments de niveau bloc Les balises p et text sont des éléments de niveau ligne similaires à span. Ces trois balises sont les plus fréquemment utilisées.
En plus de la saisie et du bouton dans H5, les éléments de formulaire incluent un commutateur, un curseur et un sélecteur. Pour plus de détails, veuillez consulter l'API du composant.
Le navigateur de balise de saut de page est utilisé pour sauter entre les pages du projet, mais ce n'est pas un lien car il ne peut pas accéder à la page Web (le saut utilise la balise webview
par exemple :
Mais dans le projet, j'utilise principalement les clics d'événement pour sauter. L'avantage est qu'il est plus facile de porter un jugement avant de sauter
eg: wx.navigateTo({
url:'pages/index?title=navigate'
})4. Partage d'instructions et d'événements communs pour le développement Le même modèle de conception que le rendu des données MVVM {{ data}}
Jugez wx:if, wx:else. Par exemple :
Loop wx. :for.
Liaison d'événements de mini-programme bindtap, catchtap
Obtenir le numéro de série du cycle data-x
<!--在wxml中-->
<view class="contents">
<button catchtap="choose" wx:if="{{showBtn}}">选择</button>
<text wx:for="{{arrList}}" wx:key="{{index}}" data-i="{{index}}" data-type="{{item}}" bindtap="selectTab" >{{item}}</text>
</view>//对应的js中
data:{
showBtn:true,
arrList:['apple','pear','orange']
},
choose(){ //选择按钮catchtap的choose事件,catchtap是指点击事件会阻止向上冒泡
this.setData({ //改变data中的showBtn的值
showBtn:false
})
},
selectTab(ev){ //列表上bindtap的selectTab事件,bindtap是指点击事件,但不会阻止向上冒泡
var getAttrType=ev.target.dataset.type;//上面的列表标签里写了data-type,这里就是取到对应上面等于的值
var index=ev.target.dataset.i;//同样的,上面的列表标签里写了data-i,这里就是取到对应上面等于的值
}
onLoad(){//页面加载时
},
onShow(){//页面显示时
} 本地图片选择wx.chooseImage(OBJECT)
图片预览wx.previewImage(OBJECT)
文件上传 wx.uploadFile(OBJECT)
数据请求 wx.request()wx.setStorageSync wx.getStorageSync wx.clearStorageSync
//对应的本地图片选择js
wx.chooseImage({
count: 3, // 默认9,假如传张
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
wx.previewImage({ //对应的图片预览
current: temFilePaths[0], // 当前显示图片的链接
urls: tempFilePaths||[] // 需要预览的图片http链接列表
})
wx.uploadFile({ //对应的图片上传
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name:"file",
formData:{ //上传的同时携带别的参数
"user":"test"
}
success: function(res){
var data = res.data
//do something
}
})
}
})//数据请求js
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: { //注意你在这里上传图片url参数到后台后台是接收不到的,因为上面有专门上传图片的方法
params1: '' ,
params2: ''
},
header:{
"Content-Type":"application/json"
},
success: function(res) {
console.log(res.data)
}
})//数据储存js
wx.setStorageSync("key","value") //设置要本地存储的key值
wx.getStorageSync("key") //获取本地存储的key
wx.clearStorageSync("key") //上出本地存储的key全局安装或更新WePY命令行工具 npm install wepy-cli -g 在开发目录中生成Demo开发项目 wepy init standard myproject 接下来三步骤与vue一样 cd myproject npm install wepy build --watch(启动项目) 使用WePY框架后的开发目录结构(主要为src目录的结构,dist目录除外) 组件名后缀 .wpy 组件页面结构与vue结构一样
template模板 script脚本 style 样式(也可以外部引入)
注:page组件需在入口模板app.wpy的pages数组里注册后方可进行页面间跳转
<!--wepy结构-->
<style type="scss">
</style>
<template>
<button bindtap="showFirstComponent">按钮</button>
<view v-if="show">
<DemoCom></DemoCom> <!--使用组件-->
</view>
<repeat for="{{arr}}" key="index"> <!--循环组件-->
<DemoCom :passdata="item" /> <!--传值-->
<repeat>
</template>
<script>
import wepy from 'wepy'
import DemoComponent from '../components/demoComponent' //比如说这里通过路径引人了demoComponent组件
export default class pageDemo extends wepy.page {
config = {
'navigationBarTitleText': '页面标题',
'navigationBarTextStyle': '#FFFFFF', //头部背景色
'navigationBarBackgroundColor': '#0386FF' //头部字体颜色
};
components = { //注册引入的组件
DemoCom:DemoComponent
};
data = {
show:true,
arr:[
{name:'aa',age:'16'},
{name:'bb',age:'17'},
{name:'cc',age:'c18'}
]
};
methods = {
showFirstComponent(){ //bindtap里面的事件
this.show=!this.show; //在这里data数据的设置、获取与vueJS里面的设置、获取一样
}
};
onLoad(){
};
onShow(){
}
</script><style>
.mainBgcolor{ /*全局样式全局用*/
background:#ffffff;
}
</style>
<script>
import wepy from 'wepy'
import 'wepy-async-function'
import { aldstat } from './utils/ald-stat'
export default class extends wepy.app {
config={
pages: [ //这里注册的全是pages里面建立的pages.wpy组件,页面之间跳转
'pages/index',
'pages/login',
'pages/companyDetailInfo',
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
}
}
globalData = { //全局data 全局用
userInfo: null
}
</script> Composant parent => Composant enfant (props, $broadcast), l'objet d'événements de page est un relais
Composant enfant => Composant parent ($emit, $invoke), l'objet événements de page est relais
Sous-composant => Sous-composant ($invoke), la méthode dans les non-méthodes est un transfert, il en va de même pour le composant parent passant à le sous-composant
eg:this.$broadcast('parentData',{getData:'aaa'})
this.$emit(sendChildData,{ getData:'aaa' })
this.$invoke('Footer','FooterMethod',{invokeData:'aaa'}) <!--比如在父组件中-->
<script>
import wepy from 'wepy'
import childComponent from '../components/childComponents'
import footerComponent from '../components/footerComponents'
export default class extends wepy.app {
components={
childComponent:childComponent,
footerComponent:footerComponent
}
data={
pData:666,
wantChildData:'',
wantFooterData:''
};
events={
'childData':function(params){ //接收子组件传过来的值
this.wantChildData=params;//params就是传过来的888
},
'footerData':function(params){ //接收子组件传过来的值
this.wantFooterData=params; //params就是传过来的999
}
};
methods={
sendData(){
this.$broadcast('parentData',this.pData);//向子组件发送pData数据
}
}
onLoad(){
};
onShow(){
}
}
</script>
<!--比如在子组件childComponents中-->
<script>
import wepy from 'wepy'
import footerComponent from '../components/footerComponents'
export default class extends wepy.app {
components={
footerComponent:footerComponent
};
data={
wantParentData:'',
cData:888
};
events={
'parentData':function(params){ //接收父组件传过来的值
this.wantParentData=params; //params就是传过来的666
}
}
methods={
sendData(){
this.$emit('childData',cData);//向父组件发送cData数据
},
sendFooterData(){
this.$invoke('footerComponent',FooterMethod,{cDatas:this.cData}); //footerComponent指要往哪个组件传值,
//FooterMethod是footerComponent里定义的方法(注意不是methods里面的),
//最后的对象是要传递的东西,也可以是某个值
}
}
onLoad(){
}
onShow(){
}
}
</script>
<!--比如在子组件footerComponents中-->
<script>
import wepy from 'wepy'
import childComponent from './childComponents'
export default class extends wepy.app {
components={
childComponent:childComponent
}
data={
wantParentData:'',
wantCdata:'',
fData:999
};
events={
'parentData':function(params){ //接收父组件传过来的值
this.wantParentData=params; //params就是传过来的666
}
}
methods={
sendData(){
this.$emit('footerData',fData);//向父组件发送fData数据
}
}
onLoad(){
}
onShow(){
}
FooterMethod(params){//params就是接收到的参数对象
this.wantCdata=params.cDatas //这里的params.cData就是从childComponent组件里传过来的888
}
}
</script><child title="mytitle"></child>
// child.wpy,静态传值
props = {
title: String
};
onLoad () {
console.log(this.title); // mytitle
}props动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。但可以通过使用.sync修饰符来达到父组件数据绑定至子组件的效果,也可以通过设置子组件props的twoWay: true来达到子组件数据绑定至父组件的效果。那如果既使用.sync修饰符,同时子组件props中添加的twoWay: true时,就可以实现数据的双向绑定了。
注意:下文示例中的twoWay为true时,表示子组件向父组件单向动态传值,而twoWay为false(默认值,可不写)时,则表示子组件不向父组件传值。这是与Vue不一致的地方,而这里之所以仍然使用twoWay,只是为了尽可能保持与Vue在标识符命名上的一致性。
// parent.wpy
<child :title="parentTitle" :syncTitle.sync="parentTitle" :twoWayTitle="parentTitle"></child>
data = {
parentTitle: 'p-title'
};
// child.wpy
props = {
// 静态传值
title: String,
// 父向子单向动态传值
syncTitle: {
type: String,
default: 'null'
},
twoWayTitle: {
type: String,
default: 'nothing',
twoWay: true
}
};
onLoad () {
console.log(this.title); // p-title
console.log(this.syncTitle); // p-title
console.log(this.twoWayTitle); // p-title
this.title = 'c-title';
console.log(this.$parent.parentTitle); // p-title.
this.twoWayTitle = 'two-way-title';
this.$apply();
console.log(this.$parent.parentTitle); // two-way-title. --- twoWay为true时,子组件props中的属性值改变时,会同时改变父组件对应的值
this.$parent.parentTitle = 'p-title-changed';
this.$parent.$apply();
console.log(this.title); // 'c-title';
console.log(this.syncTitle); // 'p-title-changed' --- 有.sync修饰符的props属性值,当在父组件中改变时,会同时改变子组件对应的值。
}OK,至此咱们的微信小程序的简单使用及了解算是分享完了apache php mysql
相关文章:
相关视频:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!