 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter slot dans vue pour afficher le modèle passé par le composant parent dans le composant enfant (tutoriel détaillé)
Comment implémenter slot dans vue pour afficher le modèle passé par le composant parent dans le composant enfant (tutoriel détaillé)
Comment implémenter slot dans vue pour afficher le modèle passé par le composant parent dans le composant enfant (tutoriel détaillé)
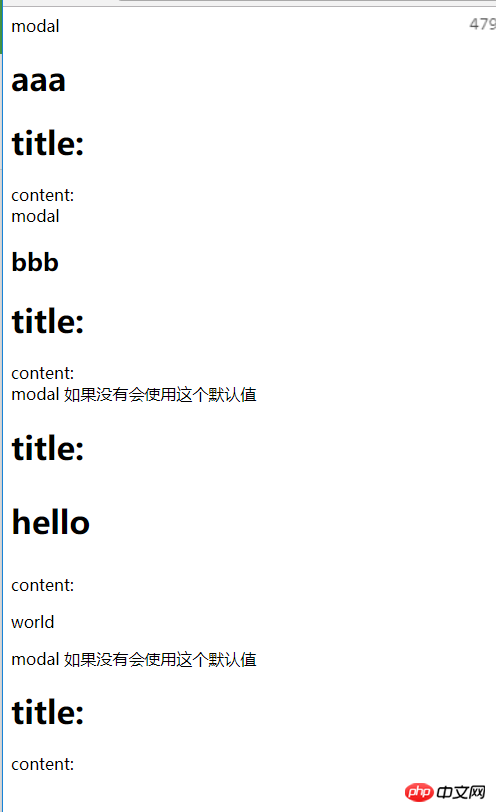
Cet article présente principalement vue slot pour afficher le modèle passé par le composant parent dans le composant enfant. Les amis qui en ont besoin peuvent s'y référer
Le composant parent ne spécifie pas l'attribut slot, et celui par défaut. est par défaut
Vous pouvez utiliser la valeur par défaut dans le slot Si le composant parent ne passe pas le slot correspondant, la valeur par défaut sera affichée

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<p id="app">
<modal>
<!-- 调用父组件的方法 -->
<h1 @click='click'>aaa</h1></modal>
<modal>
<h2>bbb</h2></modal>
<modal>
<!-- 使用slot设置模板中的名字,会插入到指定的slot中 -->
<p slot='title'>hello</p>
<p slot='content'>
world
</p>
</modal>
<modal></modal>
</p>
<template id="modal">
<!-- 使用slot在子组件中显示父组件传过来的模板 -->
<p>
modal
<slot name='default'>如果没有会使用这个默认值</slot>
<h1>
title:
<slot name='title'>
</slot>
</h1>
content:
<slot name='content'></slot>
</p>
</template>
<script type="text/javascript">
let modal = {
template: '#modal'
}
new Vue({
el: '#app',
components: {
// es 简写 ,只写一个的意思为
// modal:modal
modal
},
methods: {
click() {
console.log('aaa')
}
}
})
</script>
</body>
</html> Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter la méthode scroll côté mobile dans vue ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer le contenu d'actualités et de tendances de la recherche Windows 11
Oct 16, 2023 pm 08:13 PM
Comment supprimer le contenu d'actualités et de tendances de la recherche Windows 11
Oct 16, 2023 pm 08:13 PM
Lorsque vous cliquez sur le champ de recherche dans Windows 11, l'interface de recherche se développe automatiquement. Il affiche une liste des programmes récents à gauche et du contenu Web à droite. Microsoft y affiche des actualités et du contenu tendance. Le chèque d'aujourd'hui fait la promotion de la nouvelle fonctionnalité de génération d'images DALL-E3 de Bing, de l'offre « Chat Dragons with Bing », de plus d'informations sur les dragons, des principales actualités de la section Web, des recommandations de jeux et de la section Recherche de tendances. La liste complète des éléments est indépendante de votre activité sur votre ordinateur. Bien que certains utilisateurs puissent apprécier la possibilité de consulter les actualités, tout cela est abondamment disponible ailleurs. D'autres peuvent directement ou indirectement le classer comme promotion ou même publicité. Microsoft utilise des interfaces pour promouvoir son propre contenu,
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Guide de l'utilisateur de Windows 11 : Comment désactiver les fenêtres contextuelles publicitaires
Sep 22, 2023 pm 07:21 PM
Guide de l'utilisateur de Windows 11 : Comment désactiver les fenêtres contextuelles publicitaires
Sep 22, 2023 pm 07:21 PM
Le système d'exploitation Windows 11 de Microsoft peut afficher périodiquement des suggestions sous forme de fenêtres contextuelles sur votre ordinateur à l'aide du système de notification. Le système de suggestions, initialement conçu pour fournir aux utilisateurs des conseils et des suggestions pour améliorer leurs flux de travail Windows 11, s'est presque entièrement transformé en un système publicitaire visant à promouvoir les services et produits Microsoft. Les fenêtres contextuelles de suggestion peuvent annoncer un abonnement Microsoft 365 aux utilisateurs, suggérer de lier un téléphone Android à l'appareil ou configurer une solution de sauvegarde. Si ces fenêtres contextuelles vous ennuient, vous pouvez modifier votre système pour les désactiver complètement. Le guide suivant fournit des recommandations sur la désactivation des fenêtres contextuelles sur les appareils exécutant le système d'exploitation Windows 11 de Microsoft.
 Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Que se passe-t-il lorsque la disposition du bureau est verrouillée ? Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer une situation dans laquelle la disposition du bureau est verrouillée. Ce problème signifie que nous ne pouvons pas ajuster librement la position des icônes du bureau ou modifier l'arrière-plan du bureau. Alors, que se passe-t-il exactement lorsqu'il est indiqué que la disposition du bureau est verrouillée ? 1. Comprendre la disposition du bureau et les fonctions de verrouillage. Tout d’abord, nous devons comprendre les deux concepts de disposition du bureau et de verrouillage du bureau. La disposition du bureau fait référence à la disposition de divers éléments sur le bureau, notamment les raccourcis, les dossiers, les widgets, etc. nous pouvons être libres
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3
 Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
Comment faire en sorte qu'une connexion de bureau à distance affiche la barre des tâches de l'autre partie
Jan 03, 2024 pm 12:49 PM
De nombreux utilisateurs utilisent la connexion Bureau à distance. De nombreux utilisateurs rencontreront des problèmes mineurs lors de son utilisation, tels que le fait que la barre des tâches de l'autre partie ne s'affiche pas. En fait, il s'agit probablement d'un problème avec les paramètres de l'autre partie. solutions ci-dessous. Comment afficher la barre des tâches de l'autre partie lors d'une connexion Bureau à distance : 1. Tout d'abord, cliquez sur "Paramètres". 2. Ouvrez ensuite « Personnalisation ». 3. Sélectionnez ensuite « Barre des tâches » sur la gauche. 4. Désactivez l'option Masquer la barre des tâches dans l'image.






