
Les événements de souris sont déclenchés lorsque le bouton de la souris est enfoncé (bouton gauche ou droit). Ne peut pas être déclenché via le clavier. Quel est l’ordre dans lequel les événements de la souris sont déclenchés ? Des exemples détaillés sont donnés ci-dessous,
9 événements de souris sont définis dans les événements de niveau DOM3.
mousedown : Déclenché lorsque le bouton de la souris est enfoncé (bouton gauche ou droit). Ne peut pas être déclenché via le clavier.
mouseup : Déclenché lorsque le bouton de la souris est relâché et apparaît. Ne peut pas être déclenché via le clavier.
clic : Déclenché en cliquant sur le bouton gauche de la souris ou en appuyant sur la touche Entrée. Ceci est important pour garantir l'accessibilité, ce qui signifie que le gestionnaire d'événements onclick peut être exécuté à la fois par le clavier et la souris.
dblclick : Déclenché lorsque le bouton gauche de la souris est double-cliqué.
mouseover : Déplacez la souris sur l'élément cible. Lancé lorsque la souris se déplace sur son élément descendant.
mouseout : La souris sort de l'élément cible.
mouseenter : Déclenché lorsque la souris se déplace dans la plage de l'élément Cet événement ne fait pas de bulles , c'est-à-dire qu'il ne sera pas déclenché lorsque la souris se déplace. sur ses éléments descendants.
mouseleave : Déclenché lorsque la souris sort de la plage de l'élément, Cet événement ne fait pas de bulles, c'est-à-dire qu'il ne se déclenchera pas lorsque la souris se déplace vers son éléments descendants.
mousemove : Déclenché en continu lorsque la souris se déplace à l'intérieur de l'élément. Ne peut pas être déclenché via le clavier.
note:
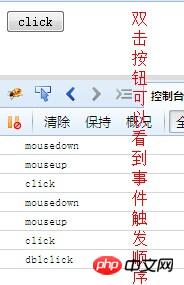
L'événement click sera déclenché uniquement lorsque les événements mousedown et mouseup seront déclenchés successivement sur un élément. L'événement dblclick sera déclenché uniquement lorsque deux événements click seront déclenchés l'un après l'autre.
Si mousedown ou mouseup est annulé, l'événement de clic ne sera pas déclenché. Si l'événement click est annulé directement ou indirectement, l'événement dblclick ne sera pas déclenché.
Exemple : Jetez un œil aux événements déclenchés ci-dessus en double-cliquant sur le bouton.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>Afficher le code

Différence :
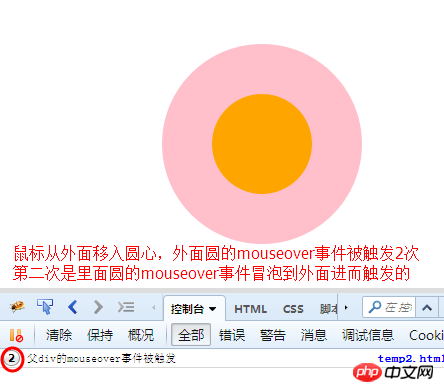
L'événement mouseover fera une bulle, ce qui signifie qu'il sera déclenché lorsque la souris se déplacera sur ses éléments descendants.
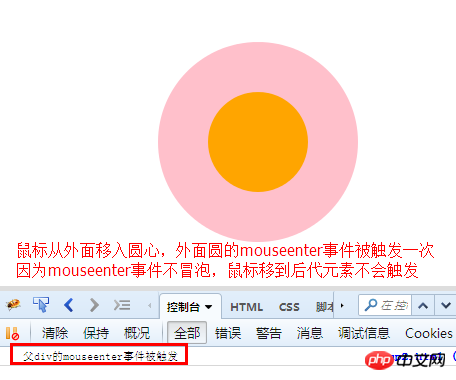
L'événement mouseenter ne fait pas de bulle, ce qui signifie qu'il ne se déclenchera pas lorsque la souris sera déplacée sur ses éléments descendants.
Exemple :
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>Afficher le code


remarque :
mouseover correspond à mouseout, mouseenter correspond à mouseleave. L'effet peut être vu en décommentant le code ci-dessus.
L'API de survol dans jquery est une combinaison de mouseenter et mouseleave.
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>Recommandations associées :
JavaScript Résumé de l'apprentissage de l'événement (2) gestionnaire d'événements js
Résumé de l'apprentissage de l'événement JavaScript (3) objet d'événement js
Résumé de l'apprentissage de l'événement JavaScript (1) flux d'événements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Comment créer un blog
Comment créer un blog
 Que signifient les caractères pleine chasse ?
Que signifient les caractères pleine chasse ?
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?
 Code source du site Web gratuit
Code source du site Web gratuit
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide