
Cet article présente principalement la technologie noire de localStorage - la connaissance pertinente du mécanisme de mise en cache js et css, qui a une certaine valeur de référence, examinons-la ensemble
1 La cause de. la découverte de la technologie noire
J'ai vu aujourd'hui un article de blog technique sur le compte officiel WeChat et je voulais l'enregistrer dans Evernote, j'ai donc envoyé le lien de l'article sur mon PC. Ensuite, j'ouvre habituellement la console, regarde le code source et je veux savoir quelles nouvelles technologies WeChat a récemment utilisées.
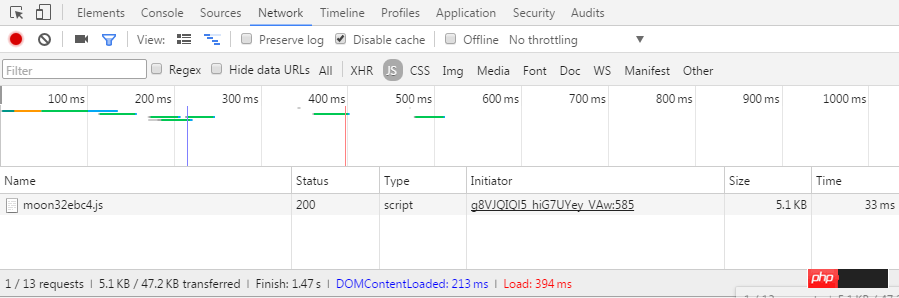
Haha, ce qui suit a éveillé mon envie de devenir détective. Le point anormal après le chargement de la page est qu'un seul js est chargé, comme le montre la figure ci-dessous :

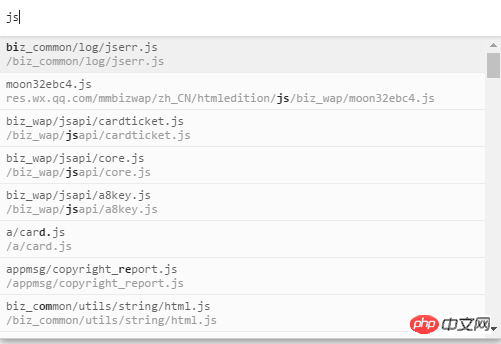
Je suis très surpris pourquoi un seul js est chargé lorsque Désactiver le cache est activé et il est si petit. Ensuite, j'ai maintenu Ctrl+O pour rechercher des fichiers de ressources et j'ai découvert que j'avais été "dupé". En fait, il existe plusieurs fichiers js.

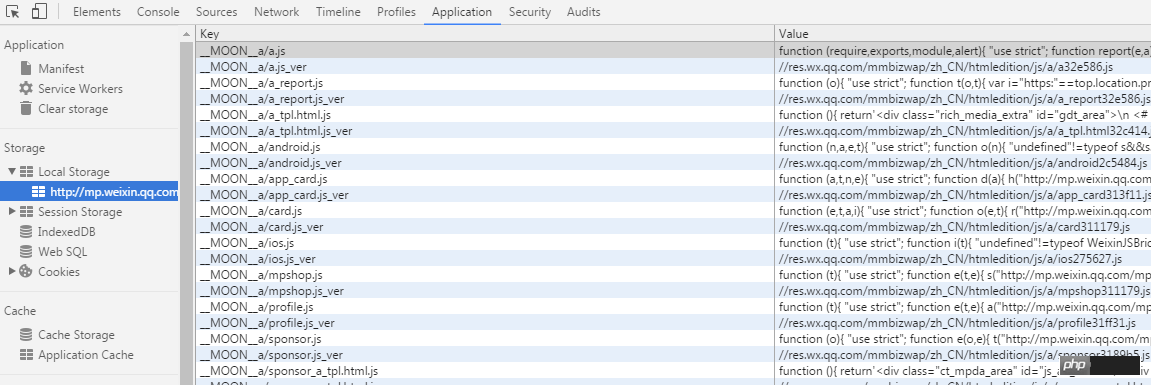
Une idée m'est venue à l'esprit. Se pourrait-il que j'aie utilisé localStorage pour le mettre en cache ? ! J'ai rapidement jeté un œil à localStronge, et c'était vrai. . . .

Mon cœur battait à tout rompre. N'est-ce pas l'idée d'optimiser les performances de chargement que je voulais atteindre auparavant ! Chérie, j'ignore, une équipe front-end a déjà implémenté le code.
2. Parlons des idées d'optimisation pour le chargement des fichiers
Habituellement, l'optimisation du chargement des fichiers de ressources frontales consiste à charger autant de fichiers que possible sans modifier et itérer. Utilisez de manière optimale la mise en cache pour éviter de télécharger le même fichier plusieurs fois.
L'approche générale consiste à prolonger la période de validité de la ressource autant que possible, c'est-à-dire à définir l'âge maximum dans Cache-Control de manière à ce que le code de retour de la demande de ressource de page soit 304, de sorte que le navigateur peut utiliser directement le cache local.
Bien que le cache de négociation (304) côté PC soit très rapide, pour des raisons de réseau, l'effet du cache de négociation côté mobile n'est pas aussi bon que celui côté PC. De plus, le téléphone mobile effacera fréquemment le cache local, de sorte que la durée du cache des fichiers ne sera pas très longue.
En ce moment, localStorage est utile.
Par rapport aux cookies, localStorage peut mettre en cache de gros volumes de données et est valide en permanence. Par conséquent, si vous stockez des ressources js et css dans localStorage, vous pouvez économiser le temps passé à envoyer des requêtes http et améliorer considérablement l'expérience de navigation de l'utilisateur.
3. Problèmes qui doivent être résolus lors de l'utilisation de localStorage pour la mise en cache des ressources
Mécanisme de mise à jour de la version 3.1
Tant qu'un projet est encore en développement itératif, il est inévitable de mettre à jour les fichiers de ressources.
Les demandes de ressources ordinaires peuvent être basées sur
nom de fichier + md5 http://res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/biz_wap/moon32ebc4.js
ou
Ajoutez un suffixe spécifique après le lien de ressource http://1.ss.faisys.com/js/comm/fai.min.js?v=201612051739
Faites une marque pour déterminer si les ressources doivent être mises à jour.
Si vous utilisez localStorage, vous avez besoin d'un nouveau mécanisme de mise à jour du cache.
3.2 Construire un échafaudage pour mettre à jour le code
En utilisant le cache localStorage, vous avez besoin d'un nouvel échafaudage pour gérer la lecture et l'écriture des fichiers de ressources .
3.3 L'arrière-plan génère des informations de configuration des ressources
Parce que le front-end doit mettre à jour les ressources, l'arrière-plan doit générer une base pour le front-end pour porter des jugements Utiliser, c'est-à-dire qu'une information de configuration des ressources est requise. Le frontal effectue une correspondance et une comparaison en fonction des informations de configuration, et décide finalement s'il doit utiliser le cache localStorage ou relancer la demande de téléchargement du dernier fichier de ressources.
3.4 Il existe des risques de sécurité XSS
Le client peut modifier les informations dans localStorage à volonté. Si un hacker veut s'entraîner, il peut injecter du code js à volonté. Ensuite, lorsque la page sera actualisée, le code injecté sera également exécuté.
4. Analyse des pratiques WeChat
Identification de la version 4.1

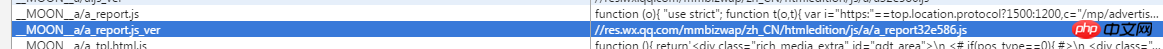
En prenant __MOON__a/a_report.js comme exemple, les informations de version sont stockées avec la clé __MOON__a/a_report.js_ver, et la valeur stockée est //res.wx.qq.com/mmbizwap/ zh_CN/htmledition /js/a/a_report32e586.js.
Si vous appuyez sur la méthode de chargement normale, retirez directement la valeur et définissez-la sur l'attribut src du nœud de script pour terminer le chargement.
WeChat détermine si la version est la plus récente en comparant la valeur avec les informations de configuration générées par l'arrière-plan, et obtient enfin le résultat de sa mise à jour.
Si la valeur est cohérente avec les informations de configuration, le cache est utilisé. Sinon, relancez la demande de chargement.
4.2 Échafaudage
On peut voir que WeChat utilise l'échafaudage auto-développé moon.js, le nom de fichier réel dans cette page Web. moon32ebc4.js.
Comme il s'agit d'un fichier avec des noms de variables obscurcis, il est un peu difficile de voir la direction du code spécifique, donc je ne l'analyserai pas ici.
4.3 Informations de configuration des ressources
Étant donné que l'échafaudage moon.js nécessite des informations de configuration des ressources pour fonctionner correctement, les informations de configuration doivent être dans la lune. js sortie avant.
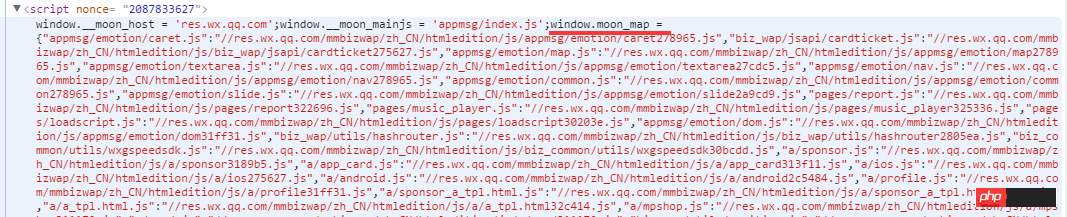
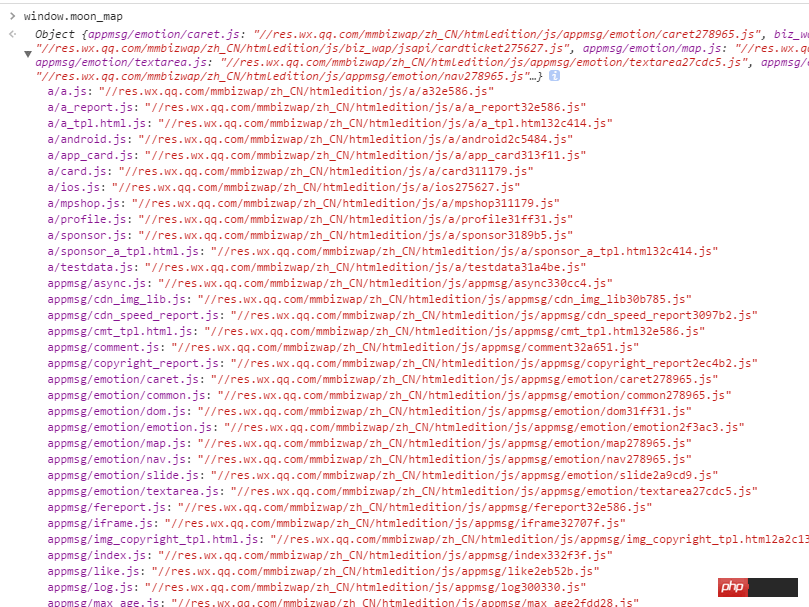
Regardez tour à tour les balises de script avant moon.js et trouvez l'objet json window.moon_map.

Utilisez la console pour afficher cette variable afin d'afficher les informations comme suit :

En voyant cela, un point peut Soit clair : il s'agit du tableau d'informations de configuration des ressources nécessaire au mécanisme de mise à jour.
De plus, on peut voir que la clé de l'objet json d'informations de configuration correspond à la clé dans localStorage. De la même manière, les valeurs de valeur correspondent également à un à un.
4.4 Attaque XSS
Il s'agit de vérifier s'il y a une attaque XSS sur le mécanisme de mise en cache de WeChat. Ne voyez pas les chaussures des enfants ici. .Pour faire de mauvaises choses.
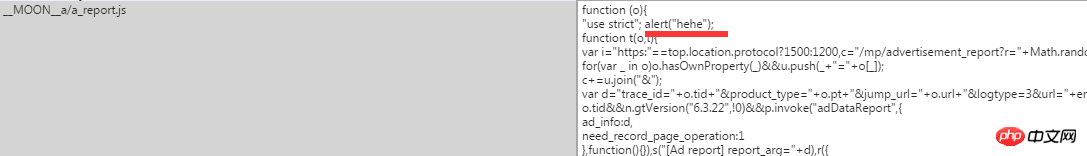
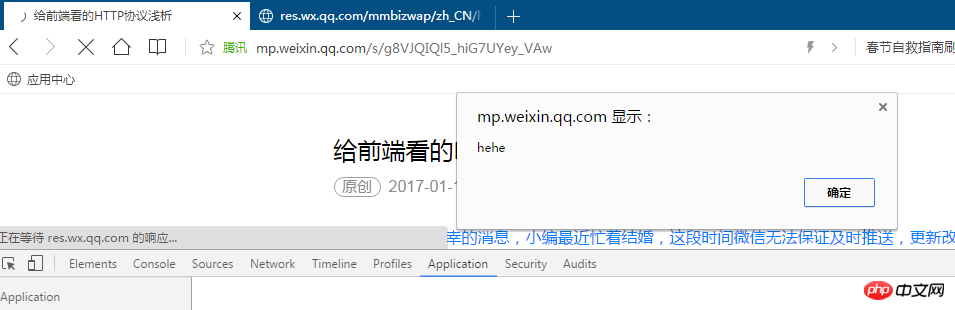
J'ai inséré alert("hehe"); dans un code de cache js pour voir si la fenêtre pop-up apparaîtra lors de l'actualisation de la page pour vérifier s'il existe une vulnérabilité d'attaque.

Après avoir actualisé la page, le résultat est le suivant :

On voit que WeChat n'a pas résolu ce genre de problème. Ce mécanisme de mise en cache présente donc encore des défauts inhérents.
4.5 Tester le mécanisme de mise à jour de WeChat
Modifier la clé dans localStorage __MOON__a/a_report.js_ver Valeur correspondante, laissez l'échafaudage moon.js de WeChat mettre à jour __MOON__a/a_report.js et effacez le code que je viens d'insérer activement.
Ici, j'ai changé le nom du fichier en ***587.js (le nom du fichier d'origine était ***586.js ). Ensuite, F5 actualise la page.
Le résultat est : le code report.js a été mis à jour et le numéro de version a été restauré à ***586.js.

5. Conclusion
Le cache localStorage a sa place, mais ce n'est pas une panacée. Vous devez faire attention aux pièges mentionnés ci-dessus.
Je peux résumer les scénarios applicables dans les points suivants :
1 Les fichiers CSS requis pour le rendu hors premier écran peuvent être utilisés comme cache LS.
Le CSS requis pour le rendu sur le premier écran doit être généré de manière conventionnelle car il est requis par le référencement. Sinon, lorsque les robots exploreront la page, l'effet de la page sera très médiocre. . Pour les CSS autres que le premier écran, vous pouvez utiliser la mise en cache LS pour réduire le temps de téléchargement des ressources.
2. Les codes qui ne constituent pas la logique métier principale, tels que les classes d'affichage et les classes d'animation, peuvent être utilisés pour la mise en cache LS.
De cette façon, les vulnérabilités de sécurité dans la couche métier peuvent être évitées dans une certaine mesure. Bien entendu, quelle que soit la manière dont le frontal est protégé, il ne s’agit que d’une fine couche de papier. Ce qui est important, c’est que l’interface backend soit protégée de manière sécurisée.
3. Le terminal mobile peut effectuer la mise en cache LS. La mise en cache LS côté PC a peu d’effet d’optimisation.
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au chinois PHP. site web!
Recommandations associées :
Comment écrire du JS et du CSS dans le même fichier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!