
Cet article présente principalement la solution au problème selon lequel le fichier du fournisseur est trop volumineux ou le fichier app.js est trop volumineux lors de l'utilisation de l'emballage vue. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
C'est la première fois que j'utilise vue2.0 pour le développement. J'ai déjà utilisé angulaire1.x. Après l'empaquetage à l'aide de l'échafaudage vue-cli (Element-ui pour l'interface utilisateur), j'ai trouvé que le fichier du fournisseur était très volumineux, près de 1 Mo. . Plus tard, après avoir lu les informations, j'ai réalisé que Webpack regroupait toutes les bibliothèques, ce qui générait un fichier très volumineux.
Ma solution :
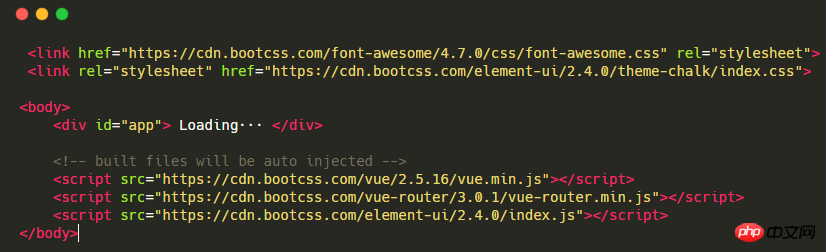
1. Mettez les bibliothèques qui ne changent pas souvent dans index.html et importez-les via cdn, comme le suivant Comme ceci :

Recherchez ensuite le fichier build/webpack.base.conf.js et ajoutez le code suivant dans module.exports = { }
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},De cette façon, webpack ne conditionnera pas les bibliothèques vue.js, vue-router et element-ui. Permettez-moi de déclarer que j'ai supprimé l'introduction de l'élément dans main.js, sinon j'ai découvert que le package app.css empaqueterait toujours le CSS de l'élément et qu'il disparaîtrait après la suppression.
Ensuite, lorsque vous l'emballerez, vous constaterez que le fichier du fournisseur est beaucoup plus petit~
Si vous n'êtes pas encore satisfait, veuillez continuer à lire...
2. vue routage Chargement paresseux (pour des fonctions spécifiques, veuillez consulter le site officiel, je ne le présenterai pas ici).
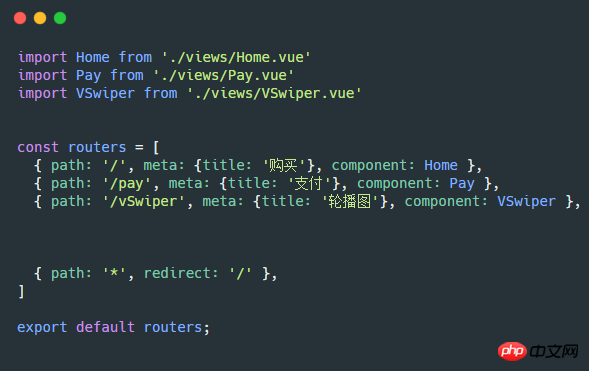
Au début, nous pouvons utiliser le routage comme suit (router.js), afin que toutes les ressources de routage soient chargées lors de l'entrée dans la page. Si le projet est volumineux, il y aura beaucoup de contenu chargé, et le temps d'attente sera La page sera plus longue, ce qui entraînera une mauvaise expérience utilisateur.

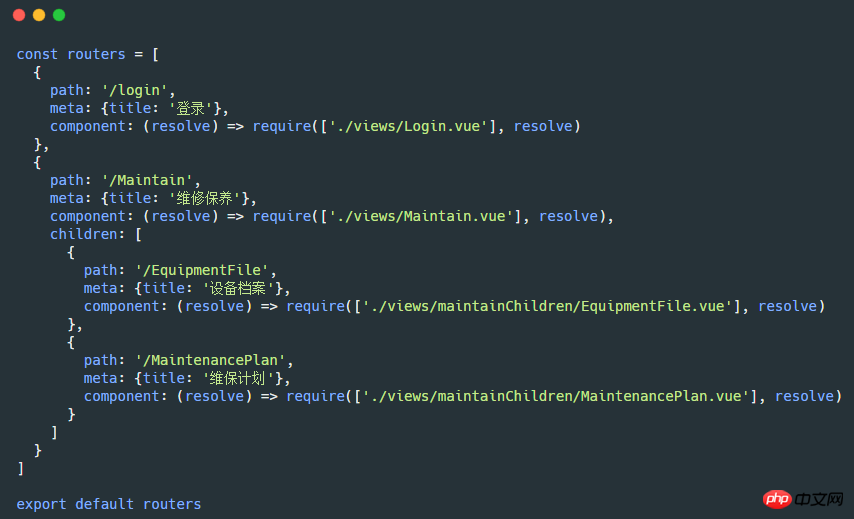
Afin de diviser l'itinéraire en modules, puis de charger les ressources nécessaires à la page à chaque fois que vous entrez dans une nouvelle page (c'est-à-dire charger l'itinéraire de manière asynchrone), nous pouvons l'utiliser comme suit (router.js) :

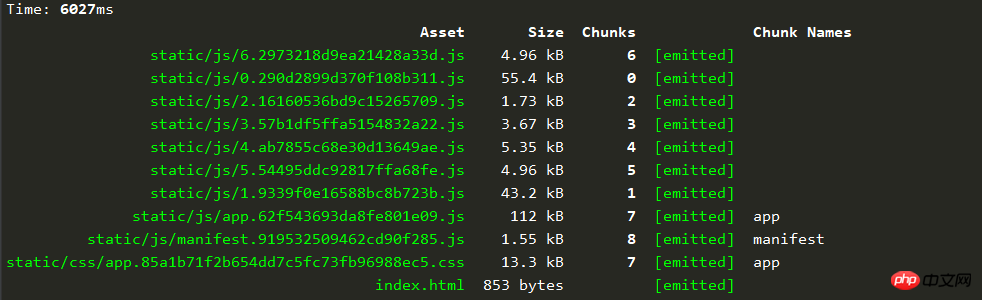
Ensuite, lorsque vous l'emballez, vous constaterez qu'il y a beaucoup plus de 1.xxxxx.js ; xxxxx.js, etc., et supplier.xxx ont disparu, ne laissant que app.js et manifest.js, et app.js est encore très petit, un peu plus de 100 000 ici.

Je n'ai pas généré de fichier de carte ici, donc la vitesse d'empaquetage est plus rapide et l'ensemble du fichier de projet est beaucoup plus petit (les fichiers de carte sont généralement très volumineux
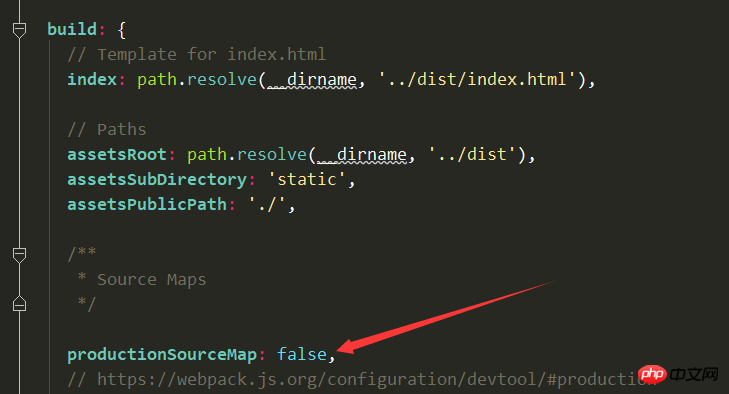
) ;Annuler Générez le fichier de carte, recherchez config/index.js et remplacez la flèche ci-dessous par false.

Je viens de commencer à l'utiliser, et les bosses et les bosses sont inévitables en cours de route. J'ai également appris de l'expérience de nombreuses personnes âgées, alors je l'ai enregistré ici, dans l'espoir d'aider. plus de gens.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème de page blanche lorsque le projet vue est empaqueté
La webapp Vue le projet est emballé via HBulider Introduction à l'application native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue