
Maintenant, je vais partager avec vous une méthode jquery pour ajouter dynamiquement des éléments de balise HTML avec des styles. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
est la suivante :
<table class="exhibit_table" style="font-size:13px; text-align:left;"> <tr> <td style="width:80px;" align="right">上传计划单</td> <td style="padding:10px;"><input type="file" name="file" style="display:inline; width:180px;"/> <button type="button" class="btn btn-success btn-xs" style="border-radius:4px; margin-top:-5px; margin-left:-4px;" onclick="plusFile()"> <i class="icon-plus icon-on-right bigger-110"></i>添加 </button> </td> </tr> <tr> <td></td> <td style="padding:10px;"><p id="otherFile"></p></td> </tr> </table>
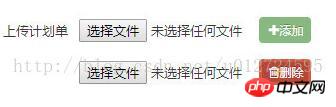
La fonction que j'espère atteindre est : lorsque l'on clique sur le bouton "Ajouter", lors du téléchargement le plan Ensuite, ajoutez un formulaire de téléchargement de fichier pour télécharger la commande de plan, et il y a un bouton « Supprimer » derrière le nouveau formulaire de téléchargement de fichier. Lorsque vous cliquez sur le bouton « Supprimer », le formulaire de téléchargement de fichier nouvellement ajouté peut être supprimé. L'effet est comme indiqué dans l'image ci-dessous :

Après avoir cliqué sur le bouton "Ajouter", vous pouvez ajouter un formulaire pour télécharger les pièces jointes et un bouton de suppression. L'effet est le suivant. montré dans l'image ci-dessous :

Lorsque vous cliquez sur le bouton "Supprimer", le formulaire de pièce jointe de téléchargement nouvellement ajouté et ce bouton de suppression seront supprimés ensemble. L'effet est tel qu'illustré. dans la figure ci-dessous :

Le code pour obtenir l'effet ci-dessus est : lier un événement de clic au bouton "Ajouter" : onclick="plusFile()". Le bouton "Ajouter" est cliqué, la fonction plusFile() sera déclenchée. La fonction de la fonction est la suivante : obtenez d'abord le p dont l'identifiant est otherFile via $("#otherFile"), puis ajoutez des éléments HTML à ce p via la fonction append de jquery. Les éléments HTML à ajouter sont :
.<p style='margin-top:-2px;'> <input type='file' name='file' style='display:inline; width:180px;'/> <button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'> <i class='icon-trash icon-on-right bigger-110'></i>删除 </button> </p>
La fonction est telle qu'indiquée dans le code suivant :
/**********添加多文件上传************/
function plusFile(){
$("#otherFile").append("<p style='margin-top:-2px;'><input type='file' name='file' style='display:inline; width:180px;'/><button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'><i class='icon-trash icon-on-right bigger-110'></i>删除</button></p>");
}Ensuite, liez un événement de clic au bouton "Supprimer" : onclick='deleteCurrent(this) ', lorsque l'on clique sur le bouton "Supprimer". Quand, la fonction deleteCurrent(this) sera déclenchée. La fonction de cette fonction est : recevoir d'abord le paramètre passé par ceci, puis obtenir l'objet où se trouve le bouton "Supprimer" via $(obj), puis obtenir l'élément parent du bouton "Supprimer" via $(obj) .parent(), c'est-à-dire < ;p>L'élément nouvellement ajouté est finalement supprimé via la fonction remove() de jquery.
Le code de fonction est le suivant :
/**********删除多文件上传***********/
function deleteCurrent(obj){
$(obj).parent().remove();
}Ceci complète la fonction souhaitée ci-dessus.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Exemples de comment ajouter dynamiquement des éléments Li dans javaScript
Comment modifier le style par défaut dans elementui ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide