
Cet article présente principalement des informations pertinentes sur l'utilisation des points de connaissances postMessage en HTML5 pour résoudre les problèmes inter-domaines POST en Ajax. Les amis dans le besoin peuvent s'y référer
En raison des restrictions de la politique de même origine, il existe une communication inter-domaines dans les problèmes Javascript, les problèmes inter-domaines typiques incluent la communication entre l'iframe et le parent, etc. Plusieurs solutions courantes :
(1) document.domain+iframe ; (2) Créer dynamiquement un script (3) iframe+location.hash ;
postMessage est une nouvelle API introduite par HTML5 pour résoudre les problèmes inter-domaines js, permettant une communication inter-domaine entre plusieurs iframes/fenêtres.
HTML5 fournit la fonction de réception et d'envoi d'informations entre des documents Web. Grâce à cette fonction, tant que l'instance de l'objet fenêtre où se trouve la page Web est obtenue, non seulement les pages Web de même origine (domaine + numéro de port) peuvent communiquer entre elles, mais même la communication inter-domaines peut être atteint.
Prise en charge des navigateurs : IE8+, firefox4+, chrome8+ opera10+
1. Tout d'abord, si vous souhaitez recevoir des messages d'autres fenêtres, vous devez surveiller l'événement de message de l'objet fenêtre.
window.addEventListener(“message”, function(){},false);
2. Deuxièmement, vous devez utiliser la méthode postMessage de l'objet window pour envoyer des messages à d'autres fenêtres. . La définition de la méthode est la suivante :
otherWindow.postMessage(message, targetOrigin);
Cette méthode utilise 2 paramètres Le premier paramètre est le texte du message envoyé, mais il peut l'être. n'importe quel objet JavaScript, le deuxième paramètre est l'adresse URL de la fenêtre de l'objet qui reçoit le message (par exemple : http:127.0.0.1:8080/), mais on peut également utiliser le caractère générique "*" dans la chaîne d'adresse URL pour spécifier all domains , mais nous recommandons toujours d'utiliser un nom de domaine spécifique, et otherWindow est la référence à l'objet window à envoyer.
Démo :
Si je lie maintenant 2 noms de domaine dans le fichier hosts :
127.0.0.1 abc.example.com
127.0 .0.1 longen.example.com
Maintenant, s'il y a une page abc.html sous le domaine abc.example.com et une page def.html sous le domaine longen.example.com, maintenant j'espère que les pages sous deux noms de domaine différents peuvent communiquer entre elles. Le code abc.html est le suivant :
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>Le code JS est le suivant :
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Le code Def.html est le suivant :
Code HTML :
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>Le code JS est le suivant :
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
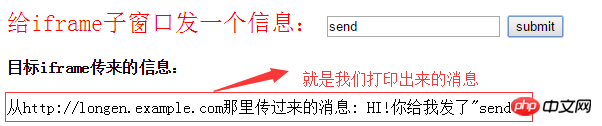
},false);Lorsque je clique sur la page abc.html, vous pouvez voir l'effet comme suit, le contenu est renvoyé depuis def.html. Comme suit :

Nous devons connaître les informations suivantes :
Vous pouvez recevoir des messages en surveillant l'événement de message de l'objet fenêtre.
En accédant à l'attribut origin de l'événement message, vous pouvez obtenir la source d'envoi du message.
En accédant à l'attribut data de l'événement de message, le contenu du message peut être obtenu.
Utilisez la méthode postMessage pour envoyer des messages.
En accédant à l'attribut source de l'événement de message, vous pouvez obtenir l'objet fenêtre de la source d'envoi du message (pour être précis, il doit s'agir de l'objet proxy de la fenêtre).
Avec les connaissances de base ci-dessus, nous pouvons l'étendre pour implémenter les problèmes inter-domaines ajax POST.
Deux : utilisez les points de connaissances postMessage pour résoudre les problèmes inter-domaines POST en ajax.
Principe : Le principe est également très simple. Si la page abc.html sous notre nom de domaine abc.example.com doit envoyer une requête ajax (cross-domain, le nom de domaine est allongé. example.com), puis nous utilisons toujours la forme de documents multipages en premier. Comme ci-dessus, nous pouvons créer une page sous longen.example.com, par exemple, appelée def.html. Ensuite, nous intégrons toujours un iframe de domaine caché. la page abc.html et le chemin src pointent vers la page Def, html sous le domaine .example.com. Le processus est toujours similaire au cross-document, sauf que vous pouvez désormais écrire une requête ajax dans l'événement window.onmessage de la page def.html, comme suit :
La page abc.html sous abc.example .com est le suivant :
le code html est le même que ci-dessus Voici le code JS :
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);le code def.html est le suivant :
JS. le code est le suivant :
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};Le code test.php est le suivant :
<?php $data=array( url =>1, name =>'2', 'xx-xx'=>"xx" ); echo json_encode($data); ?>
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde. l'avenir.
Articles connexes :
Envoi et réception Ajax requêtes
Analyse d'exemple d'image de chargement asynchrone Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment utiliser le post-message
Comment utiliser le post-message
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Que sont les instructions de contrôle de flux Java ?
Que sont les instructions de contrôle de flux Java ?
 La visionneuse d'images Windows ne peut pas afficher une mémoire insuffisante
La visionneuse d'images Windows ne peut pas afficher une mémoire insuffisante
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 pr touche de raccourci
pr touche de raccourci