
Cette fois, je vais vous apporter un résumé des méthodes d'optimisation du rendu des pages dans le front-end. Quelles sont les précautions pour l'optimisation du rendu des pages dans le front-end. Voici des cas pratiques, jetons un oeil.
Problème classique : le temps d'écran blanc est trop long, mauvaise expérience utilisateur
Cause : problème de réseau, problème de chemin de rendu critique (CRP)
Comment faire de l'optimisation ? Si vous effectuez une recherche sur Internet, il y aura de nombreux résumés d'optimisation, qui ne sont rien de plus que l'optimisation du réseau et l'optimisation des ressources statiques (html, js, css, image). Ensuite, nous laisserons de côté l’optimisation du réseau et analyserons uniquement l’optimisation des ressources statiques. La clé pour optimiser les ressources statiques est que vous devez comprendre en profondeur les principes de fonctionnement et les règles du Critical Rendering Path (CRP) .
Questions incontournables pour les entretiens :
1 Décrivez l'ensemble du processus, de la saisie de l'URL à l'affichage de la page ?
2. Décrivez l'ensemble du processus de chargement HTML ?
Comment répondre avec précision à des questions comme celles ci-dessus ? Nous devons ensuite comprendre pleinement le chemin de rendu critique du navigateur. Ce n'est qu'en comprenant le principe de fonctionnement que nous pourrons avoir une compréhension meilleure et plus approfondie des solutions d'optimisation des ressources statiques
Le chemin clé du rendu est divisé en cinq étapes suivantes :
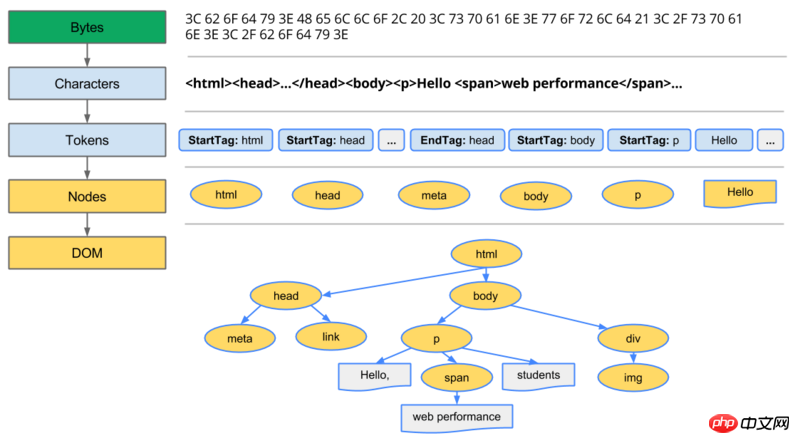
Construire l'arborescence DOM
构建过程:Bytes->Characters->Tokens->Nodes->Dom

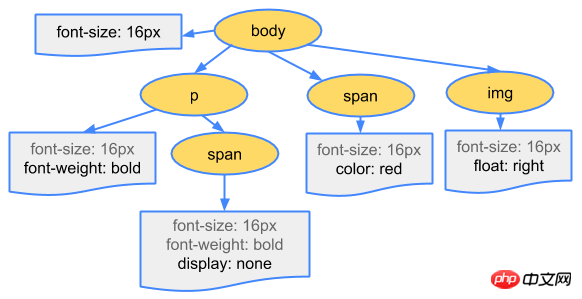
Construire l'arborescence CSSOM
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

Fusionner l'arborescence DOM et l'arborescence CSSOM pour construire l'arbre de rendu
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
Disposer selon l'arbre de rendu et calculer les informations géométriques des nœuds (layout)
Dessiner chaque nœud sur l'écran (peinture)
Tout d'abord, il ressort des cinq étapes ci-dessus que l'arbre de rendu ne peut être construit qu'après que l'arbre DOM et l'arbre CSSOM ont été construit, donc ces deux étapes bloquent le rendu global, bien sûr, l'arborescence DOM est nécessaire, elle fournit le contenu de la page, mais la nécessité de CSSOM n'est pas trop évidente, donc certaines optimisations peuvent être faites lors de la construction de CSSOM. Avant de procéder à l'optimisation, vous devez d'abord comprendre ces points de connaissances.
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
Sur la base des trois points de connaissances ci-dessus, vous saurez clairement que ce que l'optimisation CSS peut faire, c'est effectuer différentes tâches en fonction de différents scénarios d'utilisation CSS et priorités Marque de blocage.
Si c'est nécessaire CSS, veuillez charger le plus tôt possible (1. La position de référence est à l'avant, 2. Réduire la taille du fichier) sur le client, donc afin de réduire le besoin pour la première fois de bloquer le rendu
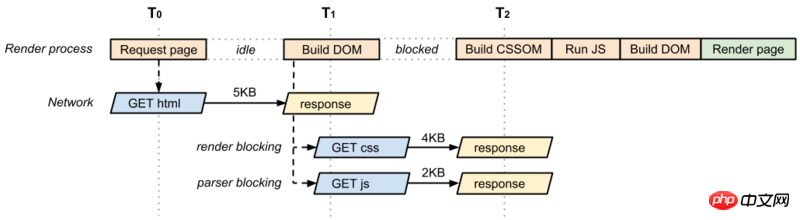
Tout d'abord, parlons de javascript. Il peut modifier tous les aspects de la page Web, du contenu, du style et répondre à l'interaction de l'utilisateur. Cependant, javascript peut également empêcher la construction du DOM et retarder le rendu des pages Web. Jetons un coup d'œil aux dépendances entre javascript, DOM et CSSOM.
Javascript peut modifier le contenu et le style
Peu importe (javascript en ligne ou fichier javascript externe), cela empêchera la construction du DOM
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
La construction de CSSOM affecte l'exécution de javascript
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。


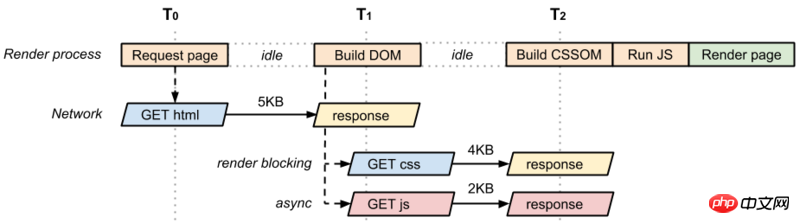
Sur la base de l'analyse ci-dessus, nous pouvons clairement comprendre que pour les js qui n'ont pas besoin d'être chargés en premier, choisir le chargement asynchrone est le meilleur choix.
Les images n'empêcheront pas le rendu du premier écran, mais afin d'augmenter l'expérience utilisateur, nous devrions envisager de charger des images de tailles appropriées sur accélérer le rendu des images.
Le contenu précédent nous permet de comprendre les principes de base du rendu du chemin critique et les opportunités d'optimisation possibles. Ensuite, nous devons utiliser certains outils pour nous aider à évaluer les outils existants. Performances CRP de la page.
Outil de test : Lighthouse peut tester rapidement vos pages Web et fournir des rapports de performances
Outil de surveillance : Nivigation Timing Api pour configurer votre code, Surveillez les performances des utilisateurs en temps réel.
javascript bloque la construction du DOM (le déclencheur DOMCommentLoaded est retardé), et le téléchargement et l'achèvement du CSS bloquent l'exécution de javascript. Dans les pages sans javascript ou avec uniquement du javascript asynchrone, la construction du DOM et la construction du CSSOM ne s'influencent pas.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes d'utilisation de la pyramide de tests front-end
Comment gérer le refus d'accès à la base de données MySQL
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!