
Cet article présente principalement l'utilisation de nginx pour déployer plusieurs serveurs Web sur un seul serveur. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Avez-vous bricolé. avec ça récemment ? Cela m'a pris un peu de temps. J'ai d'abord pensé à faire ça car la façon dont le nœud démarre directement le serveur est un peu violente, car si le port 80 est occupé, il est vraiment occupé. port pour suspendre plusieurs serveurs Web. Vous ne pouvez le monter que sur plusieurs ports, et vous devez ajouter un autre port plus tard pour y accéder, ce qui est trop moche, j'ai donc fouillé et configuré une structure multiservice à l'aide de Nginx. De cette façon, différentes applications sont accessibles via différents noms de sous-domaines !
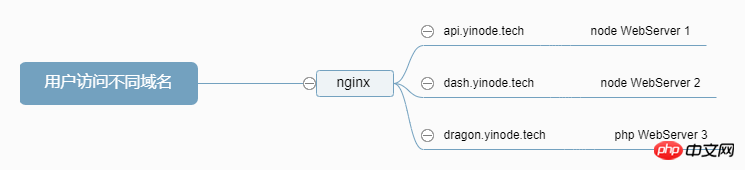
Structure approximative

Essentiellement, nginx est responsable du transfert des demandes entrantes, et la base du transfert est de juger différents noms de sous-domaines
La première étape consiste bien entendu à installer nginx. Chaque plateforme est différente et ne peut pas être partagée. Mon propre environnement Ubuntu
apt-get n'est pas tout nginx
Allez dans votre gestionnaire de nom de domaine pour attribuer le nom de sous-domaine que vous souhaitez, bien sûr, ce sont tous des enregistrements A et résolus sur votre IP publique VPS
Une autre préparation consiste à modifier les ports de tous vos NodeWebServers. Vous pouvez les définir selon vos préférences, mais n'occupez pas les ports 80 et 443
ÉTAPE 3 nginx config Node.jsBasculez vers votrerépertoire de configuration nginx
Emplacement de mon répertoire/etc/ nginx/Il convient de noter ici que nginx dispose d'un mécanisme d'inclusion. Il chargera automatiquement tous les _.conf_ dans le répertoire conf.d (sous la configuration par défaut), nous n'avons donc pas besoin de modifier le fichier nginx.conf. . Nous devons ensuite créer une série de fichiers de configuration dans le répertoire conf.d. Veuillez utiliser le nom de votre projet correspondant pour le nom de fichier, tel queproject1.conf
Sinon, veuillez l'ajouter. le manuellementinclude /etc/nginx/conf.d/*.conf; # include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
touch project1.confvim project1.confÉcrivons des règles de transfert détaillées
// 这是一个NODE Web Server
// 我已经将这个服务的端口改成了8000端口
// 当nginx捕获到访问域名为api.yinode.tech的时候
// 就会转发到本地的8000端口
server{
server_name api.yinode.tech;
listen 80;
location / {
# proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8000$request_uri;
proxy_redirect off;
}
}server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
} Cela peut guider FPM pour effectuer un épissage d'adresse correct. fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
Si une erreur se produit, vérifiez attentivement les informations et effectuez une recherche en ligne. C'est généralement parce que le format du fichier de configuration est incorrect. ÉTAPE 7 ExécuterOuvrez votre site Web, il devrait fonctionner normalement ! En fait, si vous ajoutez un nouveau serveur à l'avenir, il vous suffit d'ajouter un fichier de configuration correspondant, qui peut être facilement étendu horizontalement, et l'ensemble du site Web sera plus beau à visiter ! Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
Nginx définit un nom de domaine non lié pour interdire l'accès
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!