
Cet article présente principalement le contrôle jquery+ajaxform+springboot pour implémenter les opérations de mise à jour des données. L'utilisation du plug-in ajaxform de jquery est un bon choix. Veuillez vous référer à cet article pour le projet de mise en œuvre spécifique
Contexte de l'application
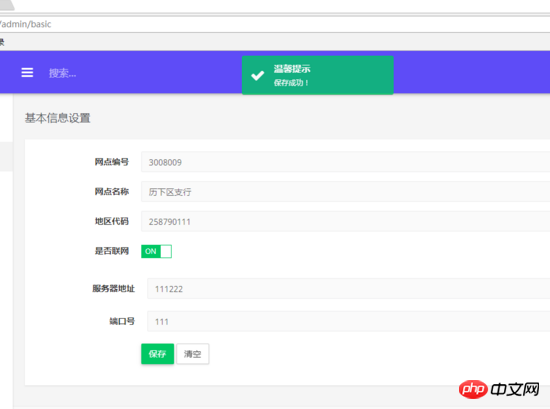
Utilisez l'architecture Springboot pour enregistrer les données dans la disposition de l'interface comme indiqué ci-dessous Ou mise à jour, elle doit être soumise en arrière-plan. Comment provoquer le succès ou l'échec ? Si vous utilisez le mode springmvc traditionnel, vous devez passer une page au front-end. Cette page vous demande uniquement si l'opération a réussi ! Après l'invite, les données doivent être mises à jour, tout comme certaines invites données lorsque nous parcourons certains sites Web L'opération est réussie et sera renvoyée après 5 secondes.
C’est stupide et l’expérience client est médiocre.

Processus de transformation
L'utilisation d'ajax peut-elle résoudre les problèmes ci-dessus ?
La réponse est oui. Après avoir cliqué sur Enregistrer, une requête ajax est effectuée en arrière-plan, en utilisant la balise ResponseBody pour limiter le retour aux seules données. Ensuite, donnez simplement les informations d'invite correspondantes en fonction des données renvoyées.
Les données de requête ajax traditionnelles nécessitent de réorganiser les données dans le formulaire et de tout mettre dans le corps de notre requête. Comme indiqué dans le code suivant :
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});Si les données du formulaire que je soumets sont relativement volumineuses, alors les données seront relativement volumineuses. Le code est relativement volumineux. Dans le même temps, la forme a également perdu son sens d'existence.
Existe-t-il une manière plus élégante d'implémenter la soumission d'un formulaire ajax ? certainement.
Le plug-in ajaxform de jquery est un relativement bon choix.
Processus de mise en œuvre
La première étape. Bien sûr, nous présentons nos puissants plug-ins.
<script src="static/assets/js/jquery.form.min.js"></script>
Pour télécharger le js, je vous fournirai l'adresse github : https://github.com/jquery-form/form.
Deuxième étape. Envoyez la demande ajax+form à l’endroit où nous souhaitons envoyer la demande.
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}Traitez la méthode renvoyée après la soumission
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}Code d'implémentation en arrière-plan
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}Définissez la logique par vous-même
Remarque
Assurez-vous d'utiliser la méthode ajaxSubmit lors de la soumission
Action soumise, méthode de demande (post ou get), dataType (json, xml), etc. utilisent les données du formulaire par défaut. Si elles sont modifiées dans les paramètres, elles seront écrasées.
Recherche de suivi
À propos de la boîte d'invite
Utiliser l'alerte ? J'ai fait de mon mieux pour utiliser bootstrap. Si vous créez une alerte ici, c'est comme cracher sur une assiette de nourriture délicieuse. Existe-t-il une plus belle boîte de dialogue ? Bien sûr, la réponse est oui !
Utilisez le plug-in de notifications pour embellir la boîte de dialogue
D'abord le rendu :

Étapes de mise en œuvre
1. Importez les js et css requis pour les notifications
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. Appelez simplement l'interface
$.Notification.notify('success','top center', '温馨提示', '保存成功!');
Ce qui précède est ce que j'ai. compilé Tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
À propos de l'utilisation du modèle ejsExcel
Composant NavigatorIOS dans React Native (description détaillée du didacticiel)
Description détaillée de l'abstraction entre les composants dans React
Le plug-in datepicker dans Vue ne peut pas surveiller la valeur de la zone de saisie datepicker
Exemple de code pour le sélecteur de date dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Solution d'erreur Accès refusé
Solution d'erreur Accès refusé
 La signification du titre en HTML
La signification du titre en HTML
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?