
Laissez-moi vous expliquer la méthode simple et le processus par étapes de publication des composants vue sur npm. Les amis qui en ont besoin peuvent l'apprendre et s'y référer ensemble.
1.0 Créer un nouveau projet
1.1 Initialiser le projet
Entrez npm init, puis remplissez ce dont vous avez besoin
Créez un nouveau répertoire src et créez un nouvelle alerte dans le répertoire src vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

Structure finale du répertoire

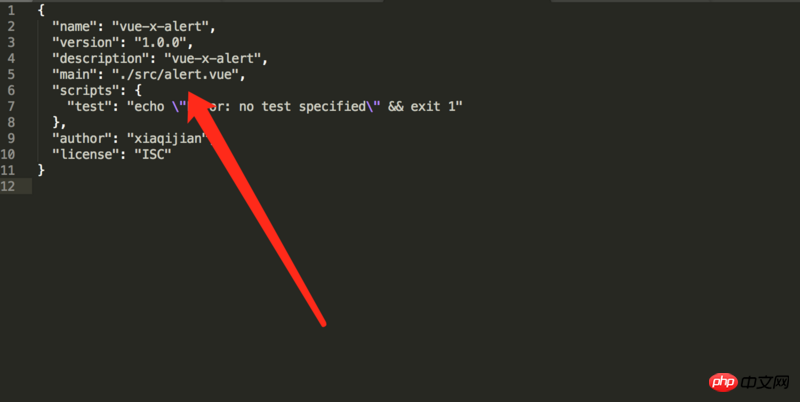
1.2 Modifier le fichier d'entrée
Ouvrez le package .json et modifiez

1.3 Écrire le contenu du composant
Vous pouvez écrire le contenu de ce composant comme vous le souhaitez, commençons testez-le d'abord, voici comment je l'ai écrit
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 Enregistrez-vous npm
Ouvrez le site officiel de npm, inscrivez-vous et mémorisez le compte et le mot de passe enregistrés, npm-url
2.1 Connectez-vous à npm et publiez
$ npm login // 登录 $ npm publish

2.3 Ouvrez npm et regardez le composant que nous venons de publier

Ensuite, nous voulons utiliser ce composant dans le projet, effectuer l'installation de npm et l'importer pour utiliser
Mettre à jour le package
Modifier le package.json
"version": "1.1.0",
ci-dessus, je l'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter le menu déroulant dans jQuery
Comment utiliser le passage des paramètres de route dans vue
Comment utiliser la liaison bidirectionnelle dans AngularJs
Comment implémenter la fonction de navigation dans le fil d'Ariane
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment afficher les processus sous Linux
Comment afficher les processus sous Linux
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Pagefile.sys peut-il être supprimé ?
Pagefile.sys peut-il être supprimé ?
 Quelles sont les touches de raccourci couramment utilisées dans WPS ?
Quelles sont les touches de raccourci couramment utilisées dans WPS ?
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées