
L'éditeur suivant partagera avec vous une méthode d'implémentation basée sur une requête floue dynamique d'entrée. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'oeil
Récemment, lorsque j'utilisais jQuery pour implémenter une requête floue dynamique, je cherchais depuis longtemps mais je ne trouvais pas de méthode de requête floue dynamique aussi simple à utiliser que la attribut watch de Vue.js. Permettez-moi de partager les pièges rencontrés jusqu'à présent et plusieurs façons d'implémenter une requête dynamique.
Méthode change() de 1.jQuery.
Cette méthode ne déclenchera l'événement que lorsque le focus de la zone de saisie est perdu. Cela semble un peu inutile. Il se peut aussi que je ne connaisse pas parfaitement cette méthode. j'espère que quelqu'un le comprend. Pouvez-vous partager quelques conseils sur la façon de l'utiliser ? La fonction
var $n3=$("#n3);//定位到input框 $n3.change(function(){ this.query_search($n3.val());//query_search为模糊查询的方法 })
change() est utilisée pour lier une fonction de gestionnaire à l'événement change de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher des événements de changement. De plus, vous pouvez transmettre des données supplémentaires au gestionnaire d'événements. L'événement change est déclenché lorsque le contenu du texte ou les options sont modifiés. Cet événement s'applique uniquement àet
2. Surveiller l'événement keyup ou keydown de JQuery
Cette méthode peut surveiller l'événement déclencheur de chaque clé et lier la méthode de requête floue au ciblage. l'événement de réponse, chaque clic déclenchera un événement de requête floue, mais cela augmentera considérablement la pression sur la base de données. S'il y a beaucoup de personnes en activité et qu'il n'y a pas de cache, la base de données explosera en quelques minutes.
var $n3=$("#n3");//定位到input框 $n3.keyup(function(){ this.query_search($n3.prop("value"));//query_search为模糊查询的方法 })
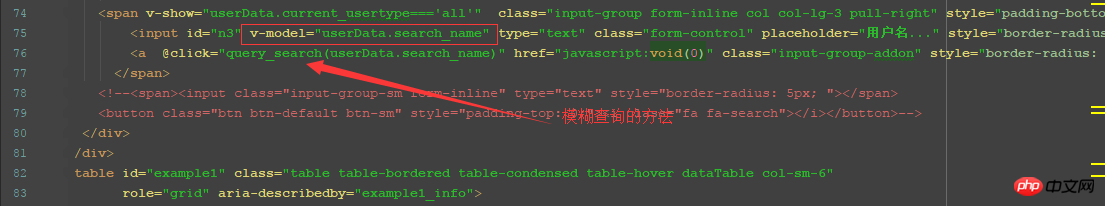
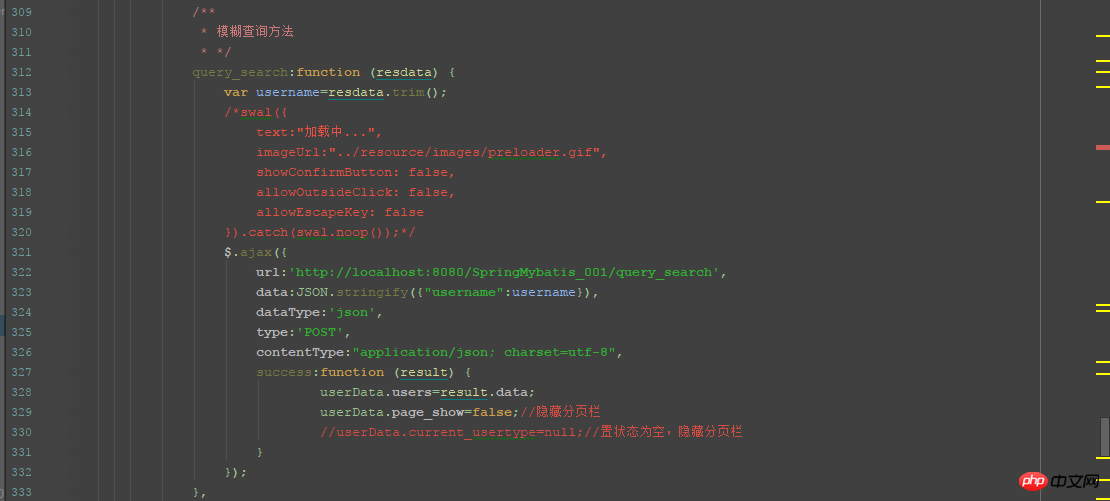
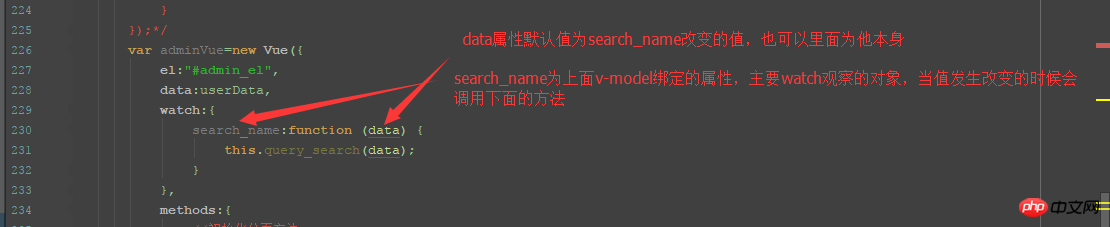
3. Utilisez la méthode d'observation de l'attribut watch de Vue.js.
Cette méthode peut observer dynamiquement les changements d'attributs dans la zone de saisie. Tant que la valeur de la zone de saisie change, la méthode de réponse sera appelée dynamiquement.




Ça vaut le coup à la fin, ce que j'ai dit, c'est qu'il existe trois façons d'obtenir la valeur dans la zone de texte de saisie
1. Obtenez-la via attr("value"). Cette méthode ne peut obtenir que celle par défaut. Autrement dit, la valeur initialement définie dans votre code CSS sera la même valeur lors du premier affichage de la page, et cette valeur ne changera pas.
2. Obtenez-le via prop("value"). Cette méthode peut obtenir la valeur par défaut, ainsi que la valeur modifiée. Vous pouvez l'obtenir tant que vous la modifiez.
3. Obtenez-le via val(). Cela ressemble à prop("value").
4. Il peut également être obtenu en utilisant la liaison v-model de Vue.js, cela compte donc pour 4 méthodes.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
À propos des valeurs nulles et fausses en JavaScript
BOGUES rencontrés en JavaScript
Comment implémenter le transfert de valeur de saut de page dans l'applet WeChat
Comment gérer CSS et autres ressources dans webpack et SPA
Comment transférer des données vers un modèle dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ? Linux afficher les informations sur la version
Linux afficher les informations sur la version Le papier A5 est-il plus grand ou le papier B5 plus grand ?
Le papier A5 est-il plus grand ou le papier B5 plus grand ? Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ? Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence Tutoriel d'auto-apprentissage Java base zéro
Tutoriel d'auto-apprentissage Java base zéro