
Cette fois, je vais vous montrer comment utiliser vue pour déterminer la classe de dom Quelles sont les précautions pour utiliser vue pour déterminer la classe de dom. cas pratique, jetons un coup d'oeil.
vue clique pour ajouter une classe au dom puis récupère le dom contenant la classe
<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</p>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
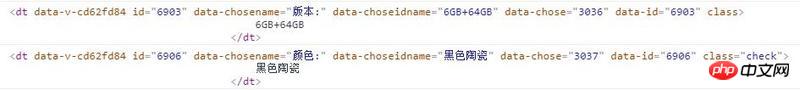
console.log(children[j])
}
}
}
}Le dom obtenu après clic est imprimé

if(children[j].className=="check")
Ajouté pour déterminer pourquoi le dom imprimé est le dom avant de cliquer

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. des choses plus excitantes, veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Analyse d'un exemple de fichier journal de sortie Node.js+console
Comment utiliser Vue pour obtenir un glissement et déposez des effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Résumé des touches de raccourci informatiques couramment utilisées
Résumé des touches de raccourci informatiques couramment utilisées
 js arrondi
js arrondi
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Que sont les logiciels de programmation en langage Go ?
Que sont les logiciels de programmation en langage Go ?
 Quel dossier contient les données d'application qui peuvent être supprimées ?
Quel dossier contient les données d'application qui peuvent être supprimées ?
 Une liste complète des DNS publics couramment utilisés
Une liste complète des DNS publics couramment utilisés