
Cet article présente principalement la fonction d'appel de baidu-aip-SDK via node.js pour réaliser la reconnaissance des cartes d'identité. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
.Dans un projet récent, le client avait besoin de mettre en œuvre la fonction de reconnaissance de carte d'identité. Après une planification raisonnable, il a décidé d'utiliser la reconnaissance de carte d'identité de Baidu AI.
La reconnaissance de carte d'identité est un type de reconnaissance de texte. Il existe de nombreuses fonctions similaires, comme la reconnaissance du permis de conduire, etc. Les principes sont les mêmes.
Pour les débutants du front-end, si vous souhaitez réaliser cette fonction en vous appuyant sur la page, js ne peut pas y parvenir. On peut dire avec certitude que le backend coopère pour y parvenir. Le processus de mise en œuvre consiste à télécharger une image sur le backend, qui utilise des langages côté serveur tels que Java et PHP pour appeler le SDK de Baidu AI, puis renvoie les paramètres obtenus à la page frontend pour affichage. L'appel à cette interface doit être côté serveur. Si le front-end souhaite l'implémenter, il ne peut être implémenté que via node.js.
Ensuite, expliquons l'ensemble du processus en détail :
1.node
Vous devez d'abord télécharger et installer node. Le tutoriel d'installation de node est clair sur le site officiel. ou l'instance du didacticiel novice.
Après l'installation, entrez node -v dans la ligne de commande cmd Si le numéro de version est renvoyé, l'installation est réussie.

Entrez également npm -v dans la ligne de commande pour vérifier la version cmd. Maintenant, le nœud intègre cmd. le nœud réussira. npm devrait réussir.

2. Construction du projet
Trouvez d'abord le répertoire racine du projet ou créez un nouveau dossier comme répertoire racine

Il existe deux façons d'installer les composants Baidu. L'une consiste à télécharger baidu-aip-SDK depuis Baidu ai, et l'autre consiste à installer directement le package baidu-aip-SDK via la ligne de commande. , via l'installation en ligne de commande :
Exécutez la ligne de commande cmd dans ce répertoire Si vous n'êtes pas très doué en ligne de commande, vous pouvez l'ajouter ici dans le dossier actuel Maj+clic droit <.> menu contextuel. Ouvrez l'option de la fenêtre de commande

Entrez npm install baidu-aip-sdk




var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});
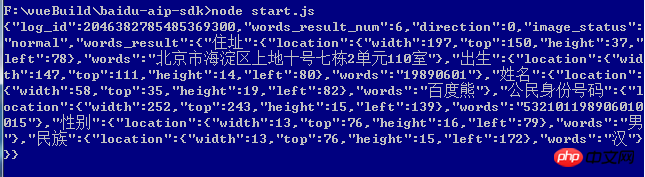
var image = fs.readFileSync("./png1.png").toString("base64");node start.js
Attendez quelques secondes et les paramètres dans l'image de la carte d'identité apparaîtront. être renvoyé dans la ligne de commande. 
Baidu AI est très puissant et couvre pratiquement toutes les technologies actuellement sur le marché. La reconnaissance d'identité et même la reconnaissance de texte n'en sont qu'une petite partie. Les principes des fonctions de reconnaissance sont les mêmes. Ensuite, jetez un œil à la documentation du SDK de l'API et vous pourrez l'écrire.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Une analyse simple de la méthode de débogage de node.js
Introduction au composant Responsive React Native Echarts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 fichier hôte
fichier hôte
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 valeur absolue python
valeur absolue python
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 La solution au paramètre d'interface chinoise de vscode ne prend pas effet
La solution au paramètre d'interface chinoise de vscode ne prend pas effet