
Cet article présente principalement en détail l'ensemble du processus depuis l'achat d'un nom de domaine jusqu'au déploiement d'un projet node.js à l'aide de pm2. Maintenant, je le partage avec vous et lui donne une référence.
En tant que front-end, je ne savais pas comment déployer le projet écrit sur le serveur, mais j'y étais toujours très intéressé et j'ai décidé de l'essayer et de le faire.
1. Acheter un nom de domaine et un serveur
Pour déployer un projet, vous devez acheter un nom de domaine, j'ai trouvé. que Tencent Cloud a des serveurs gratuits sont disponibles (seulement gratuits pendant 7 jours), j'ai donc acheté un nom de domaine auprès de Tencent Cloud et obtenu un serveur gratuit auprès de Tencent Cloud. Bien sûr, vous serez authentifié par votre vrai nom pendant cette période.

Acheter un nom de domaine

Obtenir un serveur
Choisissez le serveur CentOS dans Tencent Cloud, suivant Effectuez la résolution du nom de domaine, puis configurez le serveur (compte et mot de passe, etc.)

Résolution du nom de domaine
2. Déployez l'environnement Node. js
(1) Connectez-vous au serveur et mettez-le à jour en premier (mettez à jour en premier lors de la première utilisation du serveur)
yum update -y
(2) Installez node et pm2
Utilisez la commande wget pour télécharger le package d'installation de Node.js. Le package d'installation est un fichier compilé. Après décompression, node et npm existent déjà dans le dossier bin, il n'est donc pas nécessaire de recompiler.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Extraire le fichier.
tar xvf node-v8.9.3-linux-x64.tar.xz
Créez un lien symbolique pour rendre les commandes node et npm globalement valides. En créant des liens symboliques, vous pouvez utiliser directement les commandes node et npm dans n'importe quel répertoire :
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
Afficher les versions de node et npm.
node -v npm -v
À ce stade, l'environnement Node.js a été installé. Le logiciel est installé par défaut dans le répertoire /root/node-v8.9.3-linux-x64/. Si vous devez installer le logiciel dans d'autres répertoires (tels que : /opt/node/), veuillez procéder comme suit :
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
Installer pm2
npm install pm2@latest -g
Créer un lien symbolique et utilisez La commande pm2 est globalement valide
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3 Déployez le projet sur le serveur en utilisant git
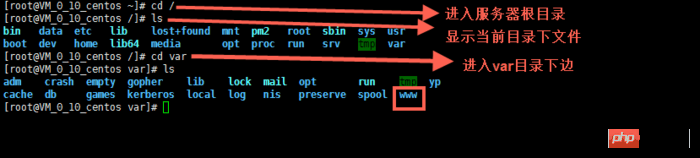
Entrez d'abord la racine du serveur. répertoire et affichez le contenu du dossier racine du répertoire, puis entrez dans le répertoire var, créez un nouveau dossier www sous le répertoire var, affichez le contenu du dossier var, puis entrez dans le dossier www et suivez les commandes dans l'ordre :
cd / ls cd var ls mkdir www cd www
Image précédente

Ensuite, git clonez le projet dans votre entrepôt
Installez d'abord git, utilisez la commande suivante
yum install git y
Entrez votre projet

Comme vous pouvez le voir sur l'image ci-dessus, il existe un fichier qui n'est pas un projet express. Il s'agit du fichier de configuration de pm2. la méthode de configuration de pm2 est http://pm2.keymetrics.io/docs/usage/cluster-mode/
Ce qui suit est la configuration de mon projet (les débutants, les experts peuvent me donner quelques conseils si vous en avez questions)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}4. Démarrer le projet
pm2 start processes.json
Fermer le projet
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
et puis démarrez le projet correspondant
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Définissez pm2 pour qu'il démarre automatiquement au démarrage
pm2 startup pm2 save
La raison pour laquelle pm2 est utilisé pour démarrer le projet est que le projet de nœud peut toujours s'exécuter après la sortie la connexion au serveur.
Le projet a été déployé, mais le port du projet ne peut être que le port 80. Le maître du backend m'a dit que nginx pouvait être utilisé comme serveur proxy. Et j'ai expliqué la méthode d'installation.
5. Installez nginx et configurez nginx
Installez nginx
yum install nginx
Configurez nginx
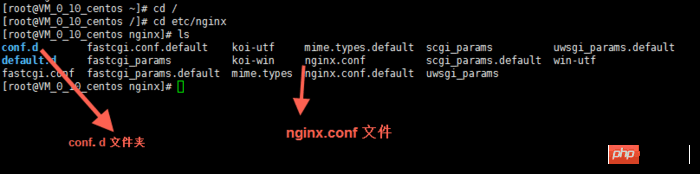
Entrez dans le répertoire du dossier configuré, modifiez le fichier nginx.conf ou créez un nouveau fichier avec le suffixe .conf dans le dossier conf.d
cd / cd etc/nginx vim nginx.conf
Créer une image

Ici, nous utilisons l'éditeur vim. Vous pouvez rechercher des méthodes d'utilisation sur Internet
Mentionnez simplement quelques méthodes d'utilisation, appuyez simplement sur le clavier
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
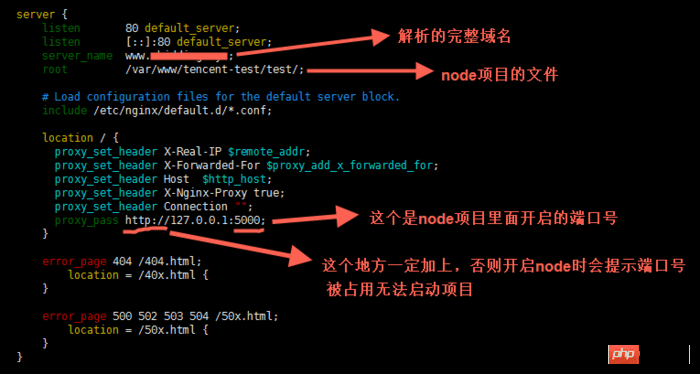
Ce qui suit est ma configuration nginx (novice, si vous avez des questions, les experts peuvent me donner des conseils)

Démarrez nginx
service nginx start
De cette façon, nginx fonctionnera .
Chaque fois que vous modifiez la configuration de nginx, vous devez le redémarrer. Utilisez la commande suivante
service nginx reload
pour configurer nginx pour qu'il démarre automatiquement au démarrage
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
Ce qui précède est ce que j'ai compilé pour tout le monde. Oui, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Expliquez en détail les quatre types d'événements liant cela dans React Way
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!