
Lorsque nous développons des projets React, nous rencontrons généralement this des problèmes de liaison. Les méthodes de résolution sont résumées dans les trois situations suivantes :
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}Les trois méthodes peuvent obtenir le même effet, mais il existe toujours une grande différence de performances.
Tout d'abord, la troisième méthode a les pires performances. Elle doit être liée this à chaque fois lors du rendu.
Pour les deuxième et troisième types, nous ne pouvons pas réellement voir la différence quand nous le regardons de cette façon, mais si nous compilons le code dans ES5, nous pouvons voir la différence :

Tout d'abord, utilisez la méthode de la fonction flèche, qui est en fait définie sur this, c'est-à-dire que le this sera défini après chaque méthode d'instanciation, mais via méthode 1, cette méthode est en fait définie sur prototype, et chaque objet instance partage cette méthode. Par conséquent, du seul point de vue de la consommation d’espace mémoire, la méthode 1 est en fait la meilleure.
Mais pour une méthode définie sur la chaîne prototype, lorsque la méthode est effectivement appelée, le processus de recherche est le suivant :
Vérifiez d'abord s'il y a une définition de la méthode sur this, sinon , puis allez sur prototype pour savoir s'il existe la méthode, donc lors de l'appel de la méthode, vous effectuerez une recherche en chaîne inter-prototypes. Ce processus correspond à la consommation supplémentaire provoquée par la méthode 1.
Mais la méthode de la fonction flèche, lorsqu'elle est réellement appelée, accède au cache de fonctions externe_this, il y a donc une couche de consommation dans la recherche de portée.
Après des tests privés, nous avons constaté que les performances de recherche sur la chaîne prototype sont bien meilleures que celles sur la portée. Donc dans l’ensemble, la deuxième méthode est la meilleure.
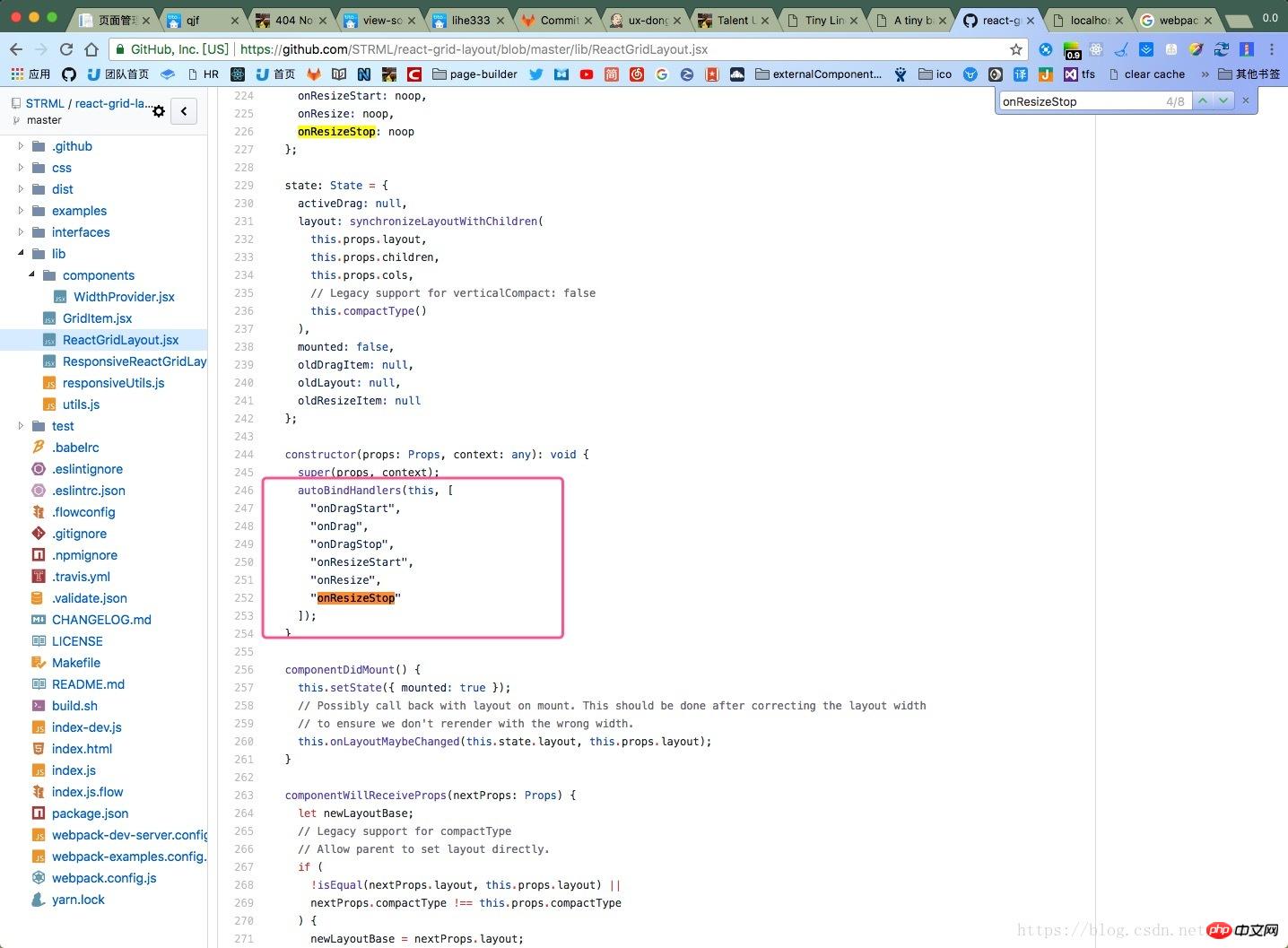
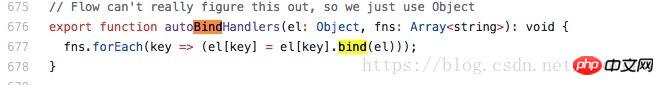
De plus, en regardant les codes des étrangers, j'ai trouvé une méthode de liaison par lots, qui est en fait une optimisation de la première solution. Vous pouvez simplement en tirer des leçons : 

Le problème de la transmission des valeurs du composant parent aux echarts du composant enfant dans vue
Explication détaillée du mode strict Javascript
Analyse de code associée de php pour implémenter la fonction de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ?
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Que signifie Metaverse Concept Stock ?
Que signifie Metaverse Concept Stock ?
 chaîne js en tableau
chaîne js en tableau
 Comment résoudre les caractères chinois tronqués devc
Comment résoudre les caractères chinois tronqués devc
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin