
Cette fois, je vais vous montrer comment utiliser React Native pour créer un composant de bouton flottant Quelles sont les précautions pour utiliser React Native pour créer un composant de bouton flottant. est un cas pratique, jetons un coup d'oeil.
Composant de bouton flottant React Native : react-native-action-button, composant JS pur, prend en charge les doubles plates-formes Android et IOS, prend en charge la configuration des sous-boutons et prend en charge les positions, styles et icônes personnalisés.
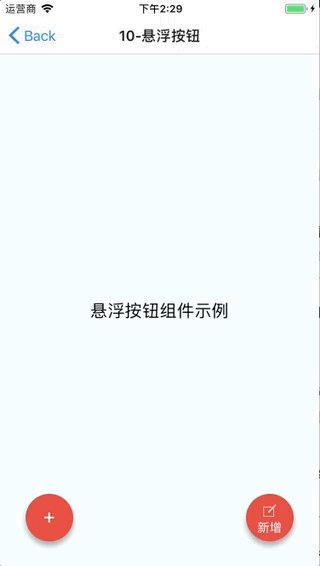
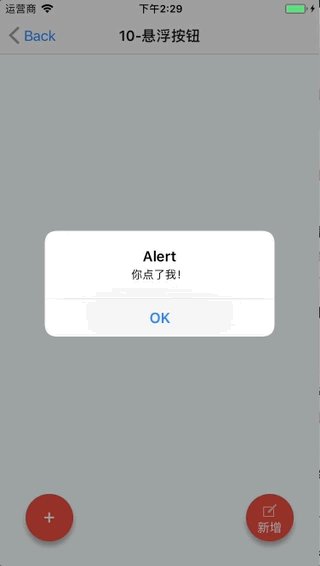
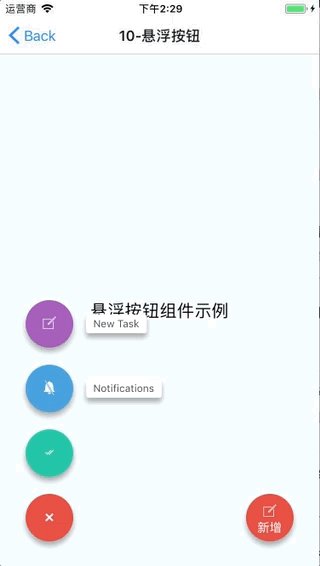
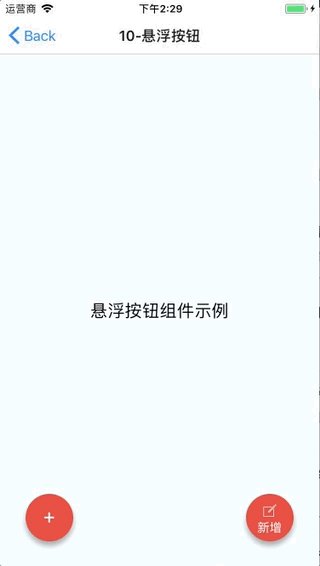
Rendu

Méthode d'installation
npm i react-native-action-button --save react-native link react-native-vector-icons
Étant donné que le composant icône React-Native-Vector-Icones est utilisé, un lien doit être établi. Si vous avez déjà utilisé des icônes vectorielles réactives dans votre projet, cette étape n'est pas nécessaire.
Exemple de code
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>Description du paramètre principal
ActionButton
size : La taille du bouton, la valeur par défaut est 56
active : Afficher ou non le bouton
position : la position du bouton, qui peut être gauche centre droite
offsetX : position décalée sur l'axe X
offsetY : Position décalée sur l'axe Y
onPress : Clic événement
onLongPress : événement de pression longue
buttonText : titre du bouton
verticalOrientation : la direction du bouton pop-up, vers le haut ou vers le bas
renderIcon : Vous pouvez personnaliser le style d'affichage des boutons. La valeur par défaut est un signe plus
ActionButton.Item
.taille : bouton La taille, la valeur par défaut est 56
titre : titre du bouton
boutonCouleur : bouton couleur
onPress : événement de clic
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment déployer le projet vue.js nginx
Comment utiliser le middleware React Redux
Comment utiliser Sortable dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction choisir
Comment utiliser la fonction choisir
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 Comment prendre des captures d'écran sur un ordinateur
Comment prendre des captures d'écran sur un ordinateur
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Connexion Internet impossible
Connexion Internet impossible
 analyses statistiques
analyses statistiques
 Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei