
下面我就为大家分享一篇vue2.0安装style/css loader的方法,具有很好的参考价值,希望对大家有所帮助。
项目需要引用额外的ui组件库,就需要安装style-loader和css-loader
安装style-loader (css-loader默认有)
npm install style-loader -D
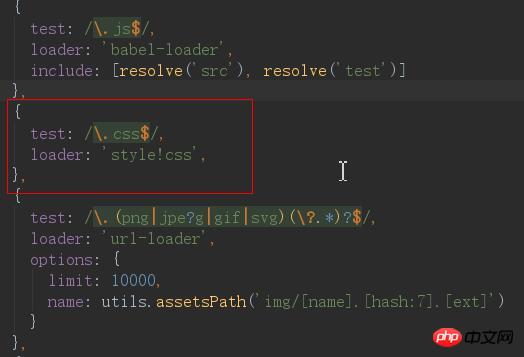
然后,打开模板build--webpack.base.conf.js( 根据初始化模板不同也可能是 build 下面的webpack.base.conf.js ),新增一个json,注意style!css顺序不能颠倒(!表示连接)

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!