
Cet article présente principalement trois façons de vérifier les styles de contrôle CSS par comparaison prioritaire. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Tout le monde connaît le nom chinois. de CSS est appelé feuille de style en cascade, et lorsque CSS contrôle les styles, il existe trois façons de les introduire. Voici une brève introduction aux trois façons de contrôler les styles avec CSS
D'accord, passons directement au sujet. , tout le monde le sait, Le nom chinois du CSS s'appelle feuille de style en cascade, et lorsque CSS contrôle les styles, il y a trois façons de les introduire, à savoir :
1> Feuille de style externe : écrire les règles de style directement dans le *.css, puis introduit via la balise dans la page *.html
2> Feuille de style interne : (située à l'intérieur de la balise
Selon le site W3School (cliquez ici pour un accès direct), lorsqu'un même élément HTML est défini par plus d'un style, ils sont divisés en priorités comme suit, les priorités sont organisées à partir de. petit à grand, parmi lesquels 4 Priorité la plus élevée :
1. Paramètres par défaut du navigateur
2. Feuille de style externe
3. 4. Style en ligne (à l'intérieur de l'élément HTML)
Langue : HTML 4.01/CSS
Outil de développement : Aptana Studio 3
1> Tout d'abord, nous utilisons directement une feuille de style externe pour définir le style de la balise p :
p {
color:blue
}<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" /></p>
<p> <link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<p>外部样式表</p>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: green
}
</style>
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
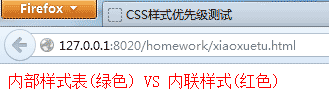
<p>外部样式表(蓝色) VS 内部样式表(绿色)</p>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<style type="text/css" media="screen">
p {
color: green;
}
</style>
</head>
<body>
<p>外部样式表(蓝色) VS 内部样式表(绿色)</p>
</body>
</html> Obtenir les résultats prioritaires : feuille de style interne> nous pouvons savoir que le style de la balise directement Lors de la définition, la priorité des feuilles de style externes et des feuilles de style internes est liée à l'ordre dans lequel elles sont introduites Hé, es-tu content de ne pas avoir complètement cru à ce que dit le site officiel. dit...
Obtenir les résultats prioritaires : feuille de style interne> nous pouvons savoir que le style de la balise directement Lors de la définition, la priorité des feuilles de style externes et des feuilles de style internes est liée à l'ordre dans lequel elles sont introduites Hé, es-tu content de ne pas avoir complètement cru à ce que dit le site officiel. dit...
4> Feuille de style externe VS inline Le style est défini directement dans la balise p A ce moment, nous modifions le code de xiaoxuetu.html :
xiaoxuetu.html <. 🎜>
Effet d'affichage :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>CSS样式表优先级测试</title> <meta charset="UTF-8" /> <link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/> </head> <body> <p style="color:red;">外部样式表(蓝色) VS 内联样式(红色)</p> </body> </html>
Obtenir le résultat prioritaire : style en ligne> feuille de style externe
5> VS feuille de style interne, cette fois on modifie le code xiaoxuetu.html : 
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: green
}
</style>
</head>
<body>
<p style="color:red;">内部样式表(绿色) VS 内联样式(红色)</p>
</body>
</html>Obtenir des résultats prioritaires : Style en ligne> Feuille de style interne
De la comparaison des étapes <2> à <5> les priorités des feuilles de style internes et des feuilles de style externes en dépendent. L'ordre d'introduction et de définition est le suivant : si vous définissez d'abord des styles à l'aide d'une feuille de style interne, puis introduisez des styles définis via une feuille de style externe, les styles de votre style externe. La feuille de style remplacera les styles définis dans la feuille de style interne, et vice versa. 
三、判断用id、class以及标签选择器定义样式的优先级
本次测试中,为了减少其他因素的影响,只采用内部样式表来定义样式,同时分别使用了ID选择器和Class选择器来选择使用样式的标签。
1>三种方式并存的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
fieldset {
width: 50%
}
p {
color: red;
}
#idtest {
color: green;
}
.classtest {
color: blue;
}
</style>
</head>
<body>
<fieldset>
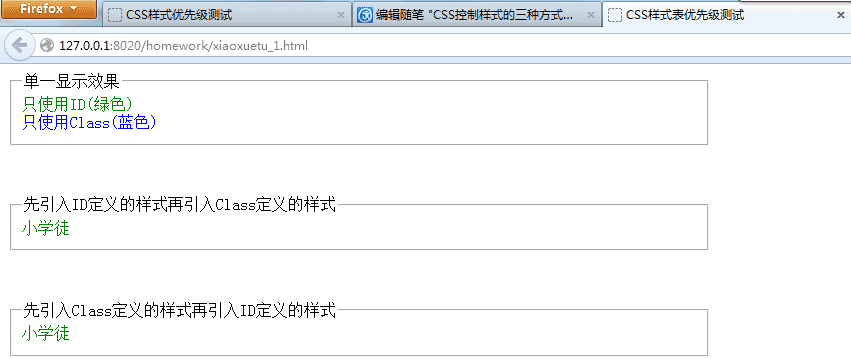
<legend>单一显示效果</legend>
<p id="idtest">只使用ID(绿色)</p>
<p class="classtest">只使用Class(蓝色)</p>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入ID定义的样式再引入Class定义的样式</legend>
<p id="idtest" class="classtest">小学徒</p>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入Class定义的样式再引入ID定义的样式</legend>
<p id="idtest" class="classtest">小学徒</p>
</fieldset>
</body>
</html>显示效果: 得出优先级结果 id选择器 > class选择器 > 标签选择器
得出优先级结果 id选择器 > class选择器 > 标签选择器
2>当只有两个class或者两个id的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
#idtest {
color: green;
}
#idtest2 {
color: YellowGreen;
}
.classtest {
color: blue;
}
.classtest2 {
color: yellow;
}
</style>
</head>
<body>
<fieldset>
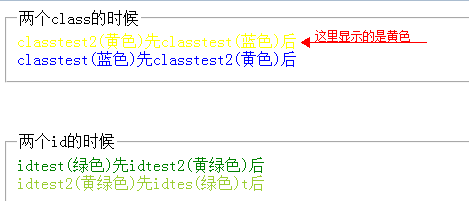
<legend>两个class的时候</legend>
<p class="classtest2" class="classtest">classtest2(黄色)先classtest(蓝色)后</p>
<p class="classtest" class="classtest2">classtest(蓝色)先classtest2(黄色)后</p>
</fieldset>
<p> </p>
<fieldset>
<legend>两个id的时候</legend>
<p id="idtest" id="idtest2">idtest(绿色)先idtest2(黄绿色)后</p>
<p id="idtest2" id="idtest">idtest2(黄绿色)先idtes(绿色)t后</p>
</fieldset>
</body>
</html>显示效果:
得出优先级结果:当且仅当有两个或者是多个class或者id的时候,谁在前面就谁的优先级高。
3>只有标签p选择器的时候
xiaoxuetu.html(蓝色样式先,红色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: blue;
}
p {
color: red;
}
</style>
</head>
<body>
<p>蓝色样式先,红色样式后</p>
</body>
</html>显示效果:
xiaoxuetu2.html(红色样式先,蓝色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<p>红色样式先,蓝色样式后</p>
</body>
</html>显示效果:
从两个结果我们可以知道,当只有标签选择器的时候,后面定义的样式表的优先级就越高。
四、总结
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
5.当每一种都有的时候,那就根据具体情况具体分析吧,嘿嘿,哈哈……
恩,这篇文章我很用心写的哦,如果大家觉得好,麻烦点击一下赞吧,又或者你有什么疑问或者不一样的意见,欢迎留言讨论哦,因为白天要上班,所以我会在晚上有空的时候及时处理的,还请见谅哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS中权值、层叠和重要性(!important)的分析
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!