
Cet article vous présente principalement les informations pertinentes sur la relation entre prototype et __proto__ en Javascript. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. apprenez avec l'éditeur ci-dessous.
Avant-propos
Quand j'ai entendu parler des prototypes, j'avais l'impression que ma tête tournait/(ㄒoㄒ)/~~ Surtout les prototypes et __proto__ Stupide et confus. Après avoir recherché des informations à plusieurs reprises, sur la base de ma propre compréhension, je les ai résumées comme suit :
1. Constructeur :
Constructeur : Une fonction qui peut être utilisée pour créer des objets d'un type spécifique via le nouveau mot-clé. Par exemple, Object et Array sont des constructeurs natifs intégrés, qui apparaîtront automatiquement dans l'environnement d'exécution au moment de l'exécution et pourront être utilisés directement. Comme suit :
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
Nous pouvons créer un constructeur personnalisé et personnaliser ses propriétés et méthodes, telles que :
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//JerryNotez les points suivants :
Le nom de la fonction constructeur doit toujours commencer par une lettre majuscule (principalement pour la distinguer des fonctions non constructeurs, c'est-à-dire des fonctions ordinaires)
Les constructeurs sont des fonctions. La syntaxe pour définir un constructeur est la même que pour définir une fonction ordinaire. La différence entre les constructeurs et les fonctions ordinaires réside dans la manière dont elles sont utilisées. Tant qu'une fonction est appelée en utilisant l'opérateur new, elle peut être utilisée comme constructeur ; si elle est appelée sans utiliser l'opérateur new, c'est une fonction ordinaire
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2 , Objet prototype :
Chaque fonction a un attribut prototype, qui est un pointeur vers l'objet prototype. L'objet prototype est créé en même temps que l'objet prototype. La fonction est définie. Le but de l'objet prototype est de contenir des propriétés et des méthodes partagées par toutes les instances
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//TomTant qu'une nouvelle fonction est créée, chaque fonction obtiendra un attribut prototype après la création, qui pointe à l'objet prototype de la fonction (l'objet prototype est utilisé lors de la définition de la fonction (créée en même temps), cet objet prototype possède un attribut nommé "constructeur", qui à son tour pointe vers la fonction elle-même, réalisant un point circulaire,
comme dans l'exemple ci-dessus : alert(Person.prototype.constructor===Person);//会返回true
function Person(){}
alert(Person.prototype.constructor===Person);//true3 __proto__ (notez qu'il y a deux "_" sur les côtés gauche et droit du proto. )
Lorsque le constructeur est appelé pour créer une nouvelle instance, en interne, l'instance contiendra un pointeur [[Prototype]] qui pointe vers le prototype du constructeur qui l'a créé. il n'y a pas de moyen standard d'accéder à [[Prototype]] sur un script, mais la plupart des navigateurs prennent en charge la transmission de _ _proto__ pour y accéder.
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
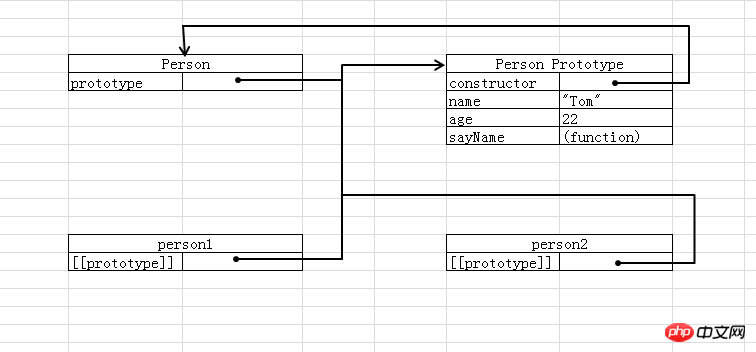
alert(person1.__proto__===Person.prototype);//trueEn prenant l'exemple de code ci-dessus comme exemple, la relation entre chaque objet est la suivante :

Résumé :
①Tant qu'une fonction est créée, l'objet prototype de la fonction est également créé en même temps, et les propriétés et méthodes de l'objet prototype sont créées via son constructeur correspondant Partagé par les instances
②Chaque fonction obtiendra après création un attribut prototype, qui pointe vers l'objet prototype de la fonction
③L'attribut __proto__ de chaque objet pointe vers son Le prototype du constructeur
est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Construction de fichiers multi-entrées vue Exemple d'explication de la construction multi-pages vue
Un cache angulaire au niveau de la méthode Annotations (décorateurs)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!