 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser ajax pour demander des données du serveur dans l'applet WeChat
Comment utiliser ajax pour demander des données du serveur dans l'applet WeChat
Comment utiliser ajax pour demander des données du serveur dans l'applet WeChat
Jun 20, 2018 pm 03:45 PMCet article présente principalement la fonction de demande de données du serveur et de modèle traversant les données via le mini-programme WeChat ajax. Il analyse les compétences opérationnelles liées à l'appel ajax du mini-programme WeChat et au modèle wx:pour le rendu de la liste de boucles sous forme d'exemples. qui en a besoin peuvent s'y référer. Suivant
L'exemple de cet article décrit l'implémentation ajax de l'applet WeChat des fonctions de demande de données du serveur et de données de traversée de modèle. Je voudrais le partager avec vous pour votre référence. Les détails sont les suivants :
Hier, j'ai téléchargé l'outil de développement d'une applet WeChat, j'ai lu brièvement la documentation et j'ai simplement utilisé sa méthode pour implémenter la requête ajax. .
Adresse du document de l'applet WeChat :
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl

Les configurations du titre principal et de l'onglet inférieur se trouvent dans le fichier app.json. Les positions de l'onglet inférieur sont au moins deux et au plus cinq . Voici le code du fichier app.json et les commentaires associés
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
}Ici, j'utilise l'applet WeChat wx.request pour implémenter la requête ajax pour les données du serveur. Il peut y avoir jusqu'à cinq requêtes de ce type dans un programme. Voici le code de index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
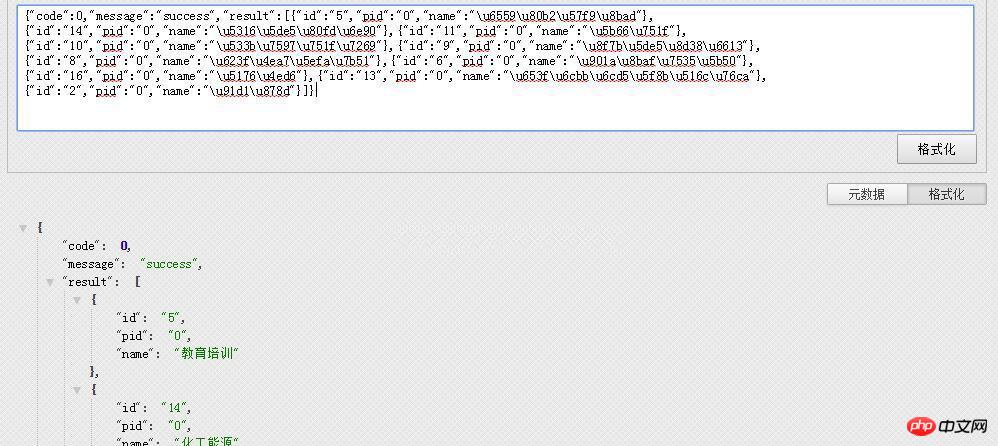
})Le format des données de retour de http://xx.xxxxx.com/xxx.php est un json, le format est le suivant

L'affichage de la page est simple, la variable {{array}} est utilisée par le modèle WeChat pour parcourir les données wx:for. Le code index.wxml est le suivant :
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser fs.rename dans node.js pour implémenter le renommage forcé
Connectez-vous à n'importe quelle base de données via javascript
Erreur lors du chargement du chemin dans laydate.js
Comment implémenter le passage du paramètre de route dans vue-router
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Utilisez ddrescue pour récupérer des données sous Linux
Mar 20, 2024 pm 01:37 PM
Utilisez ddrescue pour récupérer des données sous Linux
Mar 20, 2024 pm 01:37 PM
Utilisez ddrescue pour récupérer des données sous Linux
 Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
Apr 03, 2024 pm 12:04 PM
Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
Apr 03, 2024 pm 12:04 PM
Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
 Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
 La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
Apr 29, 2024 pm 06:55 PM
La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
Apr 29, 2024 pm 06:55 PM
La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
 Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
 Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vitesse Internet lente des données cellulaires sur iPhone : correctifs
 L'US Air Force présente son premier avion de combat IA de grande envergure ! Le ministre a personnellement effectué l'essai routier sans intervenir pendant tout le processus, et 100 000 lignes de code ont été testées 21 fois.
May 07, 2024 pm 05:00 PM
L'US Air Force présente son premier avion de combat IA de grande envergure ! Le ministre a personnellement effectué l'essai routier sans intervenir pendant tout le processus, et 100 000 lignes de code ont été testées 21 fois.
May 07, 2024 pm 05:00 PM
L'US Air Force présente son premier avion de combat IA de grande envergure ! Le ministre a personnellement effectué l'essai routier sans intervenir pendant tout le processus, et 100 000 lignes de code ont été testées 21 fois.
 Le premier robot capable d'accomplir de manière autonome des tâches humaines apparaît, avec cinq doigts flexibles et rapides, et de grands modèles prennent en charge l'entraînement dans l'espace virtuel
Mar 11, 2024 pm 12:10 PM
Le premier robot capable d'accomplir de manière autonome des tâches humaines apparaît, avec cinq doigts flexibles et rapides, et de grands modèles prennent en charge l'entraînement dans l'espace virtuel
Mar 11, 2024 pm 12:10 PM
Le premier robot capable d'accomplir de manière autonome des tâches humaines apparaît, avec cinq doigts flexibles et rapides, et de grands modèles prennent en charge l'entraînement dans l'espace virtuel







