
Sensibilisation à la grippe lors d'un événement : Question : Lorsque vous cliquez sur un élément de la page, quel type d'élément peut détecter un tel événement ? Réponse : Lorsque vous cliquez sur un élément, vous cliquez également sur l'élément conteneur de l'élément, voire sur la page entière. Cet article présente principalement les informations pertinentes du résumé d'apprentissage des événements JavaScript. Les amis qui en ont besoin peuvent se référer à
Événements .
Un événement est une certaine action effectuée par l'utilisateur ou le navigateur lui-même, comme cliquer, charger et survoler la souris sont les noms des événements.
Les événements sont le pont entre javaScript et DOM.
Si vous le déclenchez, je l'exécuterai - lorsque l'événement se produit, sa fonction de gestionnaire est appelée pour exécuter le code JavaScript correspondant afin de donner une réponse.
Des exemples typiques sont : l'événement de chargement est déclenché lorsque la page est chargée ; l'événement de clic est déclenché lorsque l'utilisateur clique sur un élément.
2. Déroulement de l'événement
1. Compréhension de l'événement grippal
Question : cliquez sur les éléments de la page , quel genre d'éléments peuvent ressentir un tel événement ?
Réponse : Lorsque vous cliquez sur un élément, vous cliquez également sur l'élément conteneur de l'élément, voire sur la page entière.
Exemple : Il y a trois cercles concentriques. Ajoutez la fonction de traitement d'événement correspondante à chaque cercle et affichez le texte correspondant. Lorsque vous cliquez sur le cercle le plus intérieur, vous cliquez également sur le cercle extérieur, de sorte que l'événement de clic du cercle extérieur sera également déclenché.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>L'effet est le suivant :




2. Flux d'événements
Lorsqu'un événement se produit, il sera propagé entre le nœud élément et le nœud racine dans un ordre spécifique. Tous les nœuds le long du chemin recevront l'événement. flux.
L'ordre de propagation des événements correspond aux deux modèles de flux d'événements du navigateur : capture du flux d'événements et flux d'événements bouillonnants.
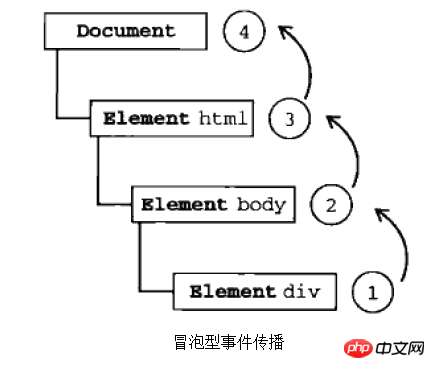
Flux d'événements bouillonnant : La propagation des événements s'effectue de la cible d'événement la plus spécifique à la cible d'événement la moins spécifique. C'est-à-dire des feuilles de l'arborescence DOM jusqu'à la racine.
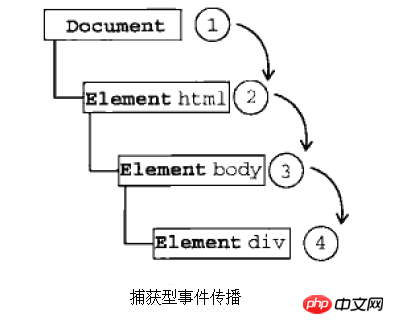
Capture du flux d'événements : La propagation des événements s'effectue de la cible d'événement la moins spécifique à la cible d'événement la plus spécifique. C'est-à-dire de la racine de l'arborescence DOM jusqu'aux feuilles.
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p id="myp">Click me!</p> </body> </html>
Dans le code HTML ci-dessus, l'élément
de la page est cliqué
Dans le flux d'événements bouillonnants, la séquence de propagation des événements de clic est
》
—》—》documentDans le flux d'événements de capture, l'ordre de propagation des événements de clic est document—》—》
—》< p> ;

remarque :
1), tous les navigateurs modernes prennent en charge le bouillonnement d'événements, mais dans l'implémentation spécifique, il Il y a de légères différences :
Le bouillonnement d'événements dans IE5.5 et les versions antérieures ignorera l'élément (passera directement du corps au document).
IE9, Firefox, Chrome et Safari diffusent l'événement jusqu'à l'objet fenêtre.
2), IE9, Firefox, Chrome, Opera et Safari prennent tous en charge la capture d'événements. Bien que la norme DOM exige que les événements soient propagés à partir de l'objet document, ces navigateurs capturent les événements à partir de l'objet fenêtre.
3). Les anciennes versions des navigateurs ne le prenant pas en charge, peu de gens utilisent la capture d'événements. Il est recommandé d’utiliser le bouillonnement d’événements.
Flux d'événements DOM
La norme DOM adopte la capture + le bouillonnement. Les deux flux d'événements déclencheront tous les objets du DOM, en commençant et en terminant par l'objet document.

La norme DOM stipule que le flux d'événements comprend trois étapes : l'étape de capture d'événement, l'étape cible et l'étape de bouillonnement d'événement.
Phase de capture d'événement : La cible réelle (
) ne recevra pas d'événements pendant la phase de capture. Autrement dit, pendant la phase de capture, l'événement s'arrête du document vers puis vers
. Dans l'image ci-dessus, il s'agit de 1~3.est au stade cible : les événements se produisent et sont traités sur
. Mais la gestion des événements est considérée comme faisant partie de la phase de bouillonnement.
Phase de bouillonnement : L'événement est propagé au document.
note :
1) : La norme DOM stipule que la capture de phase de capture d'événement implique des cibles d'événement, mais dans IE9, Safari, Chrome, Firefox et Opera9.5 et supérieur Les deux versions déclencheront des événements sur l'objet événement pendant la phase de capture. Le résultat est qu'il existe deux possibilités d'opérer des événements sur l'objet cible.
2):并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

3、事件流的典型应用——事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件学习小结(四)event的公共成员(属性和方法)下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>事件代理的处理方式,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>总结一下事件代理的好处:
a、将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
b、DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
以上所述是小编给大家介绍的JavaScript事件学习小结(一)事件流的相关知识,希望对大家有所帮助!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 STYLE.CONTEXTE
STYLE.CONTEXTE
 VIVO est une marque de quel pays ?
VIVO est une marque de quel pays ?
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Comment utiliser définir
Comment utiliser définir
 Comment obtenir la longueur d'un tableau en langage C
Comment obtenir la longueur d'un tableau en langage C
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel
 introduction à la commande route add
introduction à la commande route add