
Qu'est-ce que la nomenclature
BOM est l'abréviation de modèle objet de navigateur, appelé modèle objet de navigateur
La nomenclature fournit des objets qui interagissent avec la fenêtre du navigateur indépendamment du contenu
Puisque BOM est principalement utilisé pour gérer la communication entre fenêtres, son objet principal est window
La nomenclature est composée d'une série d'objets liés, et chaque objet fournit de nombreuses méthodes et propriétés
La nomenclature manque de normes. L'organisation de normalisation pour la syntaxe JavaScript est l'ECMA et l'organisation de normalisation pour le DOM est le W3C
.
La nomenclature faisait à l'origine partie du standard du navigateur Netscape
Qu'allez-vous apprendre dans le chapitre Nomenclature
Dans le didacticiel BOM, les étudiants apprendront certains objets qui interagissent avec la fenêtre du navigateur, tels que l'objet fenêtre qui peut déplacer et ajuster la taille du navigateur, l'objet de localisation et l'objet historique qui peuvent être utilisés pour la navigation, et le navigateur peut être obtenu et utilisé. Navigateur et objets d'écran pour les informations sur le système et l'écran utilisateur, vous pouvez utiliser le document comme entrée pour accéder aux documents HTML, gérer les objets frames, etc.
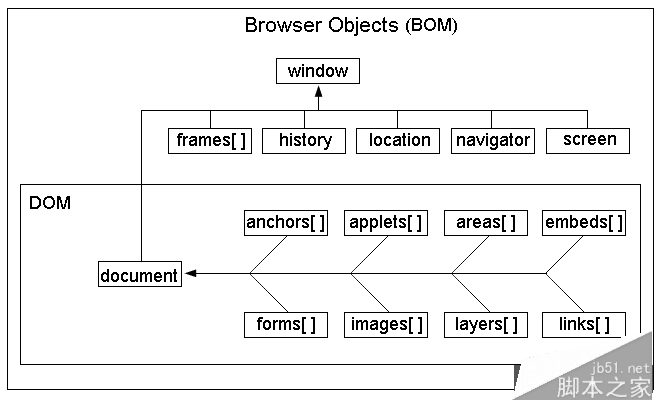
Schéma de structure de nomenclature

L'objet window est l'objet de niveau supérieur (noyau) de la nomenclature. Tous les objets sont étendus à travers lui. Il peut également être appelé un objet enfant de window
.Puisque window est un objet de niveau supérieur, vous pouvez spécifier l'objet window sans l'afficher lors de l'appel de son sous-objet. Par exemple, les deux lignes de code suivantes sont identiques :
Exemple
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);jaQuelle est la différence entre BOM et DOM en vascript ?
Il s'agit de deux concepts différents dans le runtime du navigateur.
Modèle objet du navigateur de nomenclature
Fournit des objets pour interagir avec la fenêtre du navigateur indépendamment du contenu. Décrit les méthodes et les interfaces pour interagir avec le navigateur. Vous pouvez accéder et utiliser la fenêtre du navigateur. Par exemple, vous pouvez ouvrir une nouvelle fenêtre, modifier le texte dans la barre d'état et prendre en charge les cookies. IE a également étendu la nomenclature et ajouté. ActiveXObject. Classe, vous pouvez instancier des objets ActiveX via des scripts js, etc.)
Modèle objet de document DOM
DOM est une API arborescente pour XML. Il décrit les méthodes et interfaces de traitement du contenu Web. Il s'agit d'une API pour HTML et XML qui planifie la page entière dans un document composé de niveaux de nœuds.
DOM lui-même est une API indépendante du langage, elle n'est pas liée à Java, JavaScript ou à d'autres langages.
DOM spécifique à la langue
DOM pour XHTML et HTML. Ce DOM définit un HTMLDocument et un HTMLElement comme base de cette implémentation.
 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 point de symbole spécial
point de symbole spécial
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 emplacement.recherche
emplacement.recherche
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux