
Cet article présente principalement le problème du bug du chargement asynchrone des données dans vue Awesome swiper. Cet article vous le présente de manière très détaillée et a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer
I. je suis le premier à utiliser vue Awesome pour la première fois.
Il y a effectivement beaucoup d'embûches. L'utilisation sur le site officiel est très simple. Si vous suivez la méthode ci-dessus, vous rencontrerez essentiellement le problème suivant :
Après le deuxième carrousel, le premier écran sautera automatiquement
J'ai trouvé beaucoup d'informations en ligne mais je n'arrive pas à résoudre ce problème. J’y ai donc longuement réfléchi et j’ai finalement eu une idée. Une petite astuce résout ce problème.
La méthode d'utilisation doit être très simple, vous pouvez vérifier la méthode sur le site officiel. Les étapes de base sont les suivantes
npm install vue-awesome-swiper --save-dev
Dans main.js
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
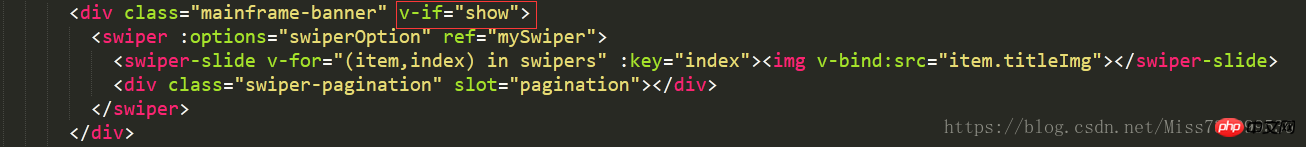
Dans le composant vue

La marque rouge sur l'image est la solution, car le swiper doit être initialisé après le chargement des données, mais vue swiper ne fournit pas cette méthode pour le moment. (Il est également possible que je ne connaisse pas cette méthode) Donc une fois les données chargées,

Cela peut résoudre le problème du premier écran !
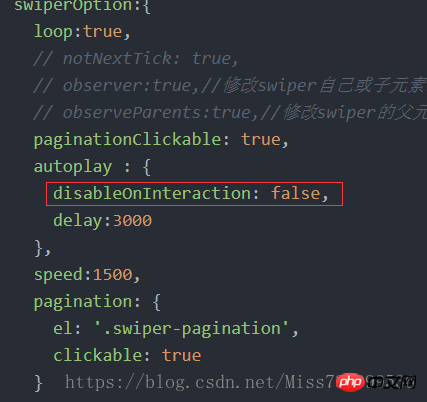
Collez le code configuré ci-dessous
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}L'autre est le bug selon lequel l'application ne peut pas pivoter automatiquement après avoir glissé sur l'écran. la texture suivante a été résolue

Définissez DisableOnInteraction sur false
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile pour l'étude de tout le monde, veuillez faire attention au site Web chinois PHP pour plus de contenu connexe !
Recommandations associées :
Introduction à deux façons d'utiliser Echarts dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue