
Cette fois, je vais vous donner une explication détaillée des étapes d'utilisation de la liaison par boîte déroulante antd. Quelles sont les précautions lors de l'utilisation de la liaison par boîte déroulante antd. Voici des cas pratiques, prenons. un regard.
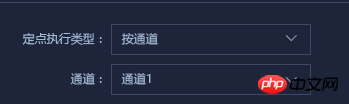
Permettez-moi d'abord de parler des exigences en matière d'effet. Il y a une liste déroulante en haut et une en bas. Lorsque la partie supérieure est sélectionnée, le contenu ci-dessous devrait changer en conséquence.


Parce que je pense que React est basé sur les données, je n'ai plus l'intention d'utiliser l'affichage caché de jq, mais via le type d'exécution liste déroulante Dans l'événement onChange, modifiez les données de la liste déroulante ci-dessous et affichez différentes sélections déroulantes.
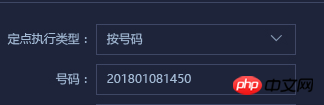
Données de définition : modeOptions est la valeur de chaque liste déroulante Puisque le numéro est sélectionné comme zone de saisie, les options pour le numéro ici sont vides.
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}Ensuite, définissez la valeur de seletMode dans l'événement de sélection de la liste déroulante. J'ai trouvé que l'événement onChange de la liste déroulante antd ne doit être défini que directement. la fonction de rappel est la valeur selectMode.
selectMode(value) {
this.setState({
selectMode: value
})
}Ensuite effectuez le traitement des données dans le rendu
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}Collez le code : En fait, lorsque le numéro sélectionné n'est pas un numéro, utilisez le modelLabel ci-dessus dans la deuxième liste déroulante composant box et modelOptions pour afficher la boîte déroulante. Si un nombre est sélectionné, une zone de saisie est rendue.
class DemandForm extends React.Component {
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}
});
}
selectMode(value) {
this.setState({
selectMode: value
})
}
render() {
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 6 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 18 },
},
};
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
return (
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Front-end, HTT, ordinateur et réseau
Explication détaillée de l'anti-police webkit-font-smoothing Cas d'utilisation du rendu d'alias
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre mui et vue
La différence entre mui et vue
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Que dois-je faire si msconfig ne peut pas être ouvert ?
Que dois-je faire si msconfig ne peut pas être ouvert ?
 Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur
 qu'est-ce que le moteur de recherche
qu'est-ce que le moteur de recherche
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions
 Comment exporter des images au format PDF
Comment exporter des images au format PDF