
Cet article présente principalement le principe d'implémentation de vues basées sur les données dans vuejs. Maintenant, je le partage avec vous et le donne comme référence.
Qu'est-ce qui est basé sur les données
La base de données est la plus grande fonctionnalité de vuejs. Dans vuejs, ce qu'on appelle basé sur les données signifie que lorsque les données changent, l'interface utilisateur change en conséquence et les développeurs n'ont pas besoin de modifier manuellement le dom.
Par exemple, si nous cliquons sur un bouton, le texte de l'élément doit être basculé entre oui et non. À l'ère du slash-and-burn jquery, nous suivions généralement ce processus pour la modification de page. Nous liions les événements aux boutons, puis obtenions l'objet dom de l'élément correspondant à la copie, puis modifiions la valeur de copie de l'objet dom en fonction du changer.
Pour le processus d'implémentation de cette fonction dans vuejs, il vous suffit de spécifier l'événement sur l'élément bouton et de déclarer les attributs de la copie correspondante. Lorsque vous cliquez sur l'événement, la valeur de l'attribut est modifiée, et le texte de l'élément correspondant peut être automatiquement commuté, nous n'avons pas besoin d'utiliser manuellement le dom comme avant.
En bref, vuejs nous aide à encapsuler le mappage entre les données et les opérations des objets DOM. Nous devons uniquement nous soucier du traitement logique des données. Les modifications dans les données peuvent naturellement notifier la page pour restituer la page. .
Cela nous apporte des avantages. Nous n'avons plus besoin d'opérer fréquemment le DOM dans le code. Dans les projets réels, une grande partie de notre code est modifiée manuellement après la modification des données. éléments de la page. Lorsque la page devient de plus en plus complexe, l'organisation du code de la page deviendra de plus en plus difficile à maintenir. Dans le même temps, les opérations fréquentes de JS sur le DOM entraîneront une forte probabilité d'erreurs dans le code de la page. L'affichage de la page sera intégré au code JS, ce qui n'est pas favorable à la mise à niveau de la vue de la page. afficher.
Alors, comment vuejs parvient-il à obtenir ce type de collecte de données ?
Framework MVVM
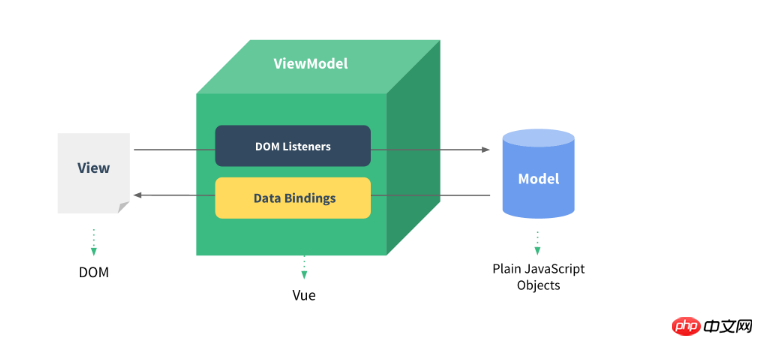
Le pilote de données de Vuejs est implémenté via le framework MVVM. Le framework MVVM contient principalement trois parties : modèle, vue et viewmodel.
Modèle : fait référence à la partie données, correspondant au front-end est l'objet javascript
Vue : fait référence à la partie vue, correspondant au front-end est le dom
Viewmodel : consiste à connecter la vue et le middleware de données

Les données (modèle) et la vue (View) ne peuvent pas communiquer directement, mais doivent communiquer entre elles via ViewModel . Lorsque les données changent, le viewModel peut surveiller le changement et notifier la vue pour apporter des modifications en temps opportun. De même, lorsqu'un événement est déclenché sur la page, viewMOdel peut également écouter l'événement et demander au modèle de répondre. Viewmodel est équivalent à un observateur, surveillant les actions des deux parties et informant l'autre partie à temps pour effectuer les opérations correspondantes.
Implémentation basée sur les données de Vuejs
Pour une implémentation basée sur les données, nous pouvons simplement implémenter cette fonction via une minuterie. La minuterie surveille régulièrement les données des objets, et la minuterie surveille les modifications des données pour déterminer si. Interface de mise à jour
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);Bien sûr, vuejs ne peut pas être implémenté de manière aussi simple et violente. Vuejs est piloté par les données en implémentant un observateur.

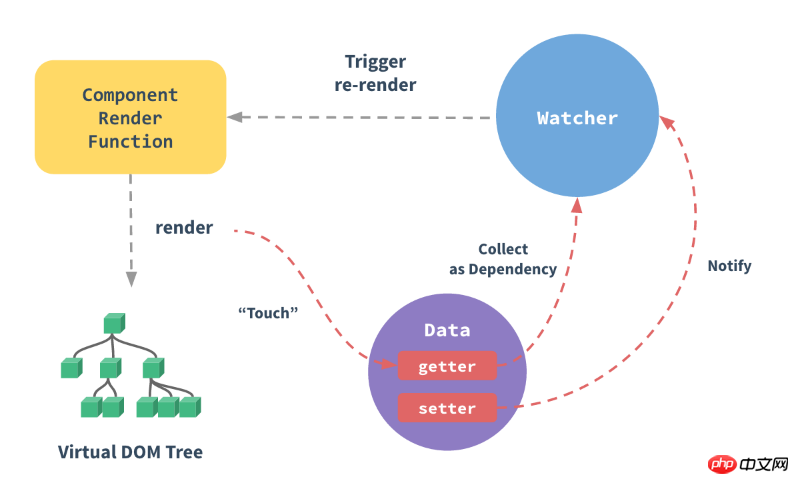
Tout d'abord, pendant le processus d'instanciation, vuejs parcourra l'option de données transmise à l'option d'objet instancié, parcourra toutes ses propriétés et utilisera Object.defineProperty pour les définir. les propriétés sont converties en getters/setters.
En même temps, chaque objet d'instance a un objet d'instance d'observateur. Pendant le processus de compilation du modèle, il utilisera getter pour accéder aux attributs de données. À ce moment, l'observateur enregistrera les attributs de données utilisés en tant que dépendances. . Cela établit la connexion entre la vue et les données. Lorsque la dépendance aux données de notre vue de rendu change ultérieurement (c'est-à-dire que le générateur de données est appelé), l'observateur comparera si les deux valeurs ont changé, puis déterminera s'il doit notifier à la vue un nouveau rendu.
Cela permet d'obtenir ce que l'on appelle la vue basée sur les données.
Concernant l'implémentation du code, vous pouvez vous référer à cet article. L'idée de base deimplémenter la réactivité de vue2.0
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère. cela sera utile à tout le monde à l’avenir.
Articles associés :
Comment créer une instruction pour télécharger des photos dans AngularJS (tutoriel détaillé)
Comment ajouter dynamiquement Li dans javaScript Instance de l'élément
Comment ajouter dynamiquement un élément de balise HTML
avec style en jqueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue